
Обновлен после релиза iOS 14
App Clips – это инновация, которую представил Apple наряду с релизом iOS14. Мы, в AppsFlyer, считаем Apple App Clips – это будущее приложений, особенно тех, которые вы не используете ежедневно. Мы составили это подробное руководство, чтобы помочь вам в разработке вашего первого App Clip.
Почему App Clips? Почему сейчас?
Представим на мгновение, что вы заходите в кафе и видите длинную очередь.
Next to the Рядом с кассовым аппаратом находится табличка, предлагающая пройти без очереди и купить кофе через приложение.
И что первое, о чем вы подумаете?
Не знаю, как у вас, но я бы подумал так: «Я ни за что не стану устанавливать приложение, которое займет много места на моем устройстве».
Потом я подумаю, что это приложение будет собирать мои данные, а потом спамить. Ну уж нет, спасибо.
И все это лишь для того, чтобы не стоять в очереди…
Пройти без очереди без ущерба конфиденциальности
Apple App Clips, возможно, изменит не только наш образ мышления, но и то, как мы взаимодействуем с окружающим миром с помощью наших мобильных устройств. iOS14 App Clips позволяют выполнять конкретные сиюминутные задачи с помощью вашего устройства практически мгновенно, не жертвуя конфиденциальностью и не раскрывая свое геолокацию.
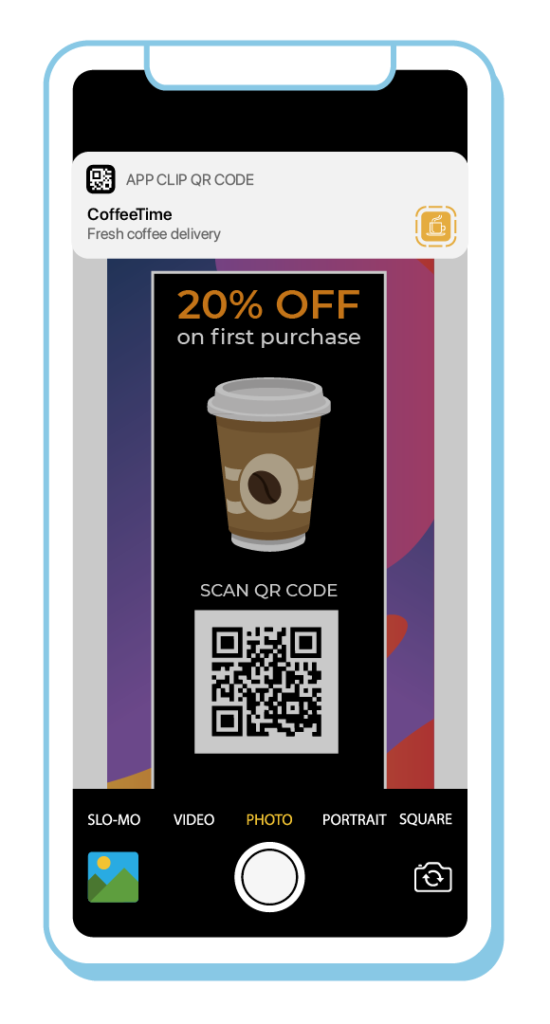
В приведенном выше примере с кафе QR-код загрузит App Clip, в котором вы будете идентифицированы с помощью авторизации Apple и сможете сделать платеж с помощью Apple Pay, что позволит совершить покупку в считанные секунды, “не стоя в очереди”.
Для создания App Clips разработчикам приложений придется познакомиться с несколькими новыми концепциями и провести некую реструктуризацию кода.
Важное замечание
Этот блог основан на фактической разработке App Clip, которая была тщательно исследована и задокументирована с использованием всех App Clips, продемонстрированных на WWDC 2020. См. полное приложение и его мини-версию App Clip здесь.

Сценарий вызова App Clip (Invocation flow)
В этом разделе будет рассмотрен жизненный цикл App Clip – от пользователя, который взаимодействует с App Clip, до различных способов переключения на полное приложение.

App Clips запускаются, когда пользователь задействует функцию Запуска.
Запуски (вызовы)- очень важное понятие в App Clips, которое мы рассмотрим подробно.
Предположим, что пользователь задействовал NFC метку (tag), которая вызывает App Clip.
Вот что следует:
- Система iOS определяет, что метка NFC вызывает App Clip, и извлекает «URL-адрес вызова».
URL вызова определяет функционал, ожидаемый от этого вызова. Он будет передан в App Clip вместе со всеми данными, необходимыми для указания на все функции, требующиеся для метки NFC. Если приложение уже установлено, оно будет запущено, и URL-адрес вызова будет передан по такому же сценарию, как в Universal Link. Вот несколько примеров:
Важное замечание для разработчиков: URL вызова не передается в полное приложение если пользователь выбирает установку полного приложения с карты App Clip Card или из баннеров App Clip. В таких случаях пользователь должен снова запустить вызов (отсканировать QR-код или коснуться тега NFC). Затем URL-адрес вызова будет передан в NSUserActivity, как описано выше.
Разработчик может передать URL-адрес вызова из App Clip всему приложению, используя общее хранилище.
Вот несколько примеров:- https://megacoffee.com/buy/paris/table/6 – App Clip открывается в меню в парижском филиале “Megacoffee”, где стол № 6 уже забит в настройках. Пользователь авторизуется через Apple Sign-in, платит через Apple Pay, и готово, заказ выполнен. Этот сценарий требует проверки местоположения.
- https://scooter.me/rent?scooter_id=3456 – App Clip открывается в меню аренды скутеров и уже содержит идентификатор скутера. App Clip может уведомить пользователя о том, что срок его аренды подходит к концу. Этот сценарий предусматривает настройку уведомлений от App Clip.
- https://megacoffee.com/buy/paris/table/6 – App Clip открывается в меню в парижском филиале “Megacoffee”, где стол № 6 уже забит в настройках. Пользователь авторизуется через Apple Sign-in, платит через Apple Pay, и готово, заказ выполнен. Этот сценарий требует проверки местоположения.
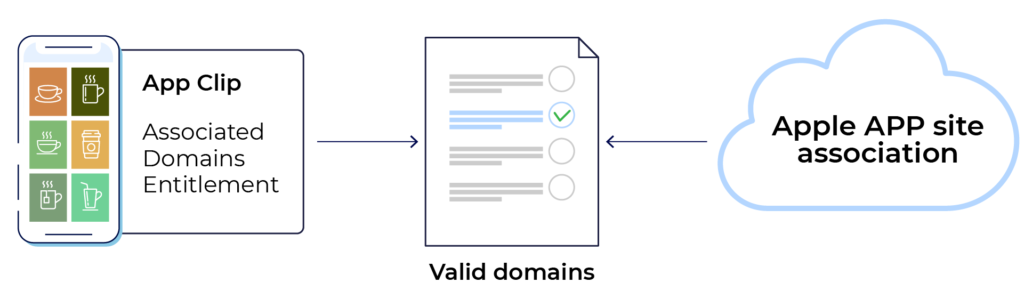
- IOS совершает верификацию URL-адреса вызова, считывая файл Apple-App-Site-Association (AASA) из домена URL-адреса вызова. Здесь подробно объясняется установка файла AASA.
- После подтверждения URL-адреса вызова iOS представляет пользователю карточку App Clip Card.

Каждая карточка App Clip Card связана с одним сценарием App Clip. Сценарии App Clip объясняются во всех подробностях здесь
Система iOS отображает карточку App Clip для того сценария, который наиболее близок к URL-адресу вызова, по которому кликнул пользователь.
Система отображает карточку App Clip без какого-либо вмешательства со стороны разработчика или кода.
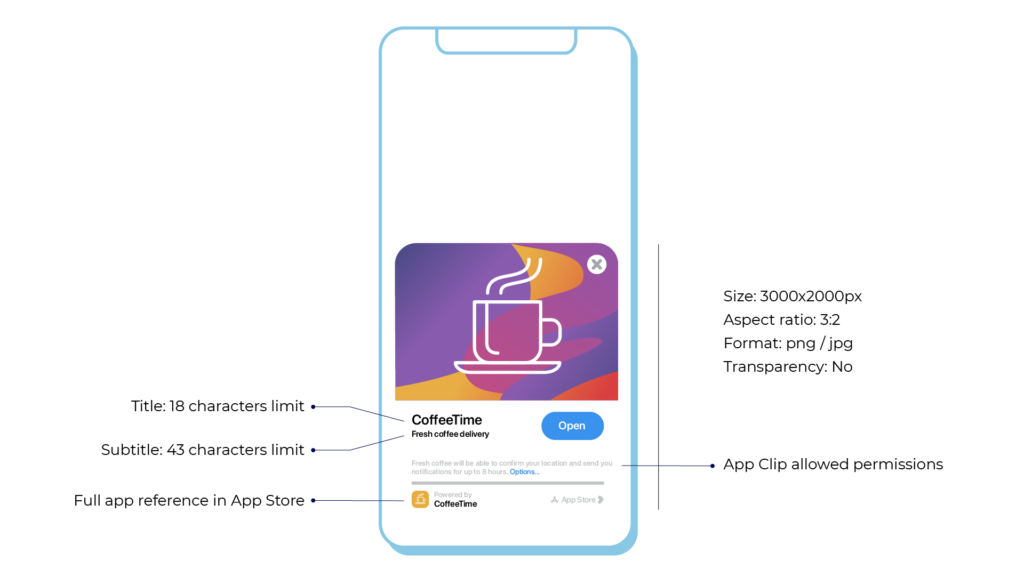
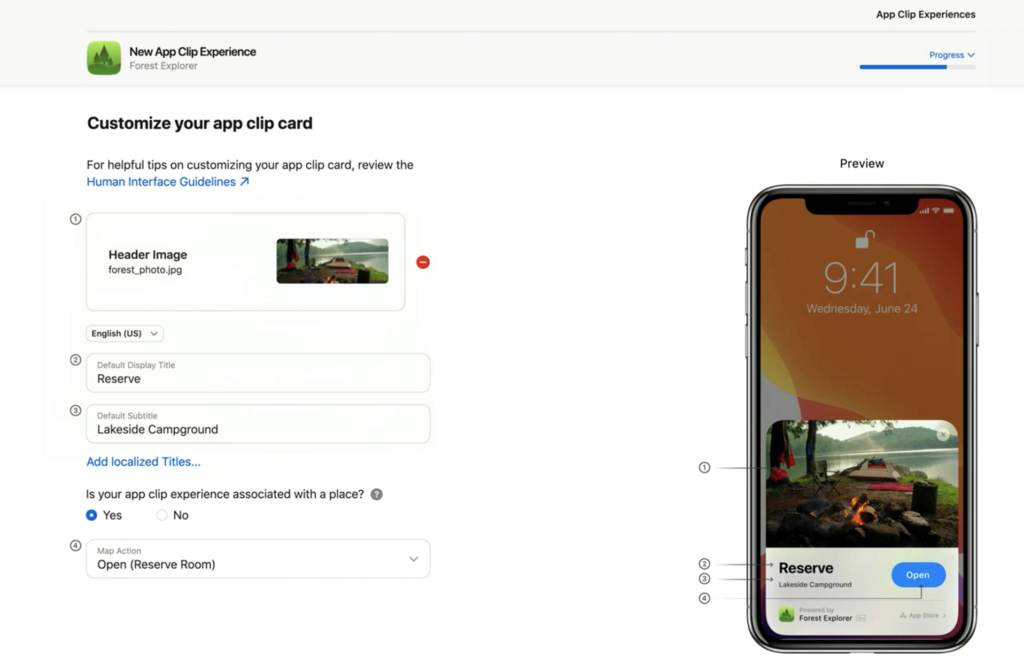
Карточка App Clip Card служит нескольким целям:
- Она дает пользователю общее представление о функциональных возможностях App Clip, который похож на пример страницы в описании приложения в Store. Карточка может выглядеть как изображение кофейни с кратким описанием бизнеса.
- В карточке указаны разрешения от разработчика и возможность отключить их. Обратите внимание, что App Clips iOS14 имеют очень мало разрешений и содержат очень маленький список. В качестве дополнительного бонуса пользователи получают более строгую политику конфиденциальности.
- Также в карточке содержится кнопка с призывом к действию, которая дает пользователю понимание того, что именно он может сделать с этим App Clip, например: “Арендовать, Купить, Зарегистрироваться на рейс” и т. д.
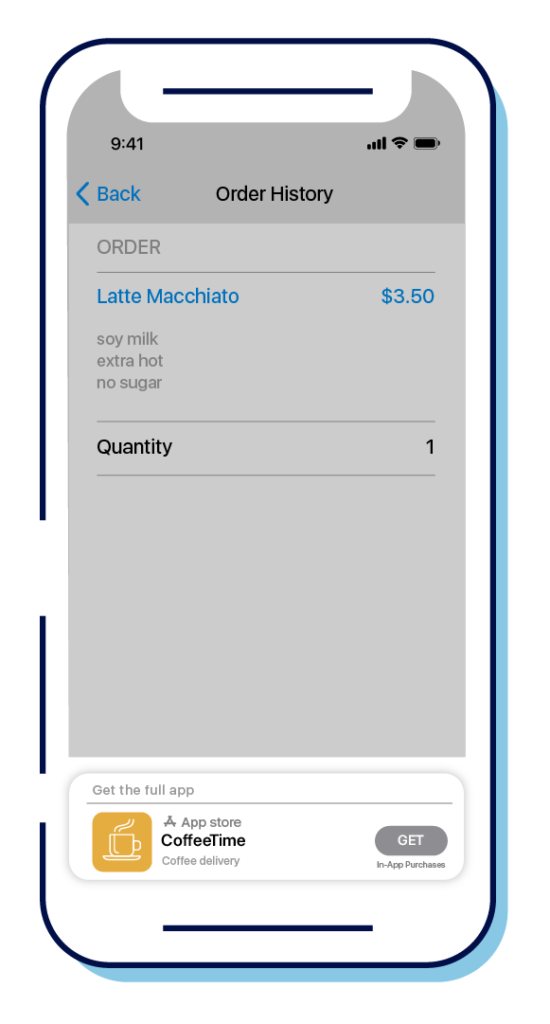
- Небольшой баннер направляет пользователя к полной версии приложения в App Store.
Когда вы нажимаете на кнопку действия на карточке, iOS загружает App Clip из App Store. Это делается быстро, так как максимальный размер App Clip составляет 10 МБ.
Для справки, это вполне приличный размер, так как недавно представленные приложения имеют средний размер 38 МБ.
URL-адрес вызова передается в App Clip через NSUserActivity. Разработчик использует URL-адрес для создания диплинка на указанные функции. Разработчик может использовать параметры из URL-адреса, например, он может извлечь название филиала и номер столика из URL-адреса в этом примере: https://megacoffee.com/buy/paris/table/Почитайте наш гайд Все, что маркетолог должен знать о диплинкинге.
При первоначальной загрузке App Clip будет показывать баннер, который направляет пользователя к полной версии приложения в App Store. Разработчик может снова отобразить баннер с помощью SKOverlay, который подробно описан здесь.


Запуск и сценарий использования Apple App Clips
В этом разделе подробно описывается, как вызывается App Clip, какая именно карточка App Clip отображается, какие данные передаются в App Clip и как.
App Clip запускается в результате вызова. Вызов – это не просто клик
Bызов (Invocation) – это объект, который в настоящее время создается только в инфрастуктуре Apple.
Остается неясным, как можно получить «URL-адрес App Clip», который позволит вам просто отправить его по SMS или разместить в QR-коде (мы дадим знать, как только Apple предоставит больше ясности).
Методы запуска
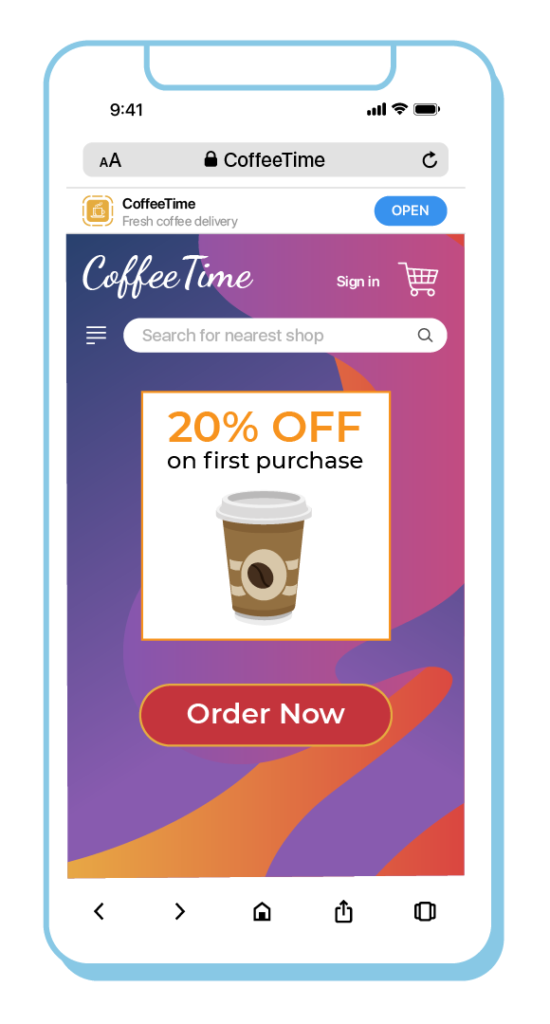
Баннер для смарт-приложений Safari
Можно добавить в заголовок веб-сайта метаданные, чтобы создать смарт-баннер приложения для Safari.
Вот пример фрагмента кода, который вам необходимо добавить:
Идентификатор приложения включается на ОС iOS 13 или более ранней версии.
В этом случае баннер направит пользователя к полной версии приложения в App Store.
For this clickВ данном случае URL, привязанный к баннеру вызывает App Clip.

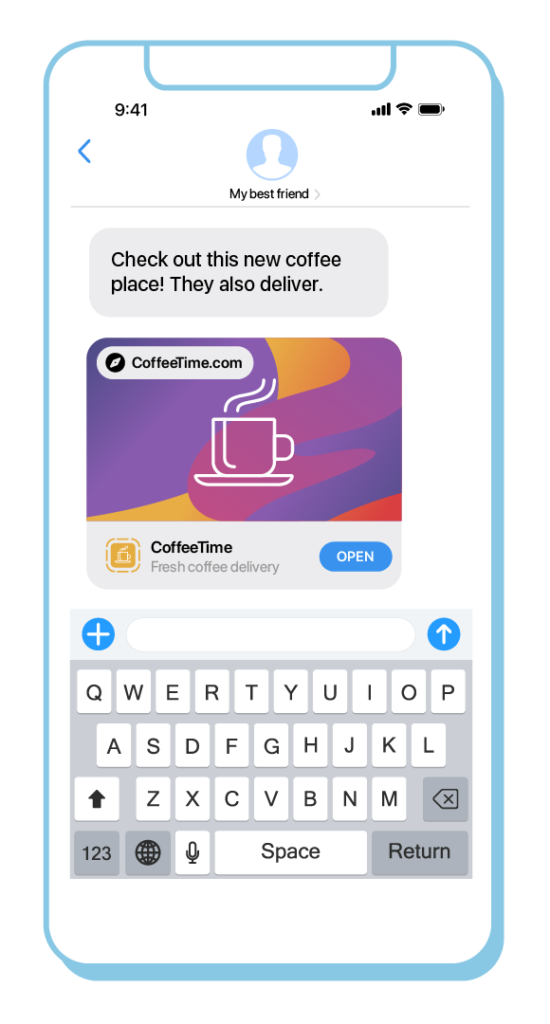
iMessages
Когда пользователь делится ссылкой на сайт, на котором отображается смарт-баннер, в сообщении будет отображаться баннер, который вызовет App Clip.
URL вызова в этом случае будет URL сайта.

NFC тег
- Клик по тегу, привязанному к App Clip, покажет вот это.
- URL вызова настраивается внутри тега.* Apple еще не предоставили информацию о создании тега NFC.
- Тег NFC может быть создан с помощью любого инструмента или инфраструктуры, способной создавать теги NFC, читаемые устройствами Apple.
- Тег будет читаться даже при заблокированном экране.
Визуальные коды
- App Clips можно вызывать с помощью любого QR-кода, который кодирует URL-адрес вызова, связанный с App Clip.
- Чтобы вызвать App Clip, необходимо отсканировать QR-код с помощью приложения «Камера» или встроенного средства чтения штрих-кода Apple.
- Apple планирует выпустить визуально различимый код, в котором будут размещены оба тега: NFC посередине, а вокруг циклический сканируемый код. Одна из целей Apple заключается в том, чтобы довести до сведения пользователей iOS, что при нажатии или сканировании этого кода они будут перенаправлены к App Clip. Как указано выше, Apple еще не сообщили, как разместить URL-адрес App Clip в стандартный QR-код.

Локации
Подсказки от Siri на основе местоположения – Apple еще не предоставил полную информацию (ждем будущих обновлений).
Карты
Теги на карте могут быть тег, вызывающий App Clip. Проверка URL-адреса вызова в приложении Клип подробно описана здесь.
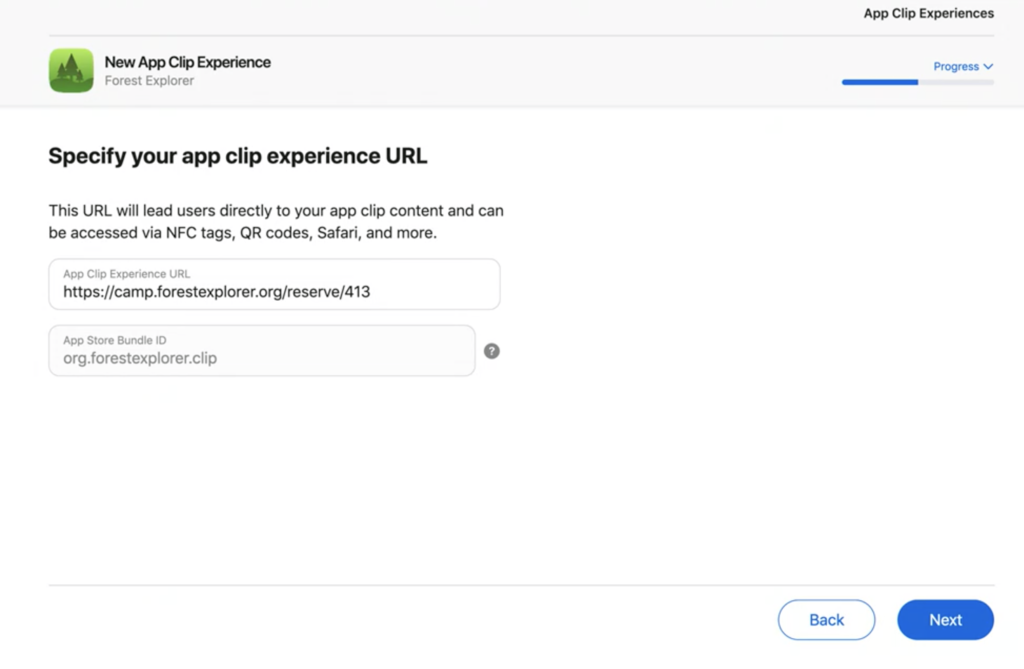
Каждый вызов App Clip связан с URL-адресом вызова.
URL-адрес всегда начинается с https:/mygreatapp.com /. https – это схема, а mygreatapp.com – хост или домен.
iOS должен проверить URL-адрес вызова, чтобы убедиться, что паблишер App Clip действительно владеет доменом. Если нет, то пользователь, скорее всего, подвергнется мошенничеству и другим злонамеренным действиям.
SПоскольку используется схема https (а не http), URL-адрес вызова будет проверяться с помощью сертификата SSL, чтобы убедиться, что разработчик App Clip владеет доменом.
iiOS проверяет домен путем доступа к файлу Apple-App-Site-Association (AASA). Этот файл обычно используется для проверки Universal Links для данного домена.
IЧтобы проверить App Clips iOS14, вы должны добавить следующий раздел в файл AASA:
{
“appclips”: {
“apps”: [“ABCED12345.com.fruitstore.feedmeapp.Clip”]
}
…
}
Важное примечание о файлах AASA
Apple объявила на WWDC2020, что намерена улучшить механизмы доступа к файлам AASA с устройств. Вместо того чтобы устройства извлекали AASA напрямую из домена, связанного с данным приложением, Apple извлекает файлы AASA и кэширует их в CDN. Устройства получат доступ к CDN Apple и агрегируют файлы AASA в более оптимальные операции считывания.
В результате App Clips могут увеличить количество выборок файлов AASA, и этот предлагаемый механизм может помочь уменьшить это количество.


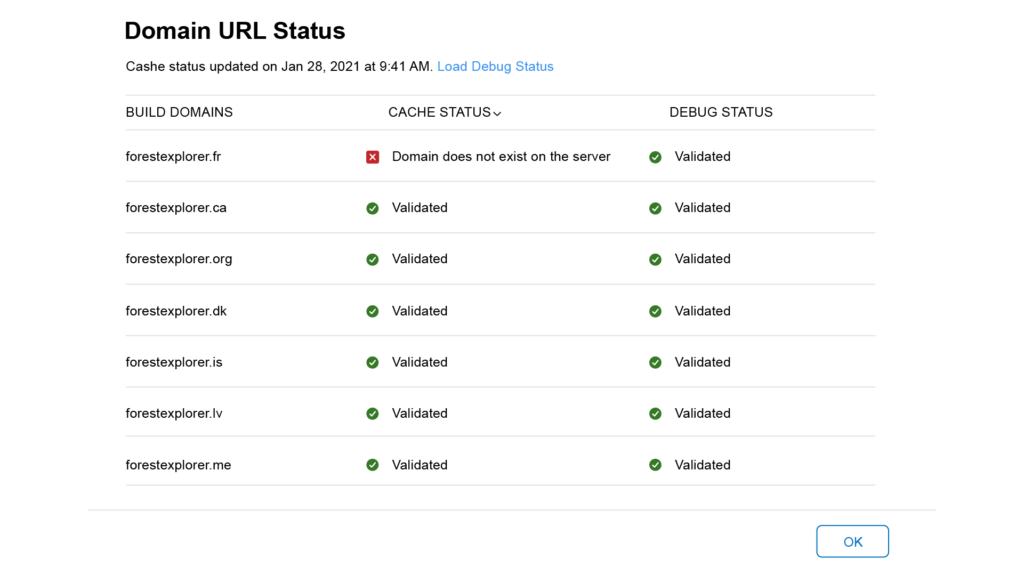
Состояние этого кэша по отношению к URL вызова, заданным для конкретного клипа приложения, можно найти в App Store Connect в разделе «Статус URL-адреса домена»:
Столбец состояния кэша – это то, что запускает App Clip на устройствах клиентов. Нажатие кнопки «Статус отладки» позволяет Apple получить доступ к вашему файлу AASA в режиме реального времени и проверить URL-адреса.

Сценарии использования App Clips
Cамое главное, что нужно понимать в Apple App Clips – это, вероятно, сценарии.
Сценарий App Clip – это действие, предлагаемое пользователю, например покупка, аренда, заселение в отель, и этот список можно продолжить. В каждом сценарии отображается отдельная карточка App Clip. Если вы хотите отобразить конкретную карточку App Clip, вы должны задать определенный сценарий.
Итак, как вызов привязан к сценарию, и как он отображает соответствующую карточку App Clip?
Как мы узнали, выше, каждый Вызов содержит URL вызова. iOS сопоставляет URL-адрес вызова с URL-адресами, которые вы зарегистрировали в рамках своего сценария App Clip. Он отобразит сценарий App Clip вместе с URL, содержащим подходящий префикс.
Например, создание App Clip с URL https://myrental.com/rent, который охватит такие URL-адреса, как https://myrental.com/rent/car, https://myrental.com/rent/suv и так далее и так далее.
Однако, если у бизнеса много видов деятельности, рекомендуется настроить сценарий App Clip для одной или более операций, и использовать разные карточки App Clip и URL-адреса вызова для каждой деятельности.
Например, https://myrental.com/rent/car/il, https://myrental.com/rent/car/jp, и т.д.
Функционирование App Clips по умолчанию
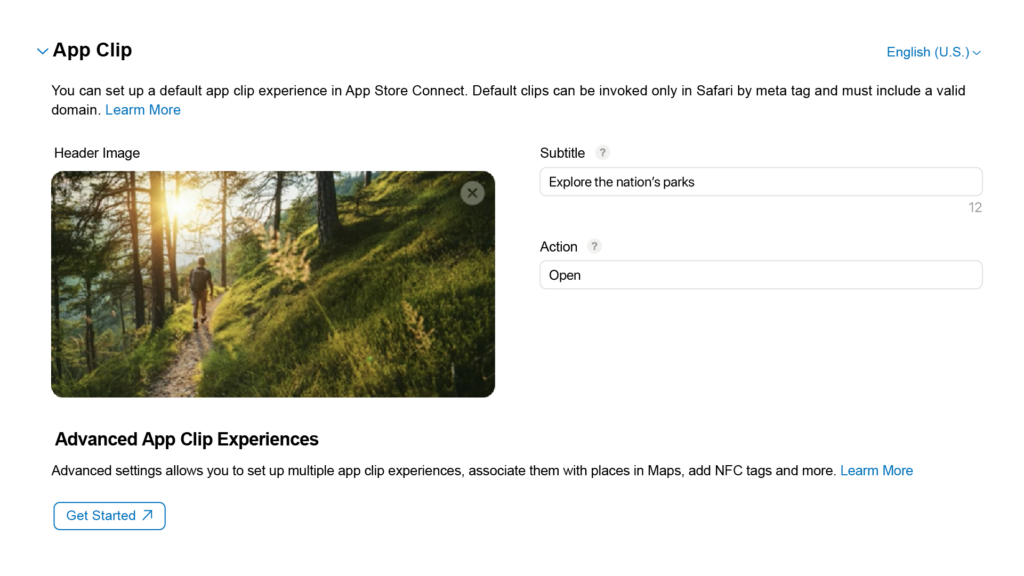
В App Store Connect, на странице «новая версия приложения», вы должны настроить App Clip Experience по умолчанию и предоставить следующие метаданные для карточки App Clip:
- Изображения заголовка.
- Подзаголовок, который содержит дополнительную информацию об App Clip.
- Призыв к действию (CTA), отображенный на кнопке, которую пользователи нажимают, чтобы запустить App Clip.

A default App Clip Experience is used to fire an App Clip from Smart App Banners and links that users share in the Messages aПо умолчанию сценарий App Clip используется для запуска App Clip из смарт-баннеров приложений и ссылок, которыми пользователи делятся в приложении сообщений, когда расширенные возможности App Clip не настроены.
URL вызова не нужен для регистрации сценария App Clip по умолчанию
Если система проверяет клип приложения, он покажет значение по умолчанию, даже если URL-адрес вызова не был определен (см. следующий раздел). Опять же, это верно только для смарт-баннера приложений в Safari или ссылок, опубликованных для этих сайтов в Сообщениях.
Расширенные функции App Clips
Расширенные сценарии App Clip позволяют делать следующее:
- Поддерживать все возможные вызовы, включая вызовы из тегов NFC и визуальных кодов.
- Привязать свой App Clip к реальному местоположению.
- Привязать URL-адрес вызова к вашему App Clip.
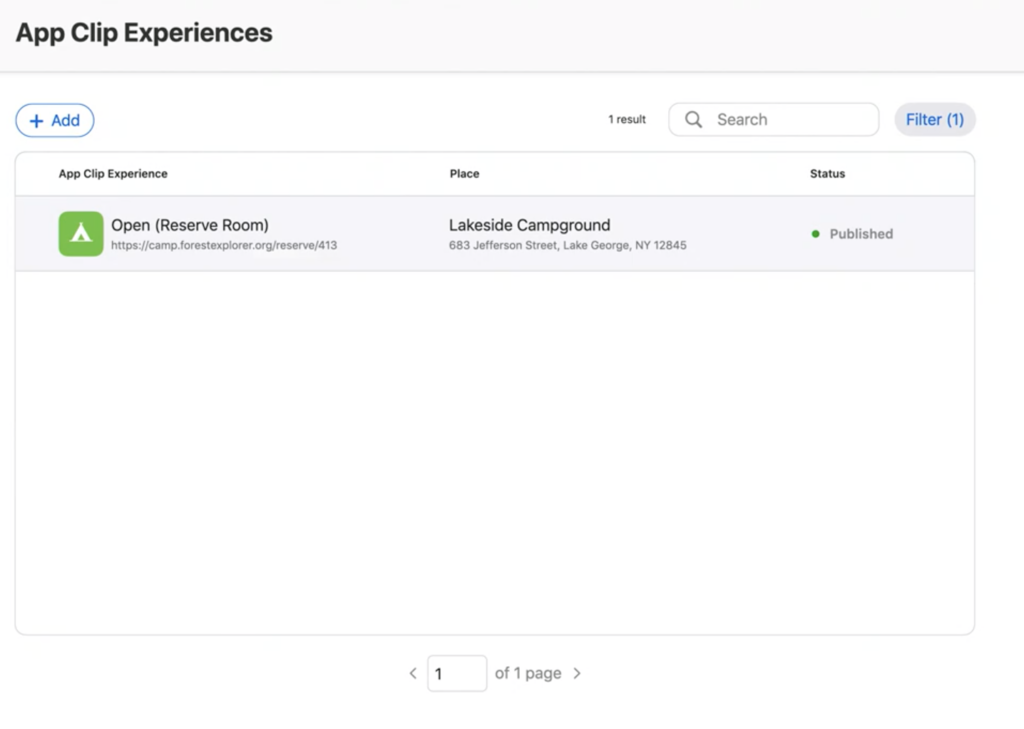
Как описано ранее, это позволяет использовать несколько карточек App Clips для различных бизнес-задач. Каждый сценарий перенаправляет на определенную карточку, настроенную в App Store при создании App Clip Experience.




Разработка App Clip
Чтобы быстро получить представление о том, как работают Apple App Clips, мы создали упрощенный образец приложения, демонстрирующий использование App Clips и его интеграцию с полным приложением.
В примере показаны следующие функции App Clip:
- Создание App Clip.
- Настроенные разрешения на связанные домены как для App Clips iOS14, так и для Universal Links в полном приложении.
- Совместное использование ресурсов между полным приложением и App Clip.
- Извлечение URL-адреса вызова из NSUserActivity как в полном приложении, так и в App Clip.
- Уведомления.
- Передача данных из App Clip в полное приложение с помощью группы App group.
- Проверка местоположения.
- Рекомендация полного приложения из App Clip с помощью SKOverlay.

Ограничения App Clip
Apple наложили несколько ограничений на App Clips, чтобы пользователи могли пользоваться мгновенными функциями с максимальной конфиденциальностью и прозрачностью.
Эти ограничения служат для того, чтобы предоставить пользователю больший контроль над своей конфиденциальностью и стать более уверенным в стандартах конфиденциальности приложения.
- Размер App Clips ограничен до 10 МБ.
- App Clips не включаются в резервные копии iOS (на самом деле это скорее функция, чем ограничение).
- Следующие платформы недоступны для App Clips: CallKit, CareKit, CloudKit, HealthKit, HomeKit, ResearchKi , SensorKit и Speech. Использование любой из этих платформ в App Clip не приводит к ошибкам во время компиляции, но их API-интерфейсы возвращают значения, указывающие на недоступность, пустые данные или коды ошибок во время выполнения.
- Функция Limit App Tracking (Ограничение отслеживания приложения) всегда активирована в Apple App Clips, чтобы защитить конфиденциальность пользователей и предотвратить отслеживание пользователей в приложениях и App Clips. App Clips не может запрашивать авторизацию для отслеживания пользователя с помощью AppTrackingTransparency, и имя, и IdentifierForVendor возвращают пустую строку.
- Клипы приложений не могут выполнять фоновые действия, такие как фоновая работа в сети с помощью URLSession, или поддерживать соединения Bluetooth, когда App Clip не используется.
- Для защиты пользовательских данных Apple App Clips не может получить доступ:
- К данным о движении и фитнесе.
- К Apple Music и Media.
- К данным из таких приложений, как Контакты, Файлы, Сообщения, Напоминания и Фотографии.
- App Clip не может обмениваться данными с любым другим приложением, кроме соответствующего полного приложения.
- Важным ограничением является доступ к местоположению. App Clips не может запрашивать постоянный доступ к местоположению. Это может создать проблему с вызовами, связанными с географическим положением. Важно убедиться, что URL-адрес вызова (например, https: // mybigcup / seattle / table / 17) действительно находится в Сиэтле, чтобы избежать путаницы при оплате пользователем чужого счета. С этой целью Apple App Clips позволяют пользователям проверять местоположение устройства внутри полигона вместо того чтобы получать доступ к точному местоположению. Однако для непрерывного доступа к местоположению они могут запросить авторизацию <When in use>, которая автоматически сбрасывается на следующий день в 4:00 утра по местному времени.

Тестирование App Clips iOS14
Apple App Clips бывает сложно протестировать, так как процесс вызова начинается в системе и включает App Store Connect. Таким образом, при первоначальном создании App Clip вам нужно будет полагаться на следующие меры для тестирования вызова:
Тестирование обработки URL-адреса вызова
Важным шагом при тестировании App Clip является проверка того, что входящий URL вызова:
- Успешно извлечен из NSUserActivity
- Что его параметры правильно интерпретированы
- Что URL запускает правильный сценарий
Чтобы просмотреть пример этого кода, кликните здесь.
Тестирование появления App Clip Card с помощью Local Experiences
Тестирование появления App Clip Card – важная часть взаимодействия с пользователем. Это проверяется на ранних этапах, перед отправкой приложения в App Store Connect и перед настройкой файла Apple-App-Site-Association в вашем домене.
Настройка Local Experiences эквивалентна настройке Advanced Experiences в App Store Connect.
Ограничения Local Experiences:
- Вызвать App Clip Card можно двумя способами:
- QR код (считать с помощью встроенного средства чтения штрих-кода iOS)
- NFC тэг
- Поддерживается iOS 14.2 в сочетании с Xcode 12.2 и выше.
- Local Experiences переписывают Advanced Experiences в App Store Connect.
- Local Experiences может запускать только приложение, подписанное для Development, Ad Hoc или TestFlight. Оно не может запустить приложение, которое уже опубликовано в App Store Connect.



Как настроить Local Experiences:
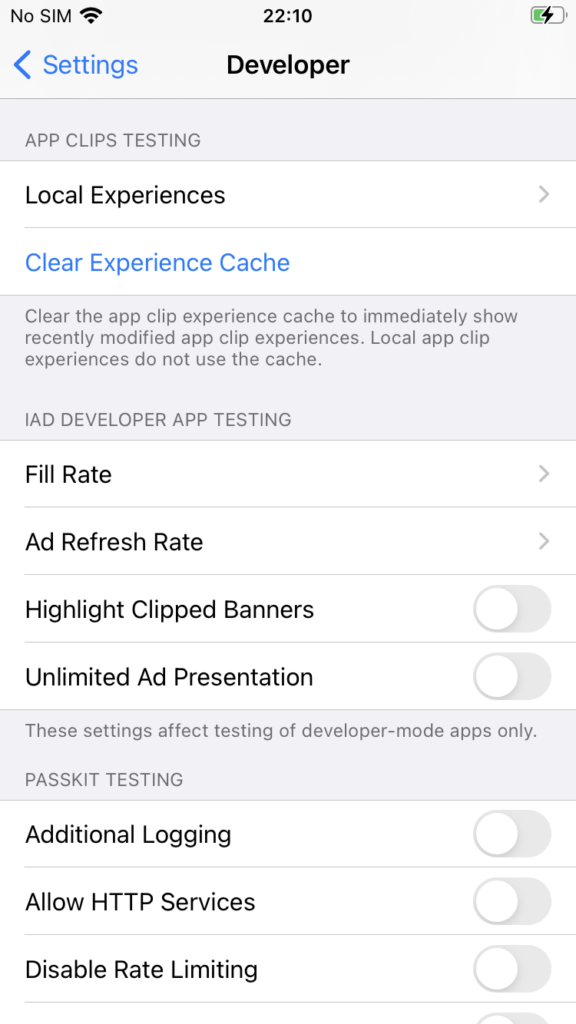
- Убедитесь, что на вашем устройстве включен режим разработчика.
- Подключите устройство iOS 14.2 и более поздних версий к Xcode 12.2 и более поздних версий с помощью кабеля.
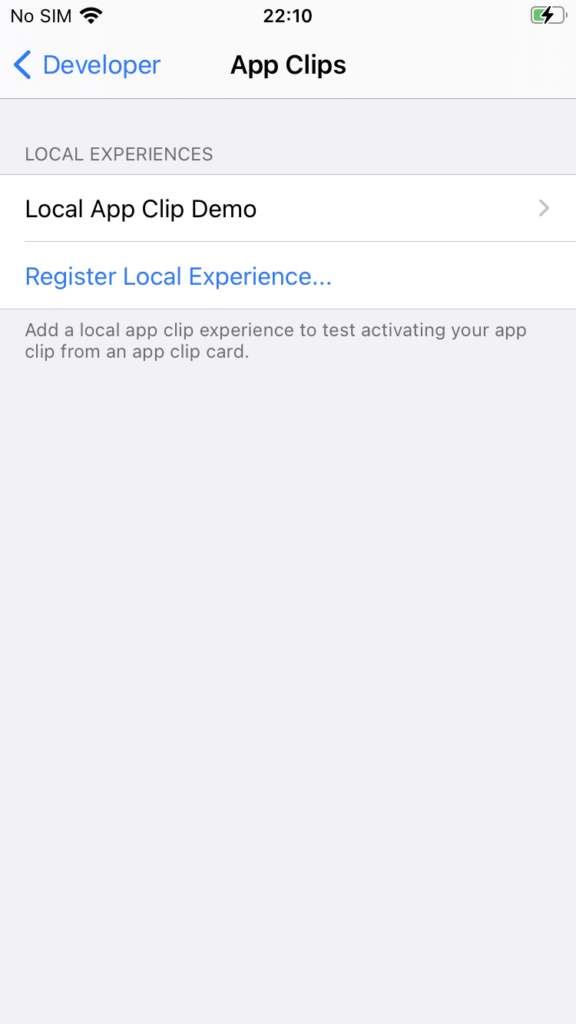
- Перейдите в Local Experiences – Settings -> Developer -> Local Experiences (в разделе ‘APP CLIPS TESTING’).
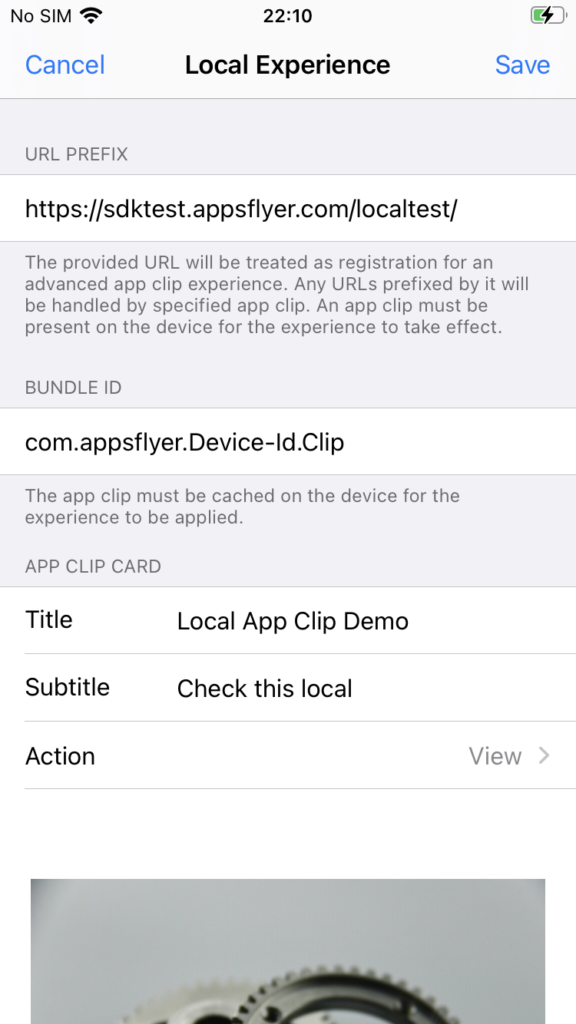
- Создайте новый опыт, выбрав `Register Local Experience…`
- Создайте Experience по аналогии с созданием Advanced App Clip Experience в App Store Connect.
Тестирование после отправки в App Store Connect
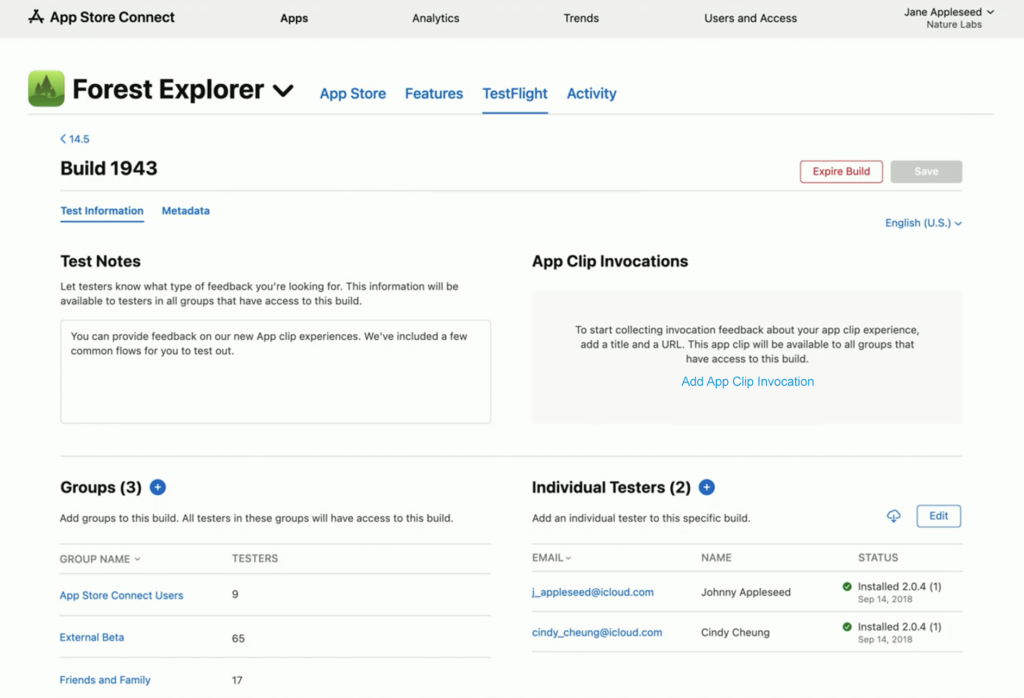
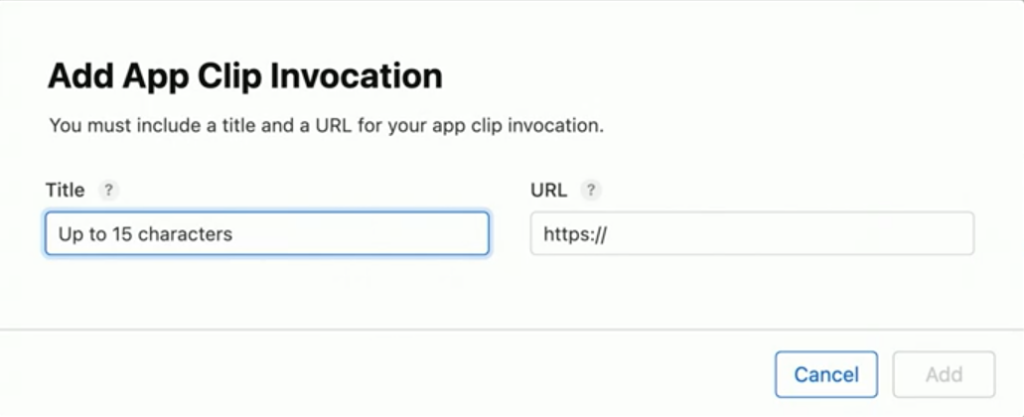
При отправке полного приложения и App Clip в App Store вы можете определить вызовы App Clip на вкладке TestFlight. Каждый вызов определяется своим URL-адресом вызова.


Бета-тестеры приложения распознают Invocations (вызовы) в TestFlight и запускают App Clip, как если бы Invocation был нажат с помощью Invocation URL, как определено на предыдущем этапе.

Заключение
App Clips представляют собой новый этап использования и разработки приложений, предоставляя пользователям iOS больше мгновенных функций. Это дает дизайнерам и разработчикам большую свободу.
Пользовательский интерфейс App Clips можно разделить на две фазы:
- «Here and Now» – App Clip, использующийся для взаимодействия между пользователем и его непосредственным окружением, которое осуществляется простым, но очень безопасным способом.
- «On-Going-Universal» – полное приложение, которое позволяет пользователю постоянно взаимодействовать с его функциями и получать уведомления и услуги по всему миру.
Apple did an excellent job in creatinApple создали отличную инфраструктуру для этих двух этапов и создали плавный переход из фазы App Clip в фазу полного приложения.
Мы считаем, что многие компании могут и должны использовать эту новую технологию, чтобы предоставить своим клиентам и пользователям большую ценность и лучшее взаимодействие. Мы составили это подробное руководство, чтобы помочь вам расширить свои знания о Apple App Clips.
For more information please visitДля получения дополнительной информации ознакомьтесь с документацией Apple App Clips.