
Lo esencial del diseño mobile-first para 2022

La primera vez que se habló del enfoque de diseño mobile-first fue en 2010, hace casi 12 años.
El CEO de Google en ese momento, Eric Schmidt, dijo que Google adoptaría este enfoque de diseño. Ahora, en 2022, se estima que 7.000 millones de personas son usuarios de smartphones. Estos 7.000 millones son la prueba del mercado móvil de que Schmidt sabía lo que pasaba cuando dijo: “Los dispositivos móviles serán en última instancia la forma de prestar la mayoría de tus servicios.”
Hoy en día, los desarrolladores deberían adoptar el enfoque de diseño que prioriza los dispositivos móviles si quieren tener una parte de ese mercado de consumo digital de 7 mil millones (y en crecimiento).
¿Qué es el diseño mobile-first?

Tradicionalmente, los desarrolladores escalaban de ordenador a dispositivos móviles, pero hoy en día, diseñar teniendo en cuenta los dispositivos móviles significa comenzar tu producto primero desde el extremo móvil y luego expandir sus funciones para crear una versión de ordenador o tableta.
El enfoque de diseño basado en dispositivos móviles tiene como objetivo crear prototipos y crear mejores experiencias de usuario al iniciar el proceso de diseño desde las pantallas más pequeñas, lo que ayuda a garantizar que la experiencia del usuario sea perfecta en cualquier dispositivo.
Mobile-first: ¿Web o aplicación?
En 2022, las empresas necesitan una presencia web móvil y una aplicación móvil, y con el 57% de los consumidores dispuestos a abandonar una empresa con una mala experiencia móvil, la necesidad de la filosofía mobile-first nunca ha estado más clara.
Nike es una marca que destaca los beneficios comerciales a largo plazo de tener un sitio web y una aplicación mobile-first. El sitio llega a la amplia audiencia global de Nike con una experiencia de usuario perfecta. Y para retener a esos usuarios, el sitio atraerá a los usuarios a instalar la aplicación en su dispositivo para obtener aún más beneficios, como ofertas y recompensas exclusivas.
La opinión de los usuarios sobre sus experiencias web móviles puede determinar si darán el siguiente paso e instalarán tus aplicaciones móviles.
Hoy en día, al atender a 7.000 millones de consumidores digitales, las empresas deben tener el diseño web y de aplicaciones mobile-first para adquirir, retener y monetizar a esos usuarios.
¿Por qué mobile-first? 2 ventajas clave del mobile-first
Adoptar un diseño centrado en los dispositivos móviles significa que estás garantizando a tus usuarios que, independientemente de la plataforma, pueden esperar una experiencia de usuario receptiva. Abordar el diseño de esta manera simplifica y comprime tu información en fragmentos manejables, pero hay aún más y mejores ventajas al adoptar este enfoque:
- Aumento de la participación. Las tasas de conversión «en los dispositivos móviles han crecido un 64% en comparación con la conversión en ordenadores.»
- Mejor retención. Como se discutió anteriormente, casi el 66% de las empresas se identifican como mobile-first, con un número creciente de marcas de tamaño empresarial que ven el móvil como un canal de adquisición y retención altamente estratégico.
Ha quedado muy claro que para atraer y retener a los consumidores digitales, la filosofía mobile-first es la que hay que tener.
¿Cómo hemos llegado hasta aquí? Una breve historia del diseño mobile-first
Para cuando llegó el milenio, diseñar un sitio para trabajar en diferentes tamaños de pantalla se estaba convirtiendo rápidamente en la norma. Sin embargo, para hacerlo con éxito, los desarrolladores tuvieron que usar muchos trucos, es decir, hasta que se produjo el gran cambio de paradigma en 2010.

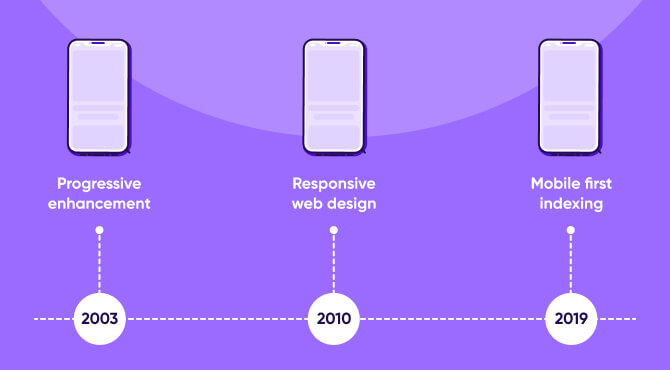
Aquí tienes un breve resumen y una cronología de cómo sucedió todo:
Mejora progresiva
La mejora progresiva es una estrategia de diseño web que enfatiza el contenido primero. Esto permite que cualquier persona acceda al contenido y las funcionalidades básicas de una página. Al mismo tiempo, los usuarios con mejores funciones de navegador o velocidades de Internet más rápidas reciben la versión mejorada automáticamente.
En 2003, los desarrolladores Steve Champeon y Nick Finck hicieron una presentación llamada Diseño web inclusivo para el futuro porque los ingenieros y desarrolladores ya estaban buscando formas de mejorar la accesibilidad general, la disponibilidad del contenido y las capacidades del navegador móvil. Llamaron a este nuevo enfoque para la mejora progresiva del desarrollo web.
Diseño web responsivo (RWD)
Un diseño receptivo significa que tu diseño funciona a la perfección en todos los dispositivos, incluyendo ordenadores, smartphones y tabletas.
El mismo año en que Eric Schmidt inició el gran cambio de paradigma, Ethan Marcotte publicó una entrada en el blog titulada Responsive Web Design. En última instancia, ambos desencadenaron una cadena de eventos que culminaron en que la prioridad del diseño mobile-first en 2022, donde «más que nunca, estamos diseñando trabajos destinados a ser vistos a lo largo de un gradiente de experiencias diferentes.«
El diseño responsivo parece que los lectores tienen una legibilidad perfecta y experiencias de usuarios iguales, si no extremadamente similares, independientemente del dispositivo.
Indexación mobile-first
El 1 de julio de 2019, Google anunció que «la indexación basada en dispositivos móviles está habilitada de forma predeterminada para todos los sitios web nuevos.»
Esto significó que Google utiliza predominantemente la versión móvil del contenido para indexar y clasificar. Como la mayoría de los usuarios acceden a la Búsqueda de Google con un dispositivo móvil, Googlebot ahora rastrea e indexa páginas principalmente con el agente de smartphones.
Así, 16 años después de que se introdujera la mejora progresiva y nueve años después del gran cambio de paradigma, la declaración de Eric Schmidt sobre un futuro centrado en los dispositivos móviles se hizo realidad.
Cómo implementar un proceso mobile-first
Supongamos que eres un desarrollador que trabaja en un sitio para una cadena de tiendas de ropa popular. El diseño mobile-first significa que entiendes a tu usuario y lo que esperan de un sitio móvil. Por ejemplo, es probable que tu usuario final esté en su teléfono buscando el horario de la tienda, la localización o cómo contactarlo.
La implementación de esta estrategia de diseño te permite escalar desde la dimensión más pequeña a la más grande.

- Móvil: Se prioriza el contenido optimizado, como el horario de la tienda, la localización y la información de contacto, además de menús y widgets plegables.
- Tablet→Desktop: Elementos visuales de mayor fidelidad, más fotos de alta definición y más espacio en blanco. Los sitios de ordenadores publicarán imágenes de tamaño completo, como anuncios y materiales promocionales (que en un dispositivo móvil se eliminan y, en algunos casos, se eliminan por completo).
Principios y mejores prácticas del mobile-first
El primer paso para implementar esta estrategia de diseño es conocer a tus usuarios.
Una vez que comprendas lo que los usuarios finales móviles esperan de una experiencia móvil, los diseñadores web y los desarrolladores de aplicaciones deben tener en cuenta los siguientes principios para poder proporcionar un diseño mobile-first:
- Priorizar el contenido: Para un diseño mobile-first, el contenido es el rey, y un enfoque eficiente de la arquitectura de la información es fundamental para la experiencia móvil.
- Navegación intuitiva: En pocas palabras, los usuarios han llegado a esperar ciertas funcionalidades en ciertos lugares. Al desarrollar, piensa en cosas como dónde esperan los usuarios encontrar funciones, como el menú o los botones de volver. Si el usuario espera que el botón de menú esté en la parte inferior izquierda, introduce ese diseño en cada pantalla.
- Prueba en dispositivos reales: No hace falta decirlo (pero lo decimos de todos modos).
Hallazgos clave
Desde el gran cambio de paradigma, los usuarios web de todo el mundo después de 2010 han pasado de ordenadores a dispositivos móviles, y la tendencia parece estar creciendo exponencialmente. Por lo tanto, es lógico que, desde los diseñadores hasta los desarrolladores, la audiencia móvil sea la prioridad.
Estas son las cinco cosas que debes tener en cuenta cuando se trata del diseño centrado en los dispositivos móviles en 2022:
- La filosofía mobile-first consiste en empezar a diseñar el producto primero desde el extremo móvil y luego expandir sus funciones para crear una versión para tableta u ordenador.
- La adhesión a esta filosofía de diseño aumenta el compromiso y la retención en tus sitios, y Google diferirá a las versiones móviles del contenido para indexarlo y clasificarlo.
- La implementación de esta estrategia de diseño mantiene a los usuarios y sus experiencias al frente de la mente de los desarrolladores.
- Si el contenido es el rey aquí, entonces la navegación intuitiva es la reina.