
Sigue el flujo de usuario: cómo dominar el UX en 2022

El flujo de usuario es el camino típico que toma un usuario en una aplicación o sitio web para completar su tarea, a menudo representado como un diagrama de flujo.
¿Qué es el flujo de usuarios?
Los flujos de usuarios son mapas que representan las navegaciones de los usuarios a través de diferentes pantallas y funciones en una aplicación o sitio web, para lograr un objetivo.
Este es el paso fundamental al diseñar una aplicación o un sitio web, que comienza con pruebas rigurosas de los usuarios. Los datos informan cuántas pantallas necesita, en qué orden debe mostrarlas y qué elementos necesita para ayudar a cada usuario a llegar a donde debe estar.
A menudo se muestra como un diagrama de flujo, cada flujo de usuario comienza con un punto de entrada y muestra cada acción que se realiza a lo largo de una sesión.
Los equipos de diseño y productos utilizan flujos de usuarios para determinar cómo mejorar la experiencia del usuario centrándose en las necesidades y comportamientos del usuario en cada etapa de su sesión.
Pero antes de profundizar demasiado en las malas hierbas, repasemos una terminología común.
Flujo de usuario vs. viaje del usuario
Un flujo de usuario es una representación visual de cómo un usuario típico puede navegar por una aplicación o sitio web.
Un viaje de usuario, por otro lado, profundiza en la psicología de este viaje al centrarse en los puntos débiles, los sentimientos y las expectativas del usuario, que es una visualización más holística de cómo se experimenta una aplicación o sitio web a lo largo de la sesión.
Los viajes de los usuarios se utilizan para pintar una imagen de la experiencia del usuario, lo que a su vez ayuda a tomar decisiones de diseño más claras al poner la usabilidad humana en primer plano.

Flujo de usuarios vs. flujo de tareas
Un flujo de tareas es un diagrama de flujo de una ruta para medir cómo se logra una tarea específica. A menudo es muy simple y unidireccional, y se usa para funciones más pequeñas dentro de un sitio web o una aplicación (por ejemplo, la experiencia de agregar un artículo a tu carrito).
¿Por qué usamos flujos de usuario?
Todo el mundo sabe cómo es un escritorio, pero ¿has intentado construir un escritorio de Ikea sin instrucciones? Con cientos de tornillos y tablones sueltos, pasarás horas rompiendo, arreglando y forzando las piezas equivocadas.
Lo mismo ocurre con las aplicaciones y los sitios web. Saber cómo se ve un sitio web o una aplicación no es suficiente.
Necesitas flujos de usuarios respaldados por investigaciones para proporcionar la arquitectura para hacer que un sitio web o una aplicación estén optimizados para lo que fueron creados. Pero los beneficios no se detienen ahí.
Trabaja en colaboración con los equipos
Los flujos de usuarios proporcionan un marco para ayudar a tomar mejores decisiones de diseño interna y externamente para cada parte interesada involucrada. Podrían ser socios, jefes, inversionistas y colegas.
Y en lugar de confiar en la intuición, los diagramas detallados comunican de manera efectiva lo que está construyendo y por qué lo está construyendo.
Facilita las mejoras iterativas
Del mismo modo, los flujos de usuarios facilitan la planificación para el futuro. Al concentrarse en cada etapa del flujo, puedes ajustar los puntos débiles y refinarlos a medida que avanzas.
Digamos que tus tasas de conversión están cayendo durante el proceso de pago. Puedes elegir fácilmente esa parte del viaje del usuario para probar, iterar y optimizar para el futuro.
Diseño centrado en el usuario
En lugar de centrar tus recursos en las últimas tendencias de diseño, los flujos de usuarios se centran en el usuario y sus comportamientos. Está impulsado por los datos en lugar de las preferencias, lo que ayuda a los equipos de diseño a mantenerse en el camino y garantizar que brindan la mejor experiencia de usuario posible a sus usuarios principales, en lugar de distraerse con dispositivos y artilugios sofisticados.
¿Qué aspecto tiene un diagrama/gráfico de flujo de usuario?
El mejor lugar para comenzar es escribir lo que haría un usuario hipotético cuando usa tu aplicación:
- El usuario abre una aplicación
- Hace clic en su ventana de notificación
- Clics en la notificación de mayor prioridad
- Se desplaza por el feed
- Encuentra un artículo que le interesa
- Agrega ese artículo al carrito y navega a la página del carrito
- Navega a la caja
- Tipos de dirección e información de pago
- Paga y ve la página de confirmación
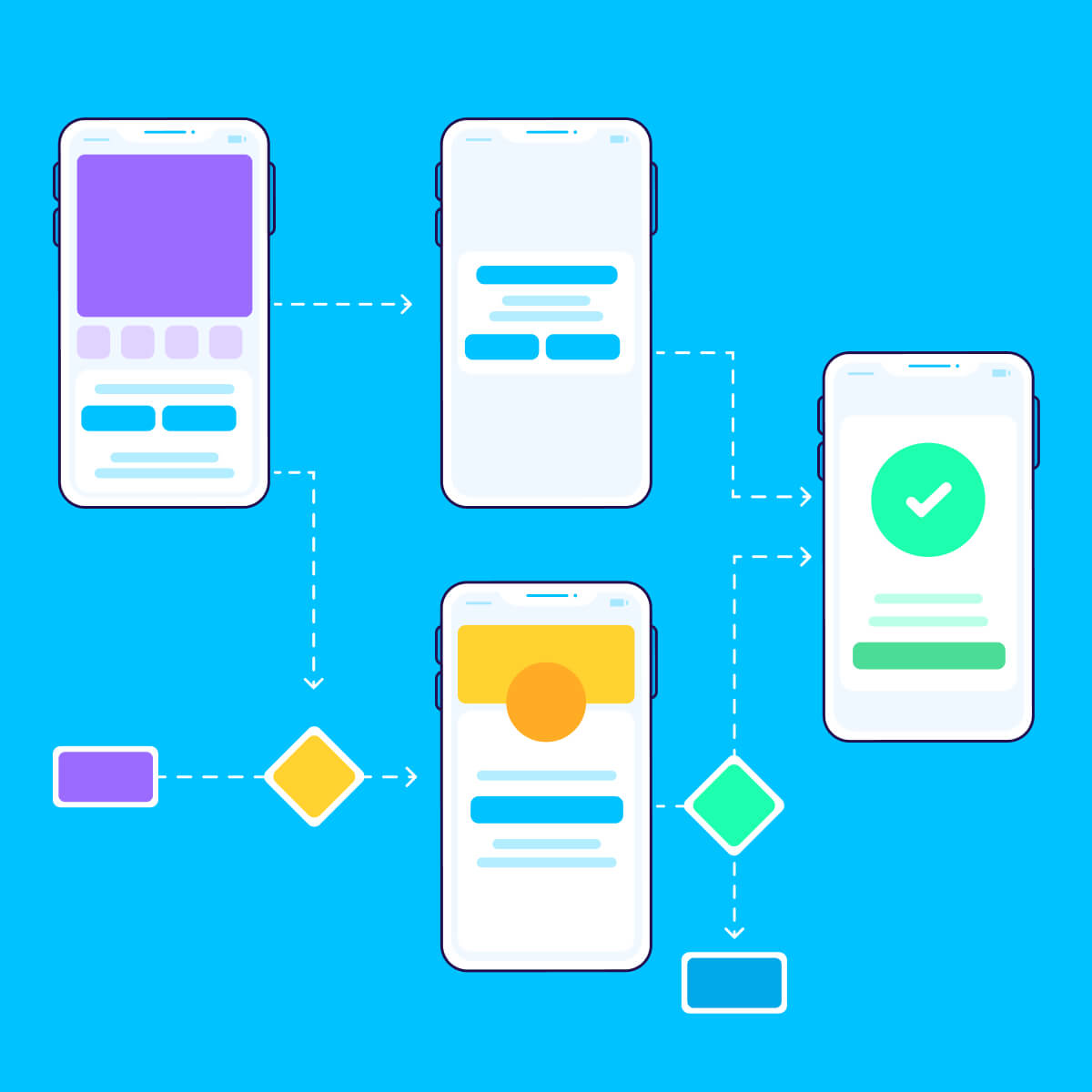
Un flujo de usuario se representa visualmente en un diagrama de flujo o gráfico que se parece a esto:

Cómo crear un flujo de usuario
Cualquiera puede organizar algunos triángulos, rectángulos y círculos para crear un diagrama de flujo básico. Pero un flujo de usuarios efectivo se basa en la investigación y la atención a los detalles.
Así es como puedes comenzar:
1 – Investiga a tus clientes y competidores
El primer paso y el más importante es comprender completamente a tu cliente, que comienza con la investigación del usuario.
Si ya tienes una base de clientes, considera enviar encuestas o entrevistarlos para, en última instancia, elaborar un personaje de usuario, que es un usuario arquetipo cuyos objetivos y características representan las necesidades y comportamientos de tu base de usuarios.
Esto te ayudará a concentrarte en tu público objetivo real en lugar de confiar en tus propias suposiciones.
El siguiente paso sería analizar lo que están haciendo tus competidores. Toma nota sobre lo que están ejecutando bien y en lo que pueden mejorar. Esto te ayudará a identificar cualquier espacio en blanco para que puedas desarrollar tu ventaja competitiva.
Cuanto más inviertas en la fase de investigación, más probable será que construyas con éxito una experiencia de usuario positiva y minimices los costosos errores de desarrollo.
2 – Establece tus metas
Ahora es el momento de identificar tus objetivos de alto nivel. ¿Estás tratando de impulsar una venta? ¿O estás tratando de mantener a los usuarios en la plataforma y mantenerlos comprometidos durante un largo período de tiempo? Este establecimiento de objetivos de alto nivel impulsará todas las decisiones de diseño futuras hacia un KPI enfocado.
3 – Enumera todos los pasos que un usuario puede realizar dentro de tu sitio web o aplicación
Si no estás seguro de por dónde empezar, comienza respondiendo las siguientes preguntas:
- ¿Qué está tratando de lograr el usuario?
- ¿Qué es importante para el usuario y qué le dará confianza para continuar?
- ¿Qué barreras pueden impedir que un usuario logre su objetivo?
- ¿Qué información necesita el usuario para hacerlo de la manera más fluida y fácil posible?
4 – Elige un diseño de flujo de usuario
Ahora que tienes todas tus piezas en su lugar, finalmente es hora de unirlas. Elige una herramienta de mapas mentales como Figma, Miro, XMind o Axure para comenzar tu proceso de diseño. Luego crea una leyenda o clave que etiquete lo que representa cada color y forma.
A continuación, establece un punto de entrada como una pantalla de inicio de sesión o una página de inicio. Del mismo modo, establece una resolución clara de dónde un usuario logra su objetivo.
Para evitar abrumarte, recuerda mantenerlo simple para empezar. Una vez que tengas un flujo claramente definido, agrega pantallas para brindarle a las partes interesadas una descripción general más clara de lo que estás creando.
Mejores prácticas: Lista de verificación para mejorar tu flujo de usuarios
Hemos cubierto todas las bases para que puedas crear tu primer flujo de usuario. Estas son algunas de las mejores prácticas a tener en cuenta para asegurarte de que estás dando lo mejor de ti.
Menos es más
No te excedas con los colores, las formas y los símbolos. Ten en cuenta un objetivo por flujo y asegúrate de que el flujo vaya en una dirección lineal.
Utiliza un nombre descriptivo y ten una leyenda clara para que sea comprensible para todos los interesados potenciales involucrados. Las etiquetas adicionales y la codificación de colores simples también ayudan mucho, así que no hagas que parezca un libro para colorear.
Sé iterativo y colaborativo
En cada etapa del proceso de diseño, verifica cómo cada decisión se alinea con tu KPI principal.
Si tienes un producto existente, utiliza capturas de pantalla y simulacros para ayudar al proceso visual.
Además, asegúrate de usar el flujo a tu favor. Comunícate claramente y colabora con tus colegas para formular hipótesis sobre cómo se comportarán los usuarios.
Siempre hay que hacer pruebas
Las pruebas constantes te permiten tomar decisiones de diseño y mejoras claras y objetivas sin depender de preferencias personales, sesgos e intuiciones.
Las pruebas A/B de tu sitio o aplicación son una excelente manera de validar hipótesis. Su propósito es usar datos para comparar dos versiones diferentes del mismo sitio web o aplicación para ver cuál funciona mejor.
Para cada prueba, asegúrate de tener en cuenta tres cosas:
- ¿Es factible? ¿Qué tan difícil es hacer los cambios necesarios?
- ¿Es impactante? ¿El esfuerzo hará una mejora significativa?
- ¿Estamos alineados con nuestros KPIs? ¿Estos cambios nos ayudan a acercarnos a nuestro objetivo final?
No olvides que las pruebas fallan todo el tiempo, pero siempre hay algo que aprender de fallar. ¡Muestra que tu hipótesis estaba equivocada y valida que tus elecciones iniciales de diseño fueron las correctas!
Valida todo
Si bien tu flujo de usuarios puede verse bien en teoría, es esencial validarlo. Considera utilizar sesiones de prueba de usabilidad y datos recopilados de los análisis de tu aplicación para asegurarte de que el viaje del usuario sea aplicable a una experiencia realista.
Las sesiones de prueba de usabilidad involucran a un facilitador que asigna una tarea a un participante para ver si los usuarios realmente están tomando la acción deseada dentro de tu flujo de usuarios.
Ejemplos reales de flujo de usuarios
¿Tienes curiosidad por ver cómo son los flujos de usuarios reales? Hay varios enfoques, dependiendo de tu nicho y plataforma. Aquí tienes algunos ejemplos para inspirarte:
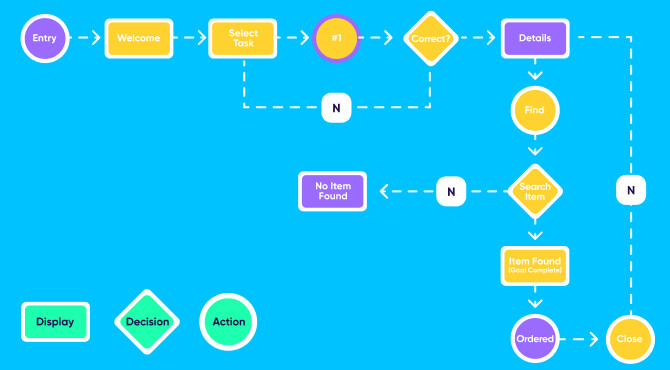
Flujo de usuarios del sitio web de viajes
Este flujo de usuarios creado por el diseñador Jiiia es para un sitio de búsqueda de vuelos donde el objetivo final es lograr que un usuario reserve sus boletos.
Como puedes ver, hay un punto de entrada claro en la parte superior que se divide en tres acciones posibles, y todos los caminos conducen eventualmente al objetivo final de completar su compra.
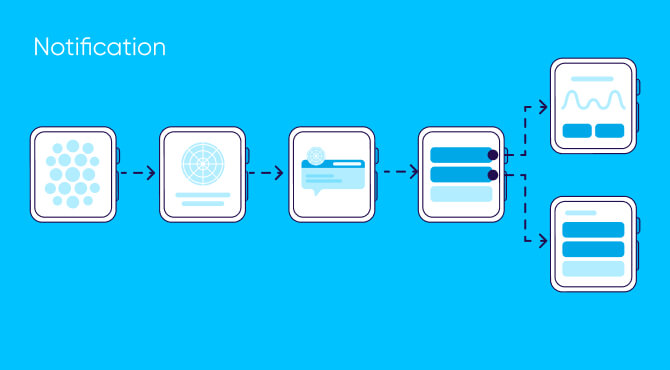
Aplicación de salud para el flujo de usuarios de Apple Watch
Diseñar para Apple Watch es un desafío de diseño único debido a la falta de espacio en la pantalla.
Este sencillo flujo de usuario de Marian Mota establece los pasos para leer notificaciones y enviar mensajes rápidamente. La copia es corta y las pantallas detalladas, lo que la hace increíblemente fácil de digerir.

Flujo de usuarios de Spotify
Creado por el diseñador Kevin Santos, este flujo de usuarios reinventa una nueva función para chatear, votar y controlar la música en vivo con amigos.
Contiene todos los elementos necesarios, incluida una leyenda clara, un punto de entrada, un camino lineal y acciones que conducen a un resultado claro: aumentar el compromiso significativo.
Hallazgos clave
- Los flujos de usuarios representan cómo los usuarios navegan a través de diferentes pantallas y funciones de una aplicación o un sitio web.
- Los grandes flujos de usuarios son el resultado de presentar la información correcta en el momento adecuado y minimizar la fricción.
- Los viajes de usuario exploran la psicología de este viaje centrándose en las necesidades, sentimientos y expectativas de los usuarios.
- Los flujos de usuarios se centran en el usuario y su comportamiento en lugar de preferencias personales, sesgos o seguimiento de las últimas tendencias de diseño.
- Crea flujos de usuarios invirtiendo en investigación de clientes, analizando la competencia, estableciendo objetivos claros, enumerando todas las acciones potenciales y decidiendo un diseño de flujo de usuarios claro.