Atualizado após o lançamento do iOS 14
Com o lançamento do iOS 14, nós encaramos os App Clips como um passo inovador para a Apple.
Na AppsFlyer, vemos os App Clips como o futuro e a evolução dos aplicativos, principalmente no caso daqueles que não usamos no nosso cotidiano. Elaboramos esse guia completo para te ajudar a desenvolver seu primeiro App Clip.
Por que fazer App Clips? Bem, por que não?
Vamos supor por um momento que você entra em uma cafeteria e percebe que a fila está bem longa.
Perto do caixa, você vê uma placa te convidando a evitar a fila e comprar seu café pelo aplicativo da cafeteria.
O que você pensaria?
Eu pensaria “claro que não vou baixar um aplicativo que vai ocupar espaço de armazenamento precioso no meu dispositivo”.
Depois, eu questionaria que tipo de dados eles vão coletar sobre a minha vida, que depois serão usados para me enviar spam.
Não, obrigado, eu passo. E tudo isso só para evitar uma fila…
Evitando a fila sem precisar abrir mão da privacidade
Os Apple App Clips estão prestes a mudar a maneira como você pensa. E, além disso, provavelmente vão mudar a maneira como interagimos com o ambiente quando usamos nossos dispositivos mobile. Os App Clips permitem que você realize atividades imediatas, usando instantaneamente o seu dispositivo, sem sacrificar sua privacidade ou compartilhar sua localização.
No exemplo da cafeteria, o QR Code habilita um App Clip no qual você é identificado através de um Apple Sign-in e, assim, você pode realizar sua compra com o Apple Pay, que permite que você complete a compra em poucos segundos, escapando da fila com sucesso.
Os App Clips exigem que os desenvolvedores entendam alguns novos conceitos e façam o desenvolvimento do App Clip junto do aplicativo em si. Ou seja, pode ser que uma reestruturação do app seja necessária.
*Aviso importante
Esse guia se baseia no desenvolvimento real de um App Clip, processo que foi cuidadosamente estudado com base em documentos feitos a partir de uma compilação de todos os vídeos da WWDC 2020 que abordavam os App Clips. Veja o App Clip pareado e completo aqui.

O fluxo de Ativação de um App Clip
Esta seção abrange o ciclo de vida do App Clip – desde um usuário que interage com um App Clip até os diversos métodos de transição para o aplicativo completo.

Os App Clips começam quando um usuário interage com uma Ativação (Invocation).
Ativações são um conceito muito importante para os App Clips, a qual explicamos em mais detalhes abaixo.
Vamos supor que um usuário usou uma tag NFC, que é uma Ativação de um App Clip.
Em seguida, isso acontece:
- O sistema do iOS detecta que a tag NFC é uma Ativação de App Clip e extrai uma “URL de Ativação”.
A URL de Ativação define a funcionalidade esperada dessa Ativação. Ela será passada para o App Clip junto dos dados necessários para indicar ao usuário qual é a funcionalidade adequada para fazer a manutenção da tag NFC. Se o aplicativo já estiver instalado, ele será iniciado e a URL de Ativação será transmitida da mesma forma como ocorre a transmissão de um fluxo de Universal Link.
Aviso importante para desenvolvedores: A URL de Ativação não será transmitida para o aplicativo completo caso o usuário escolha instalar o aplicativo completo a partir do Card do App Clip ou dos banners do App Clip. Nessa situação, o usuário deve acionar a ativação novamente (ou seja, ele deve escanear o QR code ou clicar na tag NFC). Assim, a URL de Ativação será transmitida em NSUserActivity, como descrevemos acima.
O desenvolvedor pode transmitir a URL de invocação do App Clip para o aplicativo completo usando o armazenamento compartilhado.
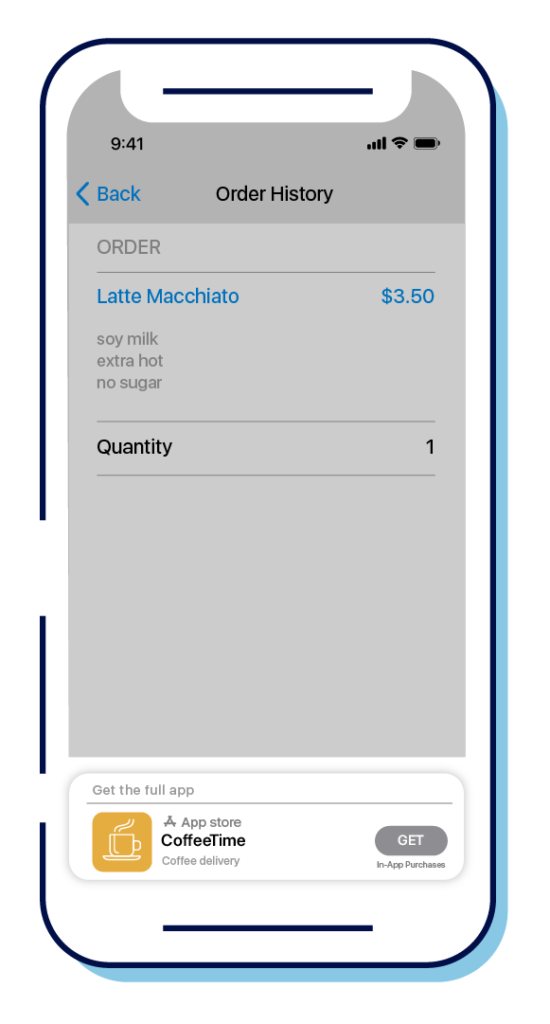
Aqui estão alguns exemplos:- https://megacoffee.com/buy/paris/table/6 – O App Clip é aberto no menu de compra da filial de Paris, onde a mesa nº 6 já está configurada nas preferências. O usuário se identifica via Apple Sign-in, paga usando o Apple Pay e voilà, o pedido está completo. Esse fluxo requer verificação de localização, explicada em detalhes aqui.
- https://scooter.me/rent?scooter_id=3456 – O App Clip é aberto no menu “de aluguel” com uma ID de scooter já configurada. O App Clip pode notificar o usuário de que o período de aluguel está prestes a terminar. Esse fluxo requer uma notificação de App Clip, explicada detalhadamente aqui.
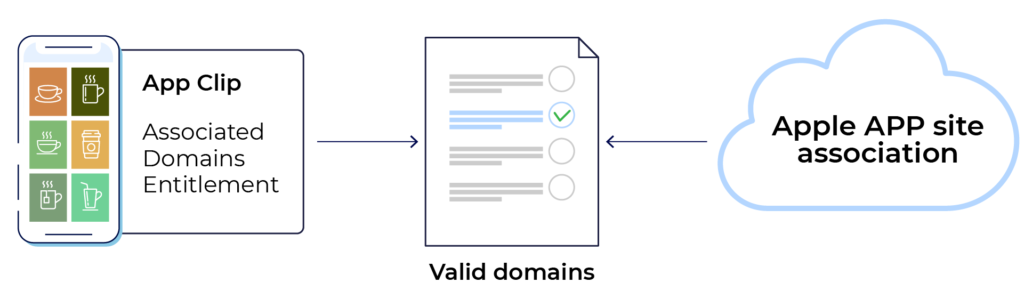
- O iOS verifica se a URL de Ativação realmente é válida através da leitura de um arquivo Apple-App-Site-Association (AASA) no domínio da URL de Ativação. A configuração do arquivo AASA está explicada em detalhes aqui.
- Depois que a URL de Ativação é verificada, o iOS apresenta um Card de App Clip para o usuário.
Um aplicativo pode ter apenas um App Clip associado a ele, mas os desenvolvedores podem criar diversos cards para diferentes experiências do usuário.

Cada Card de App Clip está associado a uma única Experiência de App Clip (as experiências de App Clips estão explicadas detalhadamente no capítulo 5).
O sistema iOS exibe o Card de App Clip da experiência que mais se aproxima da correspondência da URL de Ativação na qual o usuário clicou.
O Card de App Clip é então apresentado pelo sistema, sem envolver nenhuma interação ou código do desenvolvedor.
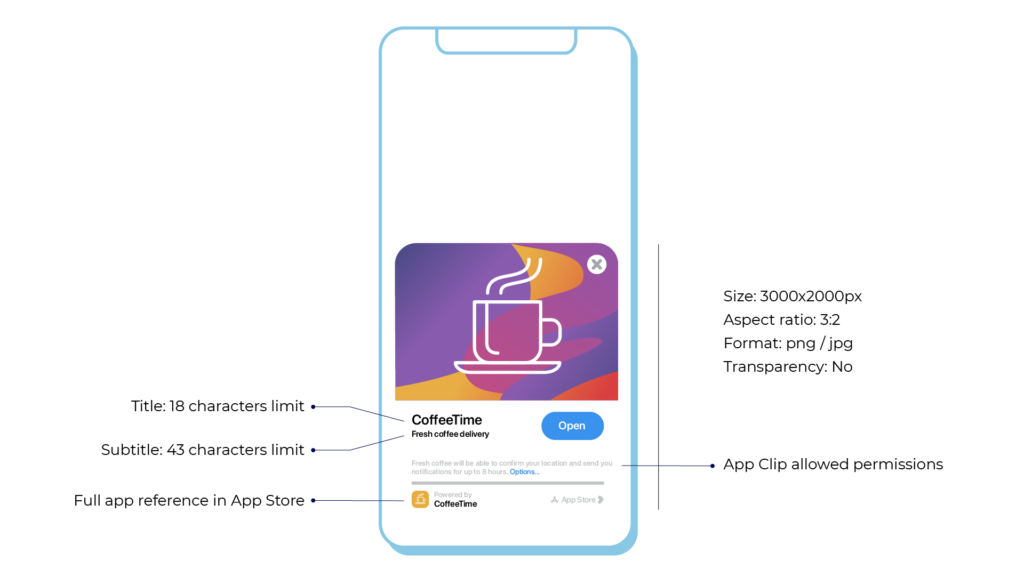
O Card de App Clip serve para alguns propósitos:
- Ele apresenta ao usuário uma introdução geral às funcionalidades do App Clip, que é semelhante à página do aplicativo da App Store em um fluxo de download completo do aplicativo. Por exemplo, isso pode ser representado como uma imagem da cafeteria com uma breve descrição do negócio.
- Ele declara as permissões do desenvolvedor e dá ao usuário a opção de desativá-las. Tenha em mente que os App Clips do iOS 14 têm muito poucas permissões, que fazem parte de uma lista muito pequena. Como um bônus adicional, os usuários ganharão confiança no aplicativo graças à rigidez da política de privacidade do App Clip.
- Possui um botão de call-to-action, que informa ao usuário as principais funcionalidades esperadas de um App Clip, tais como: alugar, comprar, compartilhar ou fazer check-in, etc.
- Ele exibe um pequeno banner que direciona o usuário para a versão completa do aplicativo na App Store.
Quando o usuário clica no call-to-action do card, o iOS baixa o App Clip da App Store. Isso é feito rapidamente, pois o tamanho máximo de um App Clip é de 10 MB.
Como referência, esse é um tamanho bom, considerando que aplicativos mais recentes têm um tamanho médio de 38 MB.
A URL de Ativação é passada para o App Clip por meio do NSUserActivity. O desenvolvedor usa a URL para criar um deep link para as funcionalidades especificadas. O desenvolvedor pode usar parâmetros da URL, por exemplo. Ele também pode extrair o nome da filial e o número da tabela da URL, como no exemplo: https://megacoffee.com/buy/paris/table/
Inicialmente, quando o App Clip for carregado, ele exibirá um banner que direciona o usuário ao aplicativo completo na App Store. O desenvolvedor pode exibir o banner novamente usando o SKOverlay. Veja a explicação detalhada aqui.


Ativações e Experiências para os Apple App Clips
Esta seção descreve em detalhes como um App Clip é iniciado (invocado), qual Card de App Clip é exibido, quais dados são passados para o App Clip e como.
Um App Clip é gerado a partir de uma Ativação.
Uma Ativação não é apenas um clique, como você provavelmente sabe que ocorre nos Universal Links.
Uma Ativação é um objeto criado pela Apple, que, atualmente, pode ser criado apenas através das ferramentas e infraestrutura da Apple. Ainda não está claro como é possível obter uma ‘App Clip URL’, que permitiria que você simplesmente enviasse o App Clip via SMS ou colocasse por trás de um código QR (atualizaremos esse processo assim que a Apple oferecer mais informações).
Os métodos de Ativação
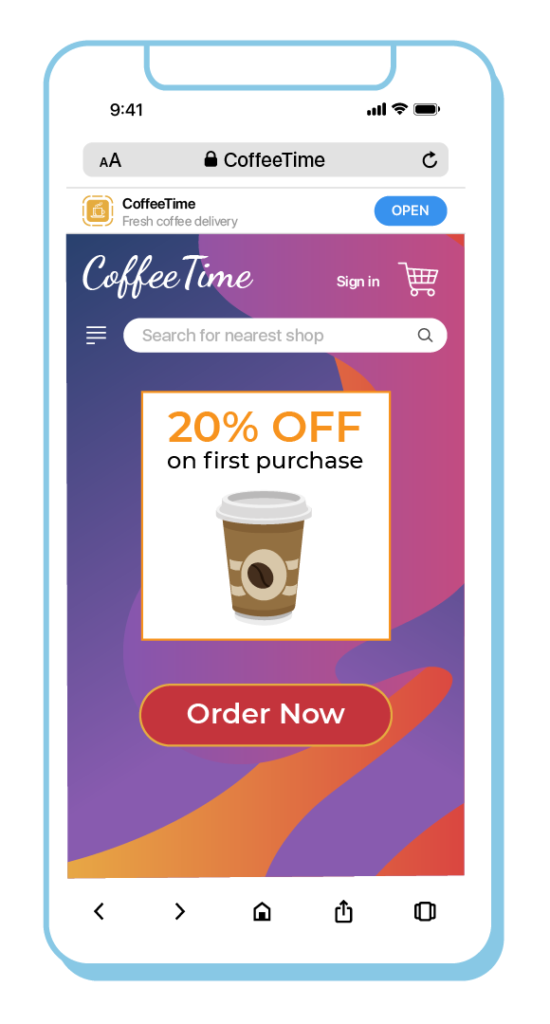
Safari Smart App Banner
Os metadados podem ser adicionados ao cabeçalho de um site para criar um Smart App Banner que será exibido no Safari.
Aqui está um exemplo de code snippet que você deve adicionar:
<meta name="apple-itunes-app" content="app-clip-bundle-id=com.coffeeshop.retailapp.Clip, app-id=12345ABCD">
O app-id é incluído caso o dispositivo execute o iOS 13 ou uma versão anterior.
Nesse caso, o banner direcionará o usuário para o aplicativo completo na App Store.
Para esse clique, a URL que apresenta o banner é a URL de ativação.

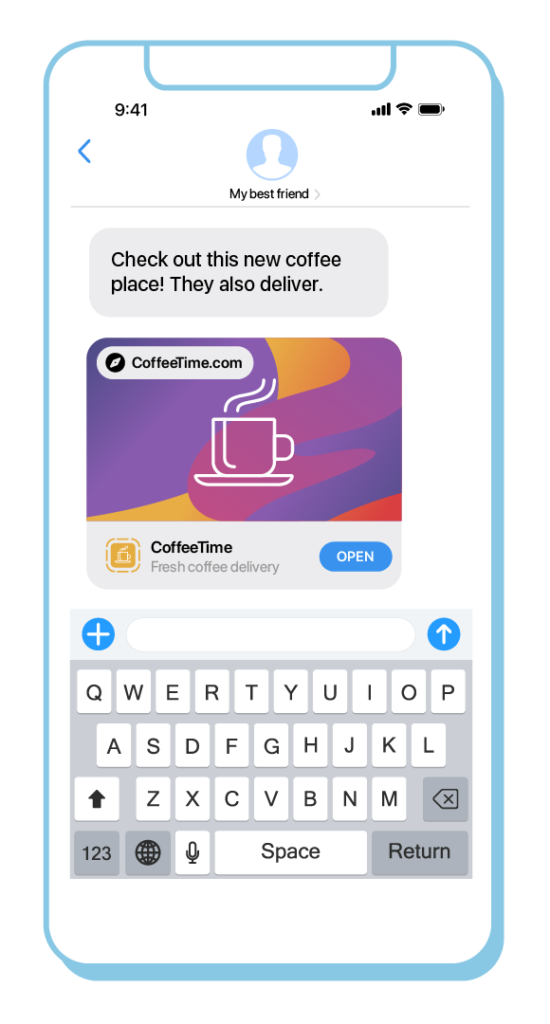
Mensagens
Quando um usuário compartilha um link para um site que exibe um smart banner, a mensagem irá apresentar um banner que invoca um App Clip.
Nesse caso, a URL de Ativação será a URL do site compartilhada.

Tag NFC
- Um clique em uma tag, que possui uma URL de Ativação associada a um App Clip, irá invocá-lo.
- Uma URL de Ativação está configurada dentro da tag.
- A tag NFC pode ser criada a partir de qualquer ferramenta ou infraestrutura que seja capaz de criar tags NFC legíveis para dispositivos da Apple.
- A tag pode ser lida até mesmo quando a tela está bloqueada.
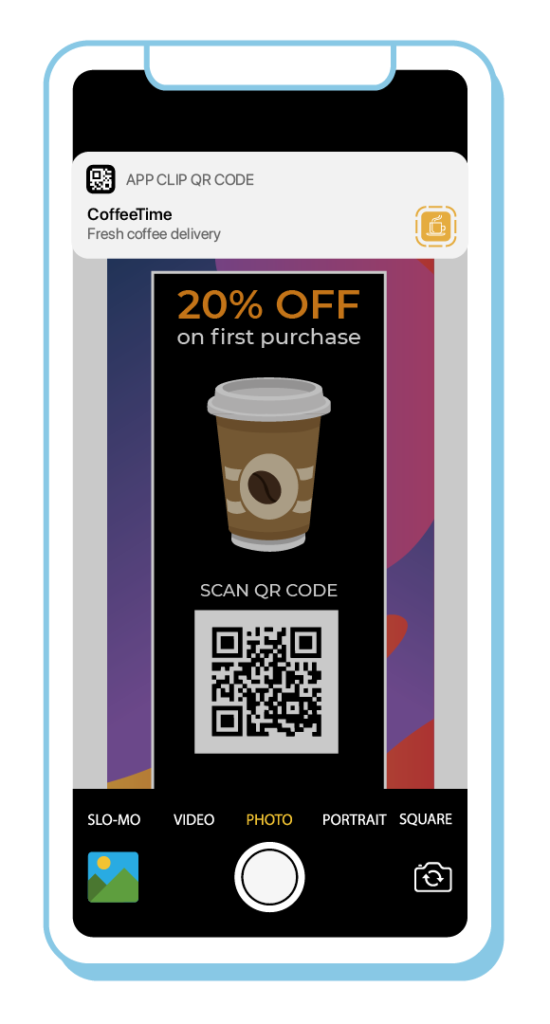
Códigos visuais
- Os App Clips podem ser invocados por meio de qualquer QR code, que codifica a URL de Ativação associada ao App Clip.
- Para abrir o App Clip, o QR code deve ser escaneado a partir do aplicativo Câmera ou por meio de um leitor de barras nativo da Apple.
- A Apple planeja lançar um código visualmente distinto que hospedará uma tag NFC no meio, cercada por um código circular que pode ser escaneado. Um dos objetivos da Apple é familiarizar os usuários do iOS que, ao clicarem ou escanearem esse código, serão direcionados a um App Clip.

Localização
Sugestões baseadas em localização feitas pela Siri – A Apple ainda não compartilhou todas as informações acerca desse método (atualizações por vir).
Mapas
As tags em um mapa podem incluir uma tag que invoca um App Clip. A verificação da URL de Ativação de um App Clip é explicada detalhadamente aqui.
Toda Ativação de App Clip se associa a uma URL de Ativação.
A URL sempre começa com `https://mygreatapp.com/`. `https` é o esquema e `mygreatapp.com` é a hospedagem ou domínio.
O iOS deve verificar a URL de Ativação para ter a certeza de que o publisher do App Clip é realmente dono do domínio. Caso ele não seja, o usuário possivelmente está vulnerável à fraude e outras atividades maliciosas.
Como o esquema é ‘https` (e não ‘http’), a URL de Ativação será verificada com o uso de um certificado SSL, que assegura que o desenvolvedor do App Clip é o dono do domínio utilizado.
O iOS verifica o domínio através do acesso a um arquivo Apple-App-Site-Association (AASA). Esse arquivo costuma ser conhecido por verificar Universal Links para um determinado domínio.
Para verificar App Clips do iOS 14, você precisa adicionar a seguinte seção ao arquivo AASA:
{
“appclips”: {
“apps”: [“ABCED12345.com.fruitstore.feedmeapp.Clip”]
}
…
}
*Aviso importante sobre os arquivos AASA: A Apple anunciou na WWDC2020 que ela pretende melhorar os mecanismos de acesso aos arquivos AASA dos diferentes dispositivos. Ao invés de os dispositivos buscarem o AASA diretamente do domínio associado a determinado aplicativo, a Apple pretende extrair esses arquivos e armazená-los em uma CDN. Os dispositivos irão acessar a CDN da Apple e agregar a busca de arquivos AASA em leituras e operações mais otimizadas.
Como resultado, os App Clips podem aumentar o número de buscas de arquivos AASA, e esse mecanismo proposto pode ajudar a diminuir esse aumento.


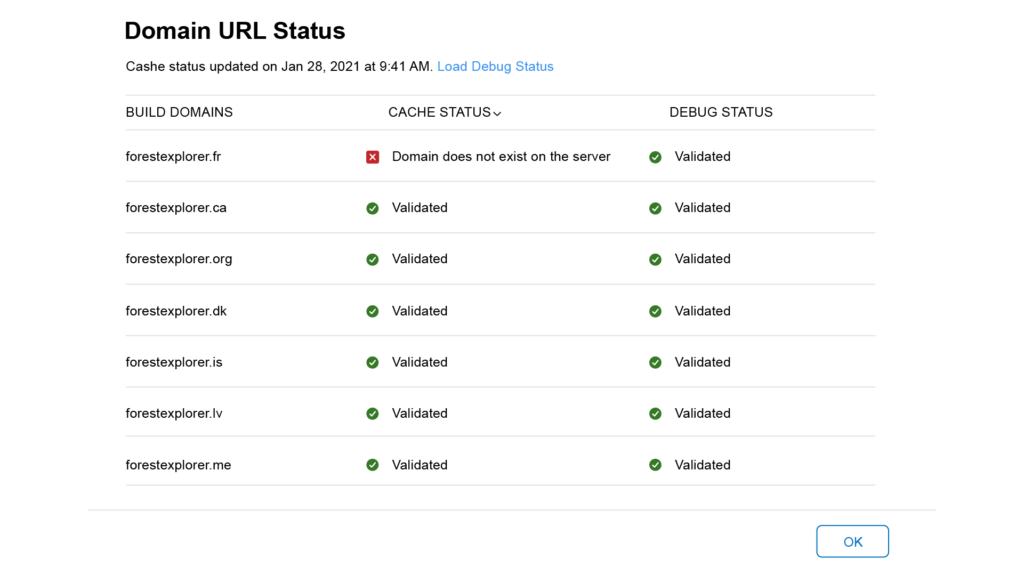
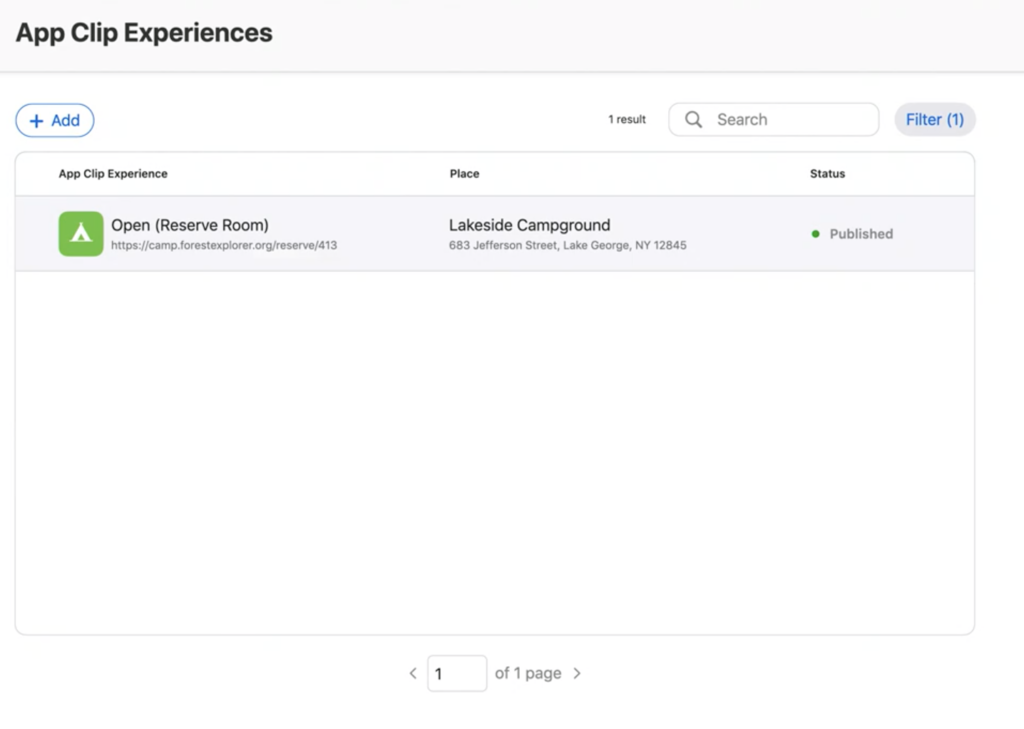
O estado desse cache em relação às URLs de Ativação definidas para um App Clip específico pode ser encontrado na App Store Connect, em ‘Domain URL Status’.
O domínio criado deve ter um App Clip válido (em ‘HAS APP CLIP’ o valor deve ser ‘YES’).
A coluna do status do cache é o que impulsiona a Ativação do App Clip nos dispositivos dos clientes. Ao clicar em Debug Status, você permite que a Apple acesse o seu arquivo AASA em tempo real e valida as URLs.

Experiências de App Clips
Provavelmente, os aspectos mais importantes que você precisa entender sobre os App Clips são as Experiências.
Uma Experiência de App Clip (App Clip Experience) é uma ação oferecia ao usuário, por exemplo, de compra, aluguel, check-in em um hotel e muitas outras. Cada Experiência exibe um Card de App Clip diferente. Caso você queira exibir um Card de App Clip específico, é necessário que você defina uma Experiência específica.
Então, como uma Ativação é combinada com uma Experiência, e como essa combinação exibe o Card de App Clip mais relevante?
Como vimos acima, cada Ativação carrega uma URL de Ativação. O iOS combina a URL de Ativação com as URLs que você registrou como parte da sua Experiência de App Clip. Ele mostrará a Experiência de App Clip junto da URL que tem o prefixo correspondente especificado.
Por exemplo, você poderia criar uma Experiência de App Clip que usa https://myrental.com/rent como URL que cobre outras URLs como https://myrental.com/rent/car, https://myrental.com/rent/suv e assim por diante.
No entanto, se um negócio tiver diversas operações, é recomendado que você faça a configuração da Experiência de App Clip para uma ou mais operações, usando um Card de App Clip e uma URL de Ativação diferente para cada operação.
Por exemplo, https://myrental.com/rent/car/il, https://myrental.com/rent/car/jp, etc.
Experiência Padrão (Default App Clip Experience)
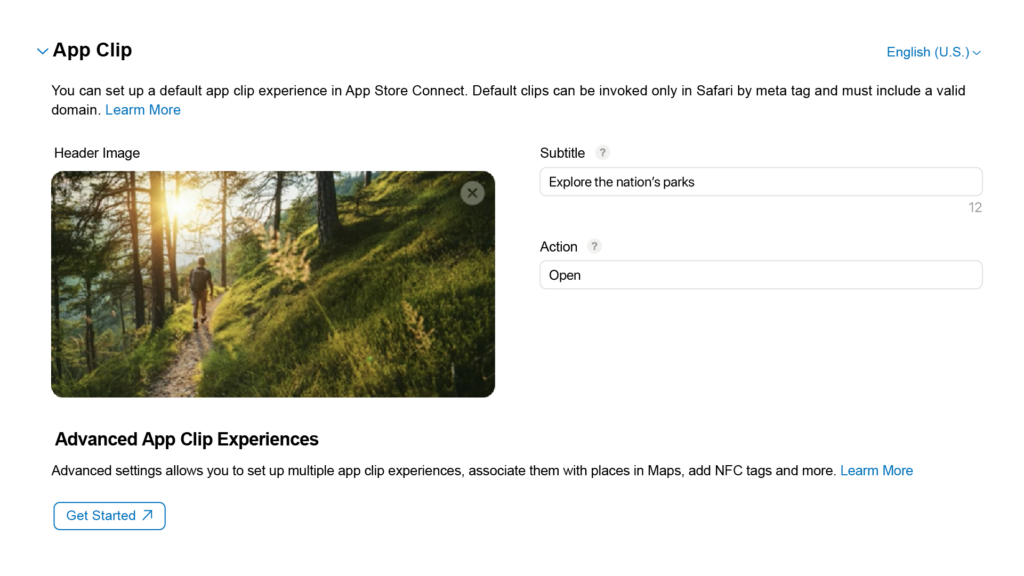
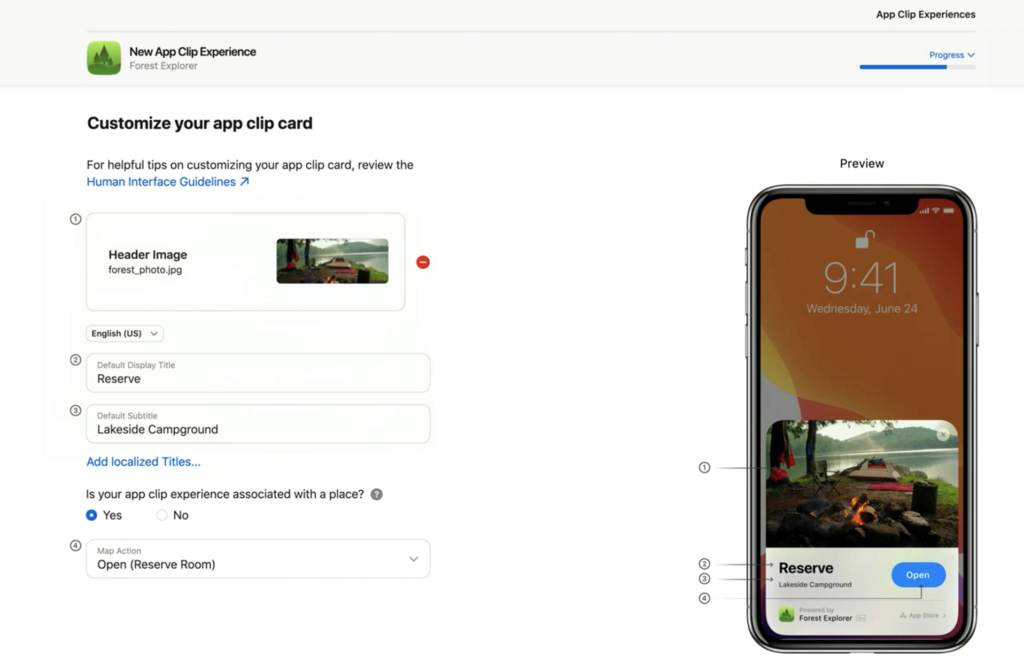
Na App Store Connect, na página ‘new app version’, você deve configurar uma default App Clip Experience e fornecer os seguintes metadados para o card de App Clip:
- Uma imagem de capa.
- Uma legenda que dê mais informações sobre o App Clip.
- Um call-to-action que aparece no botão no qual os usuários clicam para iniciar o App Clip.

Uma Experiência Padrão de App Clip é usada para executar App Clips a partir de Smart Banners e links que os usuários compartilham nos apps de mensagens quando Experiências Avançadas de App Clips não estiverem configuradas.
Nenhuma URL de Ativação é necessária para registrar uma Experiência Padrão de App Clip.
Se o sistema verificar um App Clip, ele exibirá a experiência padrão, mesmo que nenhuma URL de Ativação esteja definida (veja a próxima seção). Novamente, isso é válido apenas para Smart Banners no Safari ou links compartilhados por sites através do app de Mensagens.
Experiência Avançada (Advanced App Clip Experience)
Experiências Avançadas de App Clips oferecem:
- Suporte a possíveis Ativações, incluindo Ativações de tags NFC e códigos visuais.
- A associação do seu App Clip a uma localização física.
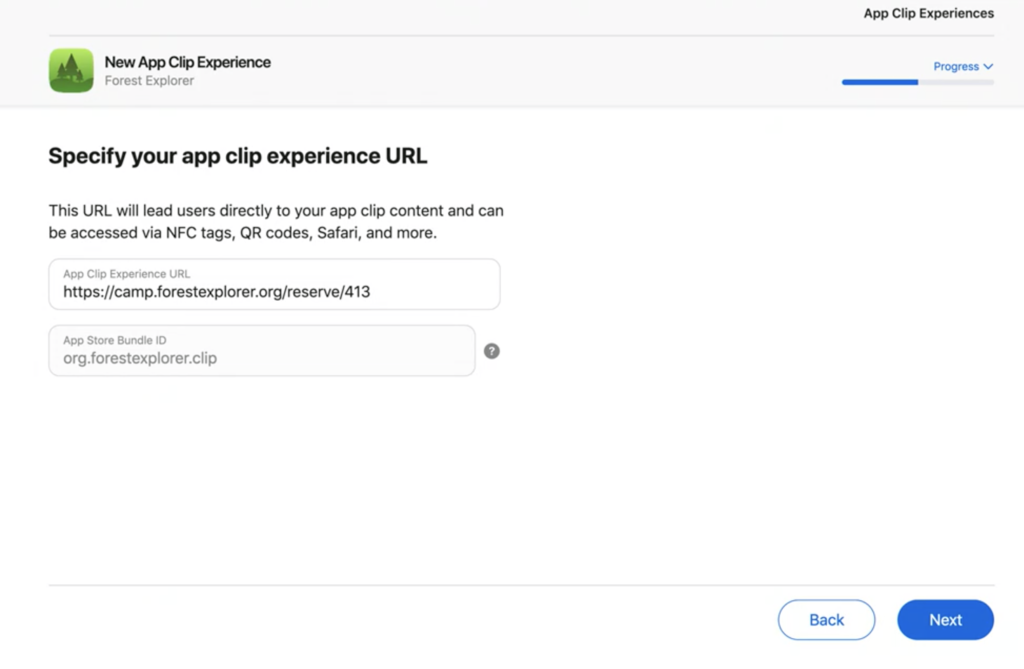
- A associação de uma URL de Ativação ao seu App Clip.
Como explicamos anteriormente, isso permite que você use diversos Cards de App Clip para vários cases de negócios. Cada experiência levará a um card específico, que foi customizado na App Store no momento de criação da Experiência de App Clip.




Desenvolvendo um App Clip
Para testar facilmente os App Clips, nós criamos um exemplo simplificado de aplicativo, demonstrando o uso dos App Clips e sua integração com um aplicativo completo.
O exemplo mostra os seguintes recursos de um App Clip:
- Criação de um App Clip.
- Direitos de Domínios Associados configurados tanto para App Clips e Universal Links do iOS 14 no aplicativo completo.
- Compartilhamento de recursos entre o aplicativo completo e o App Clip.
- Extração da URL de Ativação do NSUserActivity tanto no aplicativo completo quanto no App Clip.
- Notificações.
- Transmissão de dados do App Clip para o aplicativo completo usando um grupo de Apps.
- Verificação de localização.
- Recomendação do aplicativo completo no App Clip através do uso do SKOverlay.

Limitações dos App Clips
A Apple impôs diversas limitações sobre os App Clips para permitir que os usuário aproveitem funcionalidades instantâneas com privacidade e transparência máximas.
Essas limitações servem para oferecer aos usuários maior controle sobre sua privacidade, tendo maior confiança nos padrões de privacidade do aplicativo.
- App Clips têm um limite de tamanho de 10MB.
- Os App Clips não estão inclusos nos backups do iOS (isso na realidade é mais um recurso do que uma limitação).
- As estruturas a seguir não estão disponíveis para os App Clips: CallKit, CareKit, CloudKit, HealthKit, HomeKit, ResearchKit, SensorKit, e Speech. O uso de qualquer uma dessas estruturas em um App Clip não resulta em erros de tempos de compilação, mas suas APIs retornam valores que indicam indisponibilidade, dados vazios ou códigos de erro no tempo de execução.
- O Limit App Tracking está sempre habilitado nos App Clips da Apple, para proteger a privacidade do usuário e evitar o rastreamento do usuário em aplicativos e App Clips. Os App Clips não podem solicitar autorização para rastrear um usuário com AppTrackingTransparency, e tanto name quanto IdentifierForVendor retornam uma string vazia.
- Os App Clips não podem realizar atividades em segundo plano, como uma rede em segundo plano com URLSession ou manter conexões Bluetooth quando o App Clip não está em uso.
- Para proteger os dados do usuário, os App Clips da Apple não podem acessar:
- Dados de movimento e de condicionamento físico.
- Apple Music e Mídias.
- Dados de aplicativos como Contatos, Arquivos, Mensagens, Lembretes e Fotos.
- Um App Clip não pode compartilhar dados com nenhum outro aplicativo, exceto com o aplicativo completo correspondente.
- Uma limitação importante é o acesso à localização. App Clips não podem solicitar acesso contínuo a dados de localização. Isso pode criar um problema no caso de Ativações associadas à localização geográfica. Por exemplo, no caso da URL de Ativação https://mybigcup/seattle/table/17, é importante verificar se ela se baseia de fato em Seattle, para evitar uma possível confusão na qual o usuário acaba pagando pela conta de outra pessoa. Para isso, os Apple App Clips permitem que os usuários verifiquem a localização do dispositivo dentro do perímetro de um polígono, em vez de acessar um local exato. No entanto, para acesso contínuo à localização, eles podem solicitar a autorização <Quando em uso>, que é automaticamente resetado às 4h do dia seguinte, horário local.

Testando os App Clips do iOS 14
Pode ser complicado testar os App Clips, pois o fluxo de Ativação começa dentro do sistema e envolve a App Store Connect. Portanto, ao criar inicialmente um App Clip, você precisará tomar as seguintes medidas para testar a ativação:
Teste do processamento da URL de Ativação
Um passo essencial para o teste de um App Clip é garantir que a URL de Ativação de entrada seja:
- Extraída com sucesso do NSUserActivity.
- Processada corretamente segundo os seus parâmetros.
- Executada no fluxo correto.
Ao inserir uma URL de Ativação em um teste, você deve seguir os seguintes passos:
- Clique em Product -> Edit Scheme…
- Configure o Ambiente variável _XCAppClipURL para o valor da URL de Ativação.
- Execute o esquema do App Clip no seu destino. O NSUserActivity lembrará desse valor.
Para ver um exemplo desse código, clique aqui.
Testando a aparência de um Card de App Clip usando as Experiências Locais
A aparência de um Card de App Clip é uma parte importante da interação do usuário. Ela é testada na fase inicial do desenvolvimento de um App Clip, em um estágio anterior ao envio do aplicativo para a App Store Connect e antes da configuração do arquivo Apple-App-Site-Association em seu domínio.
A configuração das Experiências Locais (ou Local Experiences) é equivalente à configuração das Experiências Avançadas na App Store Connect.
Limites das Experiências Locais:
- Aqui, é impossível invocar a abertura do Card de App Clip Card usando os seguintes métodos:
- QR code (é preciso realizar a leitura usando o leitor de código de barras nativo do iOS)
- Tag NFC
- Esse método é compatível apenas com sistemas a partir do iOS 14.2, combinado com o Xcode 12.2 e suas versões mais recentes.
- As Experiências Locais substituem as Experiências Avançadas na App Store Connect.
- As Experiências Locais somente permitem a abertura de um aplicativo caso ele esteja designado para Desenvolvimento, Ad Hoc, ou TestFlight. Esse método não permite a abertura de um aplicativo que já foi publicado na App Store Connect.



Como configurar as Experiências Locais:
- Certifique-se de que o seu dispositivo está ativado no modo do desenvolvedor (developer mode).
- Conecte seu dispositivo iOS 14.2+ ao Xcode 12.2 ou uma versão mais recente, usando um cabo.
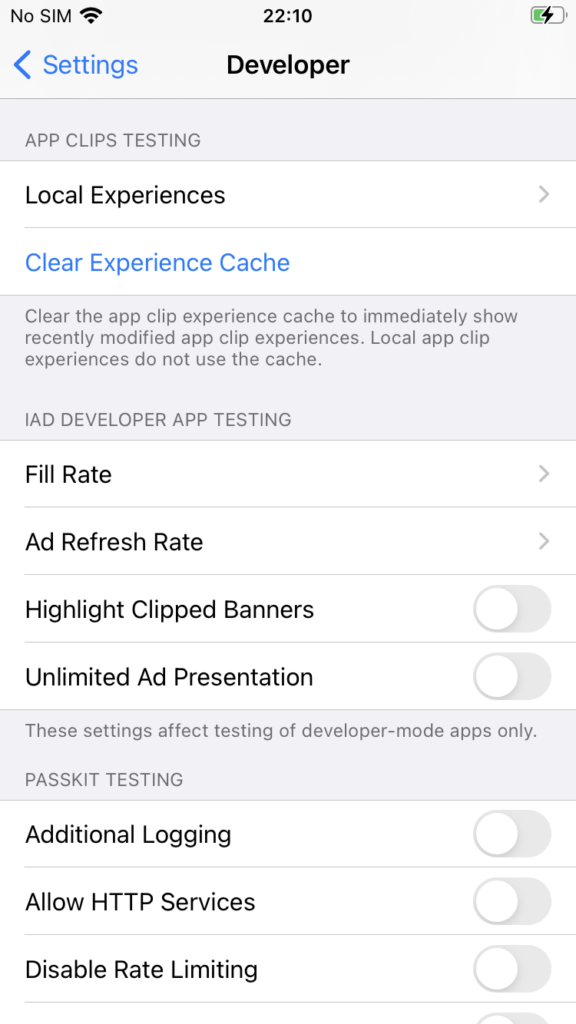
- Vá para Local Experiences – Settings -> Developer -> Local Experiences (ana seção ‘APP CLIPS TESTING’).
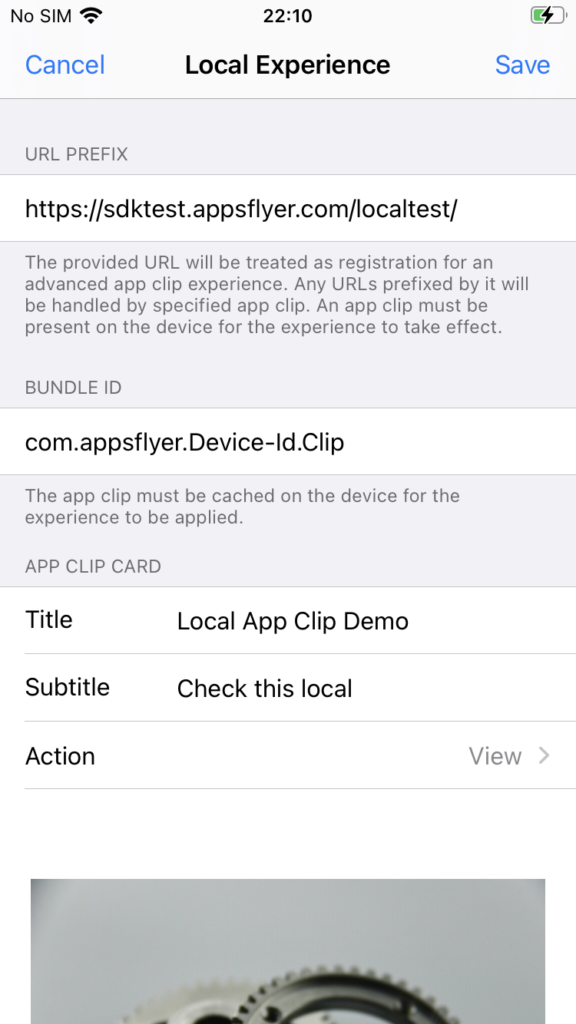
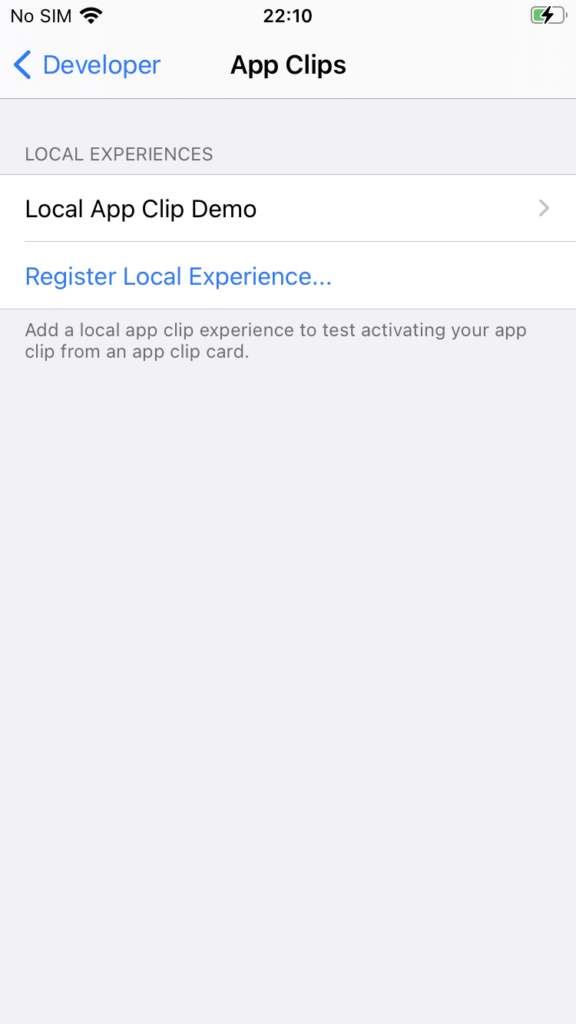
- Crie uma nova experiência, selecionando `Register Local Experience…`
- Crie a Experiência da mesma forma como você cria uma Experiência Avançada de App Clip na App Store Connect.
Como invocar uma ativação usando as Experiências Locais:
- Adicione um App Clip ao seu dispositivo usando os métodos abaixo:
- Crie e execute o App Clip usando o Xcode.
- Crie um arquivo ipa para o App Clip usando a funcionalidade Archive no Xcode, e instale-o no dispositivo.
- Faça a distribuição do App Clip para os usuários por meio do TestFlight.
- Escaneie um QR code usando o leitor de código de barras nativo do iOS ou faça o tag de uma NFC. O QR code e a NFC devem codificar uma URL de Ativação, que substitui a URL definida na Experiência Local. Esse processo corresponde às mesmas regras de substituição das Experiências Avançadas na App Store Connect.
Teste após o envio à App Store Connect
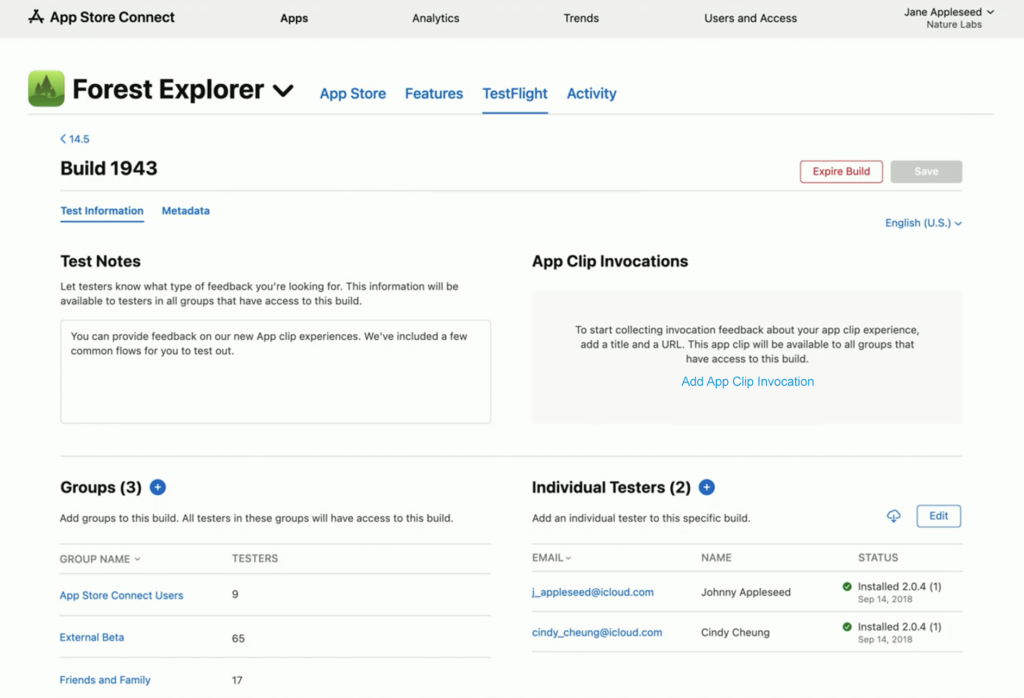
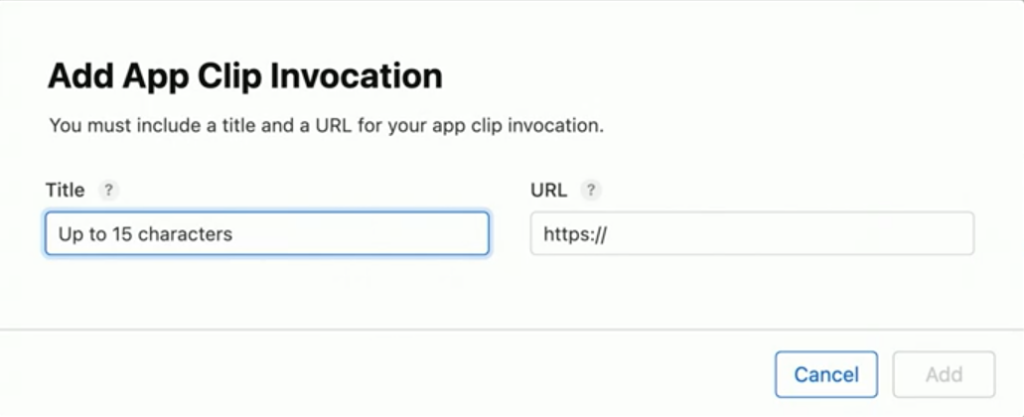
Quando você enviar o aplicativo completo e o App Clip à App Store, você pode definir as Ativações do App Clip na tab TestFlight. Cada Ativação é definida em sua URL de Ativação.


Os testadores beta do aplicativo reconhecem as Ativações no TestFlight e executam o App Clip caso uma Ativação tenha sido clicada a partir da URL de Ativação definida no estágio anterior.

Conclusão – O here-and-now está aqui
Os App Clips representam um novo estágio da maneira como os aplicativos serão consumidos e desenvolvidos, ao mesmo tempo em que oferecem aos usuários do iOS maiores funcionalidades instantâneas. Isso permite que os designers e desenvolvedores tenham maior liberdade.
A experiência do usuário com App Clips pode ser categorizada em duas fases:
- ‘Here-and-Now’ – Um App Clip para interações entre o usuário e seu ambiente imediato, que funciona de maneira simples mas altamente segura.
- ‘On-Going-Universal’ – Um aplicativo completo que permite que o usuário engaje constantemente com as funcionalidades do aplicativo, recebendo notificações e serviços em qualquer lugar do mundo.
A Apple fez um excelente trabalho na criação da infraestrutura para essas duas fases, além de fazer o design de transição ininterrupta entre as fases do App Clip para o aplicativo completo.
Nós acreditamos que muitos negócios podem e devem utilizar essa nova tecnologia, oferecendo maior valor e interações melhores aos clientes e usuários. Fizemos este guia para te ajudar a ampliar seu conhecimento sobre os Apple App Clips.
Para saber mais, visite a documentação oficial dos App Clips.