
Siga o fluxo do usuário: como dominar a UX em 2023

O fluxo de um usuário é a trajetória que um usuário costuma seguir em um aplicativo ou site para concluir uma tarefa, geralmente representado como um fluxograma.
O que é o fluxo do usuário?
Fluxos de usuários são mapas que mostram como os usuários navegam por diferentes telas e recursos em um aplicativo ou site — com o intuito de atingir um objetivo.
Essa é uma etapa fundamental no desenvolvimento de um app ou site, que começa com testes rigorosos. Os dados informam quantas telas você precisa, em que ordem você deve mostrá-las e quais elementos você precisa ter para ajudar cada usuário a chegar onde ele deseja.
Frequentemente representado como um fluxograma, cada fluxo de usuário começa com um ponto de entrada e mostra cada ação executada durante uma sessão.
As equipes de design e produto utilizam os fluxos do usuário para descobrir como melhorar a experiência do usuário, concentrando-se em suas necessidades e comportamentos do em cada estágio da sessão.
Mas antes de nos aprofundarmos em sua explicação, vamos falar sobre a terminologia comum.
Fluxo do usuário x jornada do usuário
Um fluxo de usuário é uma representação visual de como um usuário típico pode navegar em um aplicativo ou site.
A jornada do usuário, por outro lado, faz uma análise mais profunda sobre a psicologia dessa jornada, concentrando-se nos pontos problemáticos, sentimentos e expectativas do usuário. Assim, ela oferece uma visualização mais completa da experiência de um aplicativo ou site durante uma sessão.
As jornadas do usuário são usadas para ilustrar a experiência do usuário, o que, por sua vez, nos ajuda a tomar decisões de design melhores, colocando a usabilidade em primeiro plano.

Fluxo de usuário x fluxo de tarefa
Um fluxo de tarefa é um fluxograma que mensura como uma tarefa específica é realizada. Geralmente ele é muito simples e unidirecional, sendo usado para recursos menores em um site ou aplicativo (por exemplo, a experiência de adicionar um item ao carrinho).
Por que usamos fluxos de usuário?
Todo mundo sabe como é uma mesa, mas você já tentou montar uma sem instruções? Com centenas de parafusos e tábuas soltas, você passará horas quebrando, consertando e juntando as peças erradas.
O mesmo vale para aplicativos e sites. Não basta saber qual é a aparência de um site ou aplicativo para criar um.
Você precisa de fluxos de usuários detalhados para fornecer a arquitetura necessária para criar um site ou aplicativo otimizado. Mas os benefícios não param por aí.
Trabalhe em colaboração com as equipes
Os fluxos de usuário fornecem uma estrutura para te ajudar a tomar decisões de design melhores tanto interna quanto externamente, para todos os stakeholders envolvidos. Podem ser sócios, chefes, investidores e colegas.
E, em vez de confiar na intuição, os diagramas detalhados comunicam efetivamente o que você está construindo e por que você o está construindo.
Facilite as melhorias iterativas
Na mesma linha, os fluxos de usuários facilitam o planejamento para o futuro. Ao se concentrar em cada estágio do fluxo, você pode ajustar os pontos problemáticos e refiná-los à medida que avança.
Vamos supor que as suas taxas de conversão estejam caindo durante o checkout. Você pode escolher essa parte da jornada do usuário para testar, iterar e otimizar para o futuro.
No design, priorize o usuário
Em vez de focar recursos nas últimas tendências de design, os fluxos de usuário se concentram no usuário e em seus comportamentos. Eles são impulsionados por dados e não por preferências, o que ajuda as equipes de design a permanecerem no caminho certo e garante que elas forneçam a melhor experiência de usuário possível para seus usuários mais importantes, em vez de se distraírem com gadgets e itens sofisticados.
Qual é a aparência de um diagrama/gráfico de fluxo do usuário?
O melhor ponto de partida é descrever o que um usuário hipotético faria ao usar o seu app:
- O usuário abre o aplicativo
- Clica na janela de notificação
- Clica na notificação de maior prioridade
- Desce no feed
- Encontra um item que o interessa
- Adiciona esse item ao carrinho e navega até a página do carrinho
- Navega para o checkout
- Digita seu endereço e informações de pagamento
- Paga e vê a página de confirmação
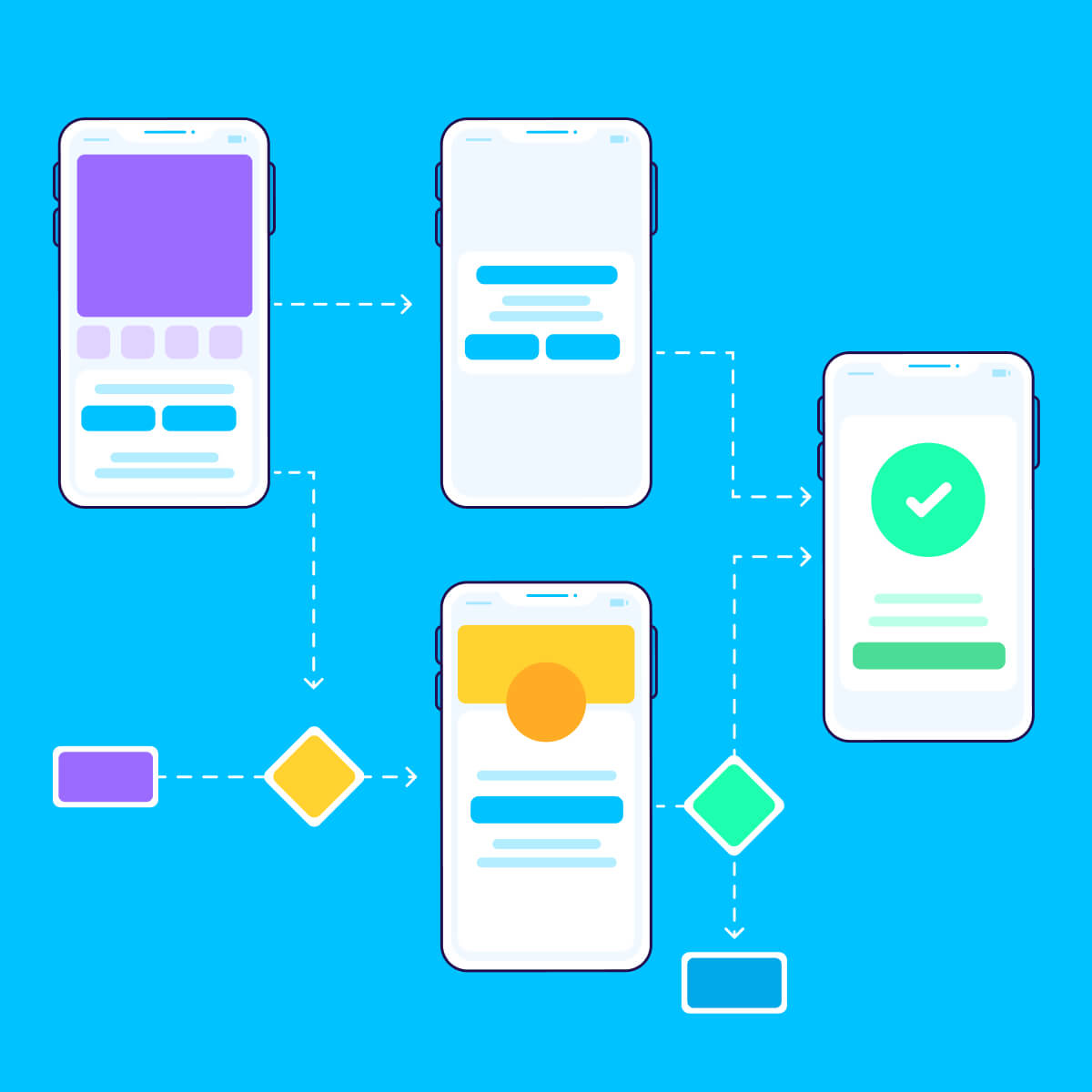
Um fluxo de usuário é representado visualmente em um diagrama de fluxo ou gráfico semelhante a este:

Como criar um fluxo de usuário
Qualquer pessoa pode organizar alguns triângulos, retângulos e círculos para criar um fluxograma básico. Mas um fluxo de usuário eficaz depende de pesquisas aprofundadas e atenção aos detalhes.
Veja como você pode começar:
1 – Pesquise seus clientes e concorrentes
O primeiro e mais importante passo é entender completamente o seu cliente, o que começa com a pesquisa do usuário.
Se você já possui uma base de clientes estabelecida, envie pesquisas ou faça entrevistas para montar uma persona de usuário, que é um usuário arquetípico cujos objetivos e características representam as necessidades e comportamentos da sua base de usuários.
Isso te ajudará a focar em seu público-alvo real, em vez de apostar em hipóteses.
O próximo passo é analisar o que seus concorrentes estão fazendo. Faça anotações sobre o que eles fazem bem e o que eles podem melhorar. Isso te ajudará a identificar pontos nos quais você pode construir sua vantagem competitiva.
Quanto mais você investir na fase de pesquisa, maior a probabilidade de criar com sucesso uma experiência de usuário positiva, minimizando erros de desenvolvimento custosos.
2 – Defina seus objetivos
Agora, é hora de identificar seus objetivos de alto nível. Você está tentando realizar uma venda? Ou você está tentando manter os usuários na plataforma e engajados por um longo período de tempo? Ao definir seus objetivos, todas as futuras decisões de marketing se voltarão a um único KPI específico.
3 – Liste todas as etapas que um usuário pode realizar em seu site ou aplicativo
Se você não tem certeza por onde começar, comece respondendo às seguintes perguntas:
- O que o usuário está tentando fazer?
- O que é importante para o usuário e o que lhe dará confiança para continuar?
- Quais barreiras podem impedir que um usuário atinja seu objetivo?
- Quais informações são necessárias para que o usuário conclua seu objetivo da maneira mais fácil possível?
4 – Escolha um design de fluxo do usuário
Agora que você tem todas as peças no lugar, é hora de juntar tudo. Escolha uma ferramenta de mapeamento mental como Figma, Miro, XMind ou Axure para iniciar seu processo de design. Em seguida, crie uma legenda ou chave que rotula o que cada cor e forma representa.
Em seguida, defina um ponto de entrada como uma tela de login ou página inicial. Da mesma forma, tenha uma imagem clara do ponto no qual um usuário pode atingir seu objetivo.
Para evitar sobrecarregar seus usuários, lembre-se de começar simples. Depois de ter um fluxo claramente definido, adicione telas para oferecer aos interessados uma visão geral mais clara do que você está construindo.
Práticas recomendadas: como melhorar o fluxo do usuário
Falamos sobre todas as bases necessárias para criar seu primeiro fluxo de usuário. Aqui estão algumas práticas recomendadas a serem lembradas para garantir que você esteja dando o melhor de si.
Menos é mais
Não exagere nas cores, formas e símbolos. Tenha um objetivo em mente para cada fluxo e certifique-se de que eles seguem uma direção linear.
Use um nome descritivo e tenha uma legenda clara para que tudo seja compreensível para os possíveis stakeholders envolvidos. Rótulos extras e codificação de cores simples também ajudam muito – portanto, evite que tudo pareça um livro de colorir.
Seja iterativo e colaborativo
Em cada estágio do processo de design, verifique como cada decisão se alinha com seu KPI principal.
Se você tiver um produto existente, utilize capturas de tela e simulações para ajudar no processo visual.
Além disso, certifique-se de usar seu fluxo ao seu favor. Comunique-se claramente e colabore com seus colegas para criar hipóteses sobre como os usuários se comportarão.
Teste constantemente
Testes constantes permitem que você tome decisões e melhorias de design claras e objetivas sem depender de preferências pessoais, vieses e intuição.
O teste A/B do seu site ou aplicativo é uma excelente forma de validar hipóteses. Seu objetivo é usar dados para comparar duas versões diferentes do mesmo site ou aplicativo e descobrir qual deles tem melhor performance.
Para cada teste, certifique-se de manter três coisas em mente:
- É viável? Quão difícil é fazer as mudanças necessárias?
- Gera um impacto positivo? O esforço trará uma melhoria significativa?
- Estamos alinhados com nossos KPIs? Essas mudanças ajudam a nos aproximar de nosso objetivo final?
Não se esqueça de que testes falham o tempo todo, mas sempre podemos aprender com as falhas. Isso mostra que sua hipótese estava errada e valida que suas escolhas iniciais de design estavam certas!
Valide tudo
Embora seu fluxo de usuário possa parecer bom em teoria, é essencial que ele seja validado. Considere utilizar sessões de teste de usabilidade e dados de app analytics para garantir que a jornada do usuário seja aplicável a uma experiência realista.
As sessões de teste de usabilidade envolvem um facilitador que atribui uma tarefa a um participante, verificando se os usuários estão realmente realizando a ação desejada dentro do seu fluxo de usuário.
Exemplos reais de fluxo do usuário
Curioso para ver como são os fluxos de usuários reais? Existem várias abordagens, dependendo da sua vertical e plataforma. Aqui estão alguns exemplos para te inspirar:
Fluxo de usuários de um site de viagens
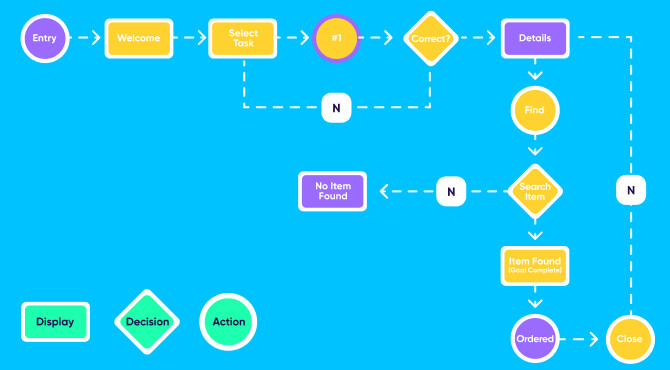
Esse fluxo de usuário criado pelo designer Jiiia é para um site de pesquisa de voos em que o objetivo final é fazer com que um usuário reserve suas passagens.
Como podemos ver, há um ponto de entrada claro no topo que se divide em três ações possíveis, com todos os caminhos levando ao objetivo final de concluir uma compra.
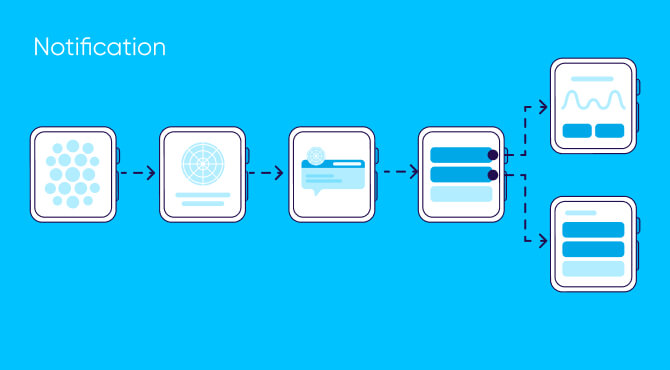
Fluxo do usuário em um aplicativo de saúde para Apple Watch
Fazer o design para o Apple Watch é um desafio único, por conta da falta de espaço na tela.
Esse fluxo de usuário simples feito pela Marian Mota apresenta as etapas necessárias para ler notificações e enviar mensagens rapidamente. O copy é curto e as telas são detalhadas, o que facilita a compreensão.

Fluxo de usuários do Spotify
Criado pelo designer Kevin Santos, esse fluxo do usuário reinventa um novo recurso para permitir a conversa, votos e o controle de músicas em um ambiente ao vivo com amigos.
Ele contém todos os elementos necessários, incluindo uma legenda clara, um ponto de entrada, um caminho linear e ações que levam ao principal resultado: impulsionar um engajamento significativo.
Principais conclusões
- Os fluxos do usuário descrevem como os usuários navegam por diferentes telas e recursos de um aplicativo ou site.
- Bons fluxos de usuários apresentam as informações certas no momento certo, minimizando o atrito.
- As jornadas do usuário exploram a psicologia das ações ao longo do caminho, concentrando-se nas necessidades, sentimentos e expectativas dos usuários.
- Os fluxos do usuário se concentram no usuário e em seu comportamento, e não em preferências pessoais, suposições ou nas últimas tendências de design.
- Crie fluxos de usuários investindo em pesquisa de clientes, avaliando a concorrência, definindo metas claras, listando todas as ações possíveis e criando um design de fluxo de usuário fácil de entender.