Cómo crear una landing page de éxito en 2022

Diseñar una página web para promocionar una aplicación móvil puede parecer un proyecto extraño, ya que se trata de persuadir a los internautas para que descarguen una aplicación a través de un canal web. Pero la landing page (página de aterrizaje) de tu aplicación móvil puede ser una poderosa herramienta para las conversiones y la adquisición de usuarios.
Te permite atraer tráfico de toda la web y, además, te ofrece más espacio que App Store o Google Play para mostrar tu aplicación.
Con una landing page atractiva que demuestre el valor de tu aplicación móvil y despierte el interés de los usuarios potenciales por tu marca, es más probable que los animes a pulsar el botón de descarga en su teléfono o tableta.
¿Quieres ver cómo se hace? Echa un vistazo a los puntos clave de algunas marcas líderes y considera la posibilidad de aplicarlos a tu estrategia web-to-app en 2022.
¿Qué es una landing page de una aplicación y por qué es necesaria?
En esencia, se trata de una página web diseñada para anunciar tu aplicación móvil a usuarios potenciales. Y suele ser una sola con un texto bastante reducido y enlaces de descarga bien visibles.
Con millones de aplicaciones tanto en la App Store como en Google Play, puede ser difícil llegar a la gente, sobre todo si eres un recién llegado.
Promocionar una landing page de una aplicación es una buena forma de crear impulso, tanto si se trata de una nueva empresa, como si se lanza una aplicación nueva o se quiere dar a conocer al mundo todo sobre el nuevo producto.
Te ofrece un espacio para transmitir el valor de tu aplicación a los usuarios potenciales, ya que es probable que se lo pierdan simplemente navegando por las tiendas de su iPhone o Android.
Considéralo como tu mejor oportunidad para convencer a los visitantes de por qué deberían ceder su valioso espacio de almacenamiento móvil a tu aplicación, y empieza desde ahí.
Pero primero, cubramos los aspectos básicos:
Los secretos de la creación de una landing page de una aplicación

No hay dos landing pages exactamente iguales, y eso está bien. Cuando crees una landing page para una aplicación, debes diseñarla con el objetivo final en mente (conseguir una descarga), teniendo en cuenta al mismo tiempo la notoriedad de la marca y el propósito de tu aplicación.
Las grandes empresas pueden confiar más en la notoriedad de la marca, mientras que las pequeñas y medianas pueden necesitar más texto para explicar a qué se dedican y por qué sus aplicaciones pueden ofrecer un valor único a sus usuarios.
Los pasos básicos para empezar son los siguientes:
1. Investigación
Al igual que tu aplicación, el diseño de tu landing page debe basarse en una investigación centrada en tu mercado objetivo.
Si se dirige a un grupo de edad determinado, el texto y las imágenes deben adaptarse a lo que les atrae. No es lo mismo dirigirse a los millennials que a la generación Z. Aprovecha la misma investigación demográfica que has utilizado al crear tu aplicación o, si tu landing page es aún más específica, colabora con otros miembros del equipo de marketing para diseñar la estrategia.
Una vez que dispongas de esa investigación, decide cuáles serían las mejores formas de acercarte a tu público y, a continuación, considera cómo pueden contribuir a los objetivos de conversión que tienes en mente para tu página.
2. Diseño
La landing page de tu aplicación móvil no está diseñada para ser una guía completa de tu aplicación, en la que expongas todas las funciones. Piensa que se trata más bien de un tráiler de película que ofrece a los visitantes la información necesaria para que se sientan lo bastante intrigados como para descargarla.
Incluye elementos llamativos, como capturas de pantalla de la aplicación, llamadas a la acción (CTAs) en negrita y reseñas o testimonios de fuentes externas.
Teniendo esto en cuenta, asegúrate de que la página no contenga demasiadas imágenes o vídeos sin optimizarlos para la web. Un tiempo de carga lento podría alejar a la gente de la página, especialmente en móviles.
En cuanto al texto, incluye el contenido necesario para mostrar su valor añadido, pero hazlo legible con viñetas cortas y titulares pegadizos para mantener la atención del público.
3. Implementación
Una vez que tengas tu página diseñada, asegúrate de que el diseño se vea bien en formato móvil y de ordenador y asegúrate de probarlo en varios dispositivos antes de publicar la página.
Una vez que lo hayas examinado en tablets, diferentes dispositivos móviles y diferentes navegadores, sigue adelante y publícalo.
Si vas a combinarlo con publicidad de pago o plataformas de redes sociales, configura esas campañas al mismo tiempo.
4. Medición
Una vez que la página esté activa, es el momento de supervisarla para asegurarte de que obtienes los resultados esperados. Si no generas conversiones tras un periodo determinado, es posible que debas replantear tu enfoque.
Haz algunos ajustes en la plantilla de tu landing page y realiza algunas pruebas A/B para ver si ese enfoque es más eficaz. Si esto tampoco funciona, es posible que también tengas que modificar el texto de tu anuncio de pago y hacer algunas pruebas, al tiempo que consideras otras vías de publicación.
Cómo crear una landing page irresistible: 10 casos de uso excepcionales que te servirán de inspiración
Si deseas crear una landing page de una aplicación impactante, necesitarás un diseño cuidadoso, un texto excelente y llamadas a la acción atractivas que generen un alto índice de clics.
Echa un vistazo a algunos buenos ejemplos de landing pages para aplicaciones móviles y lo que hicieron bien, para que puedas copiar descaradamente lo que están haciendo e implementar sus estrategias.
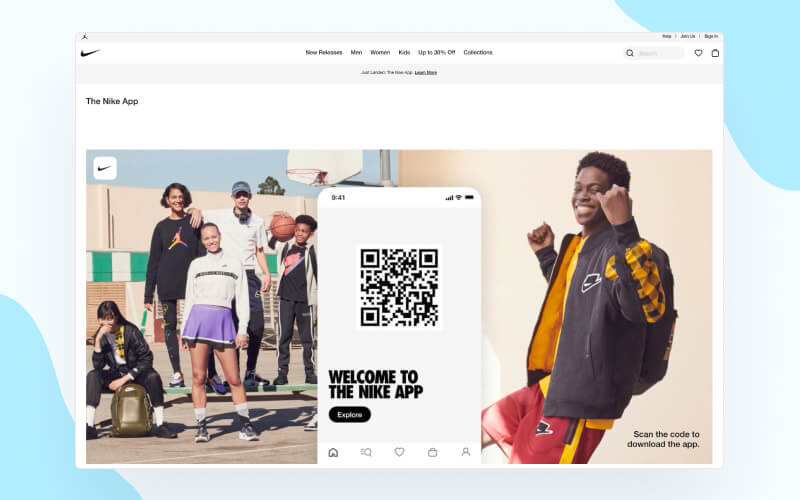
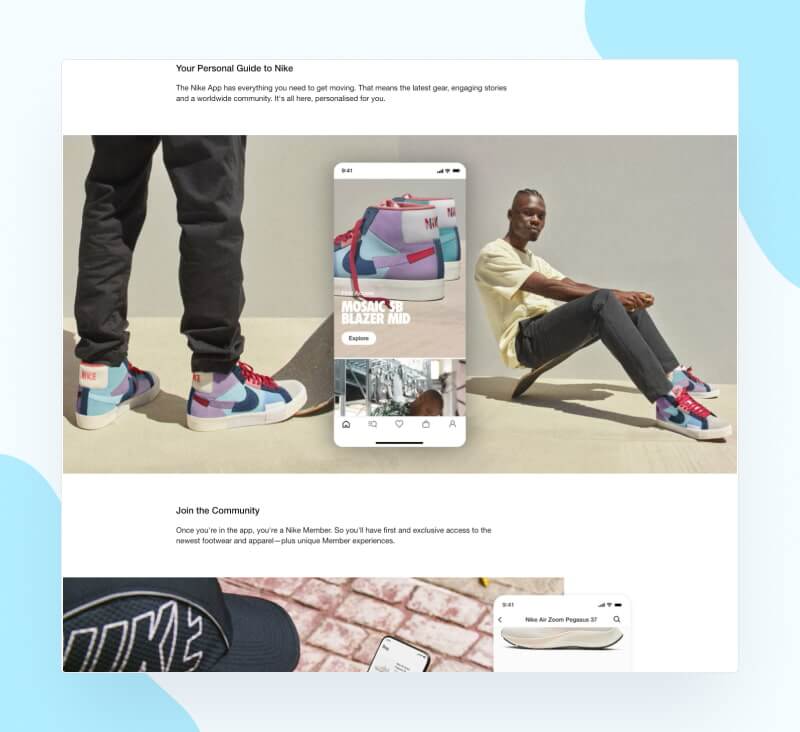
#1. Nike
Lo que nos ha gustado
La landing page de la aplicación de Nike está muy orientada a la acción. La página está diseñada para atraer conversiones desde el primer momento, y no se puede pasar por alto el código QR de la cabecera que lleva a los visitantes directamente a la tienda de aplicaciones.

Esta atrevida colocación demuestra la confianza suprema de Nike; inmediatamente golpean a los visitantes con un CTA en lugar de intentar convencerlos.

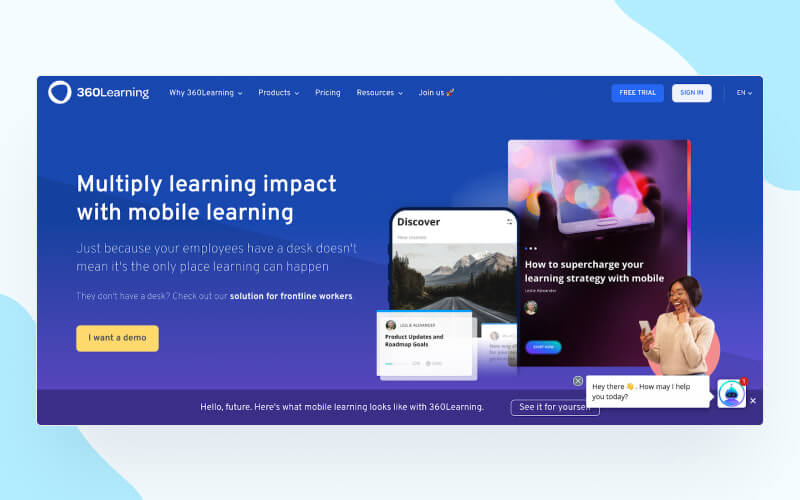
#2. 360Learning
Lo que nos ha gustado
Aunque la página de 360Learning es detallada, a veces eso está bien. Se dirigen a las empresas (B2B vs el enfoque B2C de Nike) y utilizan un texto centrado en el valor para despertar el interés inicial.

Empezando con capturas de pantalla de su aplicación de aprendizaje móvil para que el usuario potencial pueda hacerse una idea de la experiencia de usuario, y pasando directamente al valor añadido y a un CTA para solicitar una demostración.
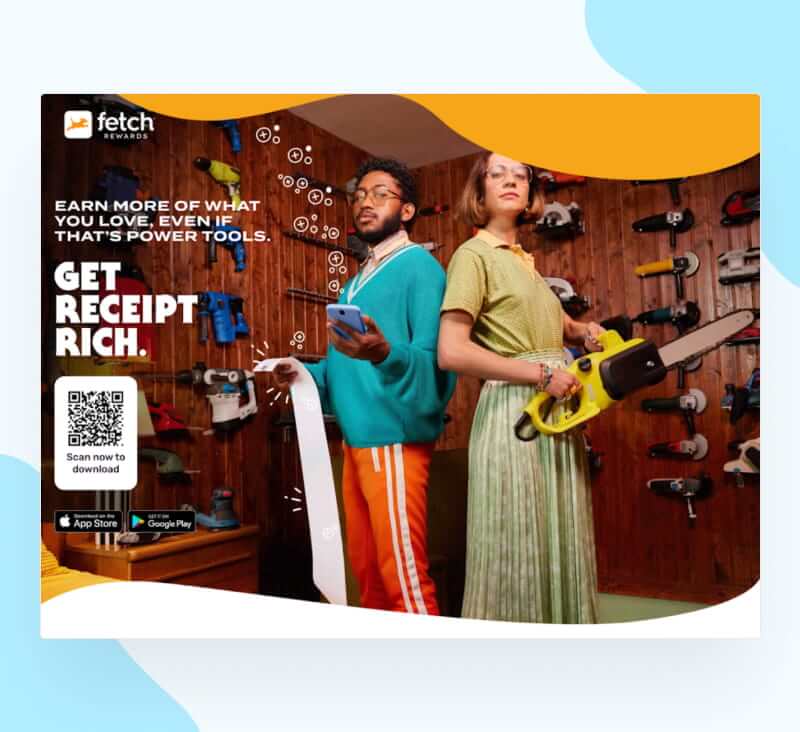
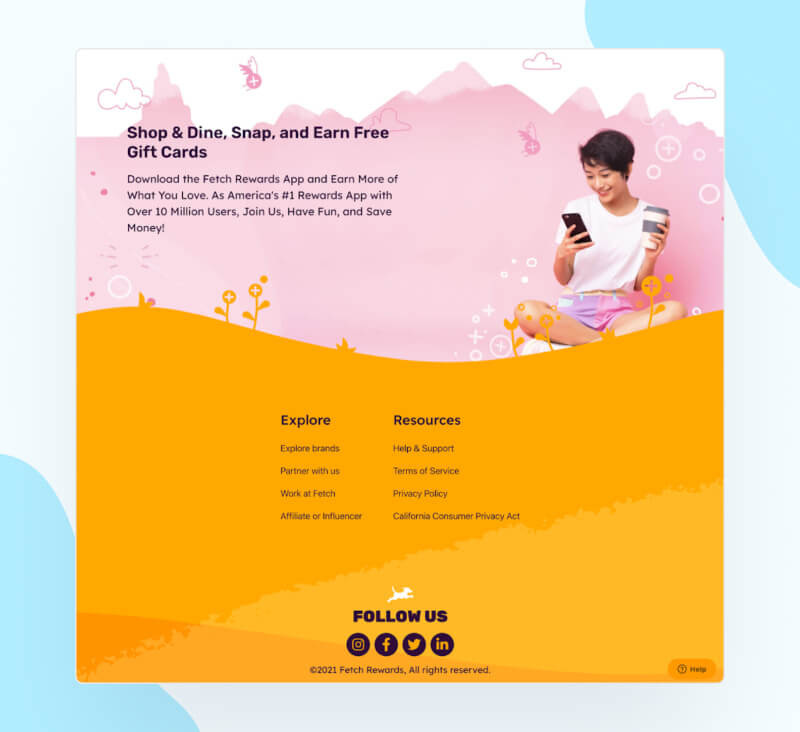
#3. Fetch
Lo que nos ha gustado
Fetch Rewards ofrece a los usuarios tarjetas regalo gratuitas por subir sus recibos. Es un concepto inusual y muy singular, y su landing page lo reconoce juguetonamente con una imagen fuera de lo común.

Al igual que Nike, Fetch sitúa su CTA en la parte superior colocando un código QR y botones de descarga en la esquina de la cabecera. Pero para los visitantes que necesitan saber más antes de descargar, Fetch proporciona un código QR que sigue a los usuarios potenciales mientras se desplazan hacia abajo.

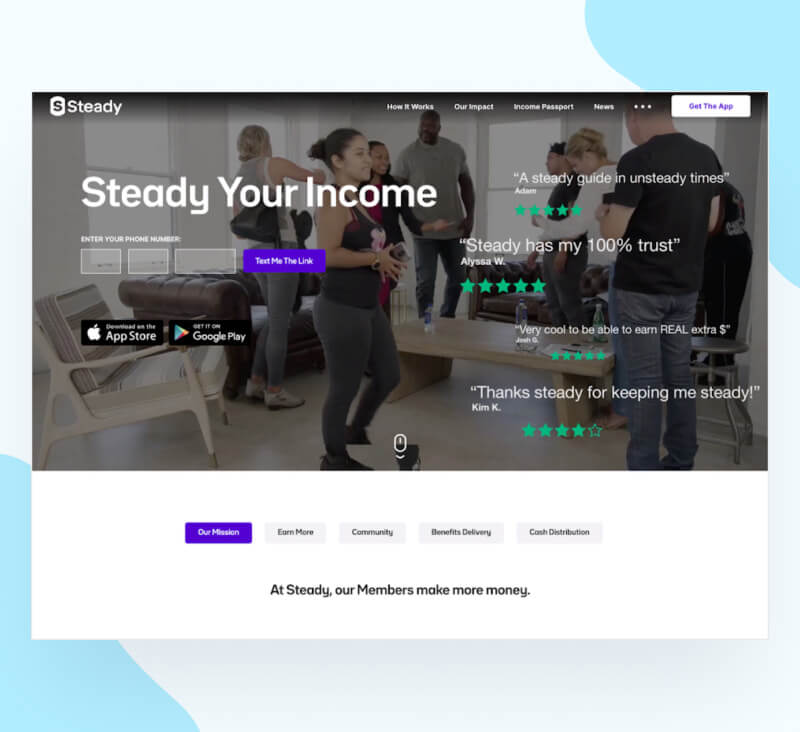
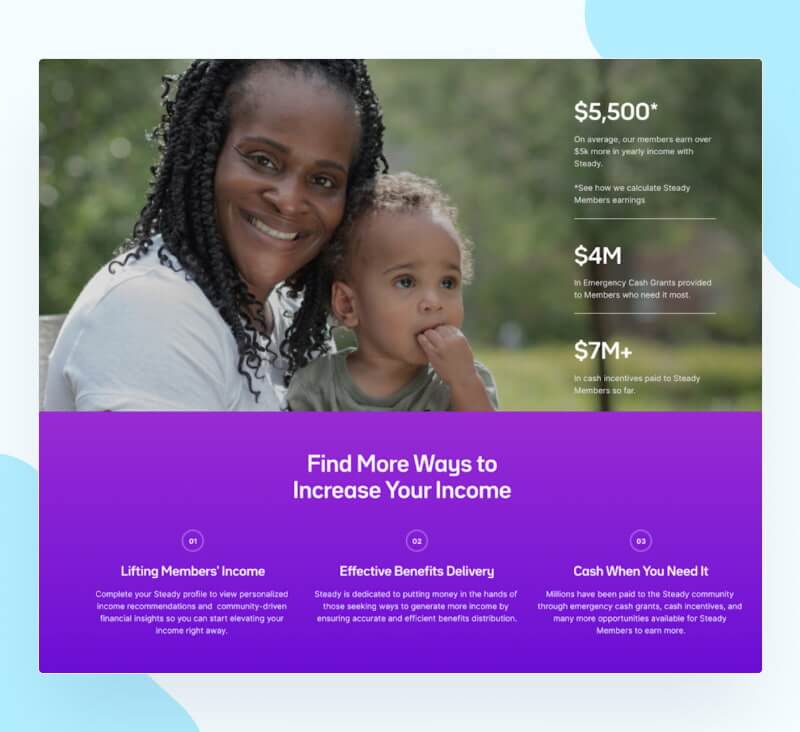
#4. Steady
Lo que nos ha gustado
La página de Steady ofrece pruebas sociales en forma de testimonios. Muestra claramente cómo la aplicación puede influir en la vida de una persona ayudándola a gestionar sus finanzas. Un gran ejemplo de cómo establecer la confianza con un cliente, especialmente cuando se trabaja con el dinero de la gente.


La cabecera de la página utiliza un vídeo de fondo con clientes satisfechos. Es llamativo y está diseñado para captar la atención del visitante y establecer una sensación inmediata de intimidad.
Junto con el vídeo, hay varios CTAs con la opción de obtener un texto o descargar la aplicación.
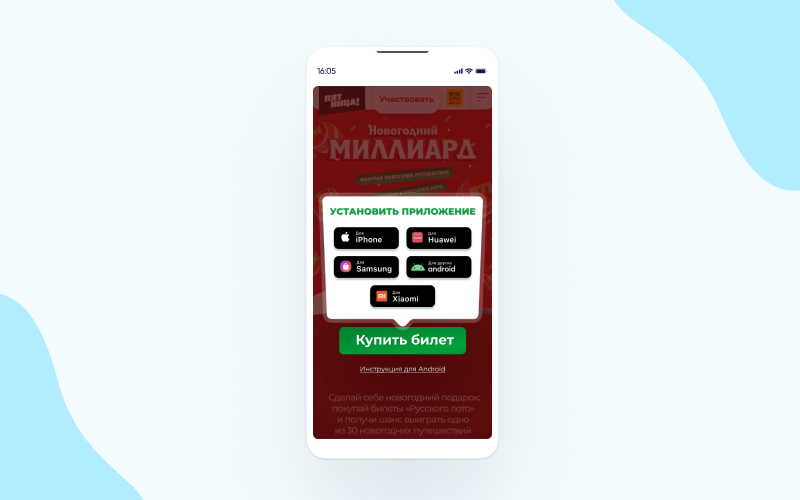
#5. Stoloto
Lo que nos ha gustado
Stoloto, el mayor distribuidor de loterías estatales de Rusia, creó una landing page en su sitio web móvil que aprovecha al máximo los potentes mecanismos de redireccionamiento y medición. Mediante una plataforma de deep linking, Stoloto puede enviar a los usuarios que hagan clic en una insignia a la tienda de aplicaciones adecuada (por ejemplo, Google Play, App Store, Galaxy Store, etc.). También puede enlazar en profundidad a los usuarios que ya tienen la aplicación con el contenido adecuado de la misma.

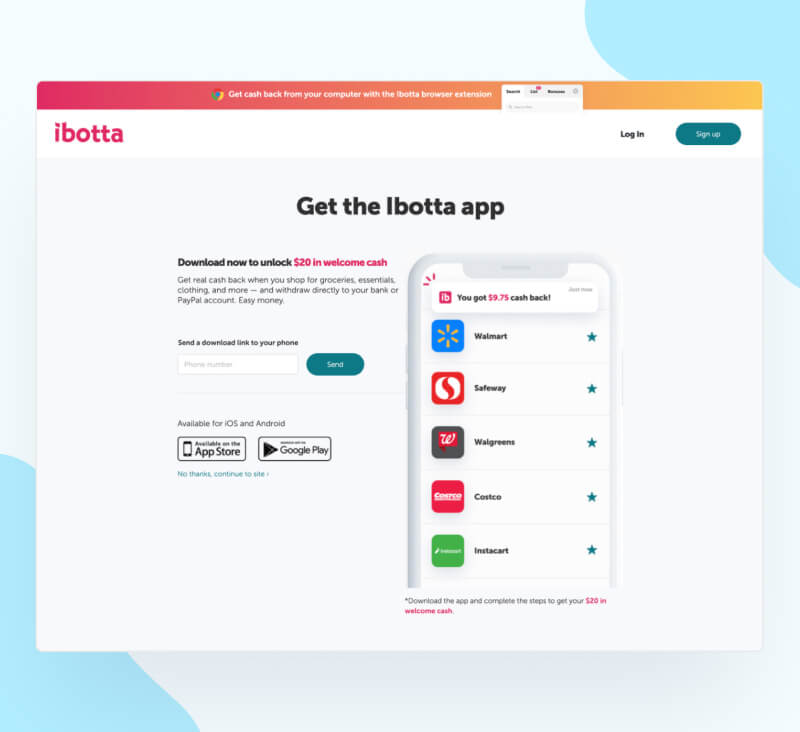
#6 Ibotta
Lo que nos ha gustado
Ibotta ofrece a los clientes de su aplicación cashback en varios artículos, como productos básicos y comestibles, cuando cargan recibos de determinadas tiendas.
De entrada, Ibotta ofrece a los nuevos clientes un gran incentivo para descargar su aplicación. Esto ayuda a impulsar a los clientes a la acción porque, oye, ¿a quién no le gusta el dinero gratis?

Además, ofrecen una cómoda opción para enviar un enlace de descarga por SMS, además de los botones de descarga estándar que aparecen en la página. No hay nada extra en la página que distraiga, lo que la convierte en un camino claro hacia la conversión.
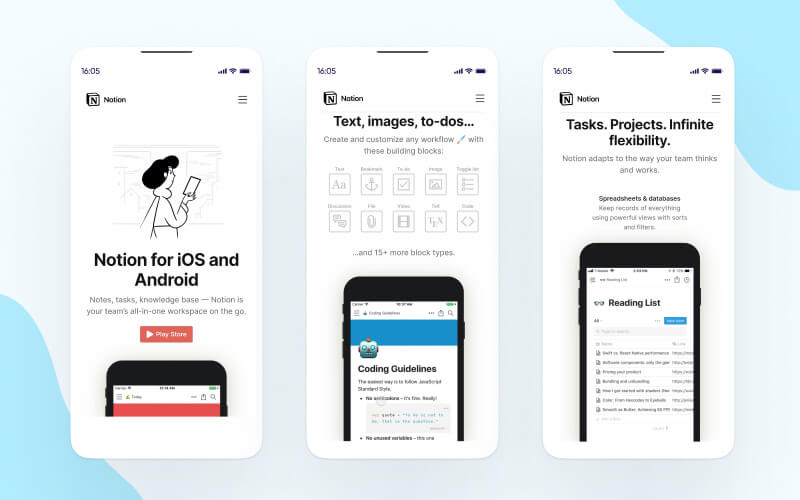
#7. Notion
Lo que nos ha gustado
Notion es principalmente una aplicación de ordenador, y la aplicación móvil está diseñada para complementar ese uso, por lo que la página se centra principalmente en describir las ventajas de la aplicación móvil a las personas que ya la utilizan.

Notion aprovecha al máximo el espacio en blanco. No hay fondos coloridos ni nada que reste protagonismo a la animación que muestra cómo funciona la aplicación móvil y demuestra su utilidad.
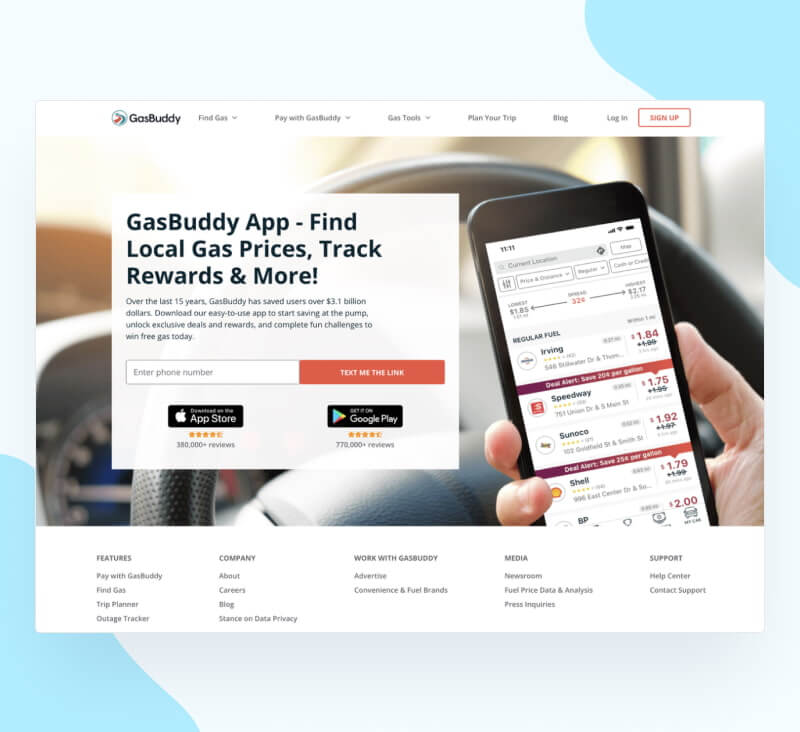
#8. GasBuddy
Lo que nos ha gustado
Mientras que muchas landing pages de aplicaciones proporcionan un botón para ir a la AppStore o Google Play, GasBuddy utiliza un tipo diferente de CTA.
Además de mostrar esos botones, también ofrecen la posibilidad de enviar por texto el enlace de descarga, lo que resulta especialmente cómodo para los usuarios de ordenadores de sobremesa.

GasBuddy confía mucho en su marca. Menciona brevemente el ahorro de dinero de los clientes, pero la página es breve y directa. Aprovechando su notoriedad de marca, son capaces de eliminar el exceso de texto y llevar al usuario directamente al objetivo.
#9. Calm
Lo que nos ha gustado
Calm es una aplicación de bienestar que utiliza un enfoque interactivo para atraer a los visitantes de la página.

Su landing page comienza preguntando a los visitantes qué están buscando, y luego los lleva a través de una serie de preguntas relacionadas con sus hábitos de sueño y niveles de estrés, garantizando a los visitantes una experiencia personalizada que abordará sus problemas específicos.
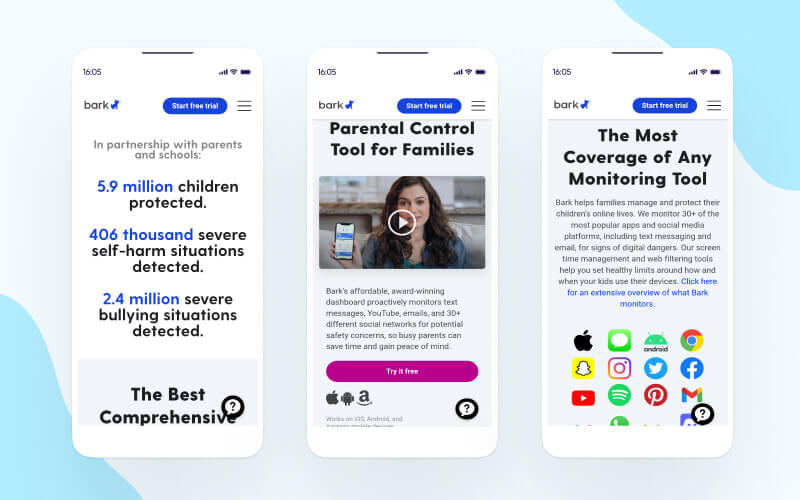
#10. Bark
Lo que nos ha gustado
Bark es una aplicación móvil que permite a los padres controlar los dispositivos móviles de sus hijos. Inmediatamente, Bark golpea al visitante de la página con estadísticas que hablan de la importancia de utilizar su aplicación. Se trata de un tema serio, por lo que no se emplean adornos ni imágenes excesivas.

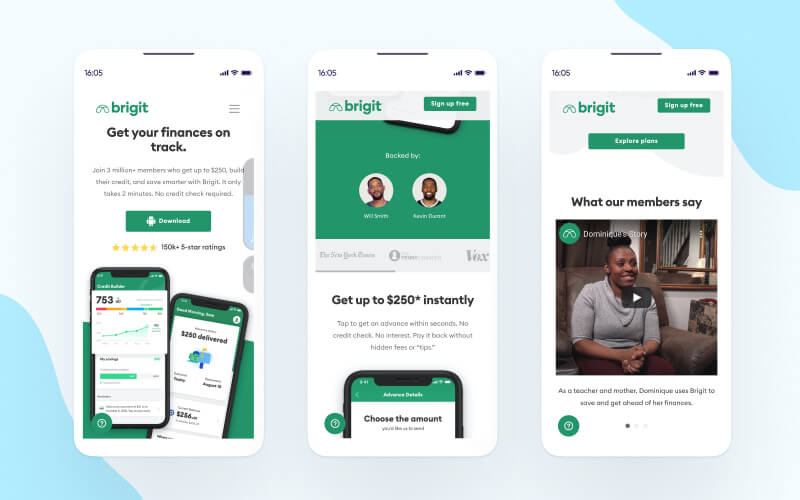
#11. Brigit
Lo que nos ha gustado
Brigit es una aplicación de servicios financieros que ayuda a los usuarios a reconstruir su crédito. Cuentan con el respaldo de dos influyentes celebridades, y hacen alarde de ello justo en el encabezado, junto con testimonios en vídeo y valoraciones medias, lo que contribuye a darles credibilidad.

Hallazgos clave
- Asegúrate de mostrar CTAs claros en toda la landing page.
- Utiliza las pruebas A/B para determinar qué tipo de landing page de la aplicación móvil y qué mensajes funcionan mejor para tu marca.
- Utiliza textos atractivos que comuniquen claramente las ventajas de tu aplicación: el cliente necesita saber por qué la necesita.
- Si es una marca conocida, aprovecha esa notoriedad manteniendo un texto breve y confiando en que tu reputación haga la venta por ti.
- Confía en los testimonios de los clientes, las reseñas o los avales de personas influyentes si los tienes.
- Crea una experiencia cautivadora, pero no sobrecargues tu landing page con vídeos e imágenes que ralenticen los tiempos de carga o abrumen a tus usuarios potenciales.
- Asegúrate de que tus elecciones de diseño web no desvirtúen tu texto y elige una tipografía fácil de leer.