Accelerated Mobile Pages (AMP)
AMP – это фреймворк Google для создания веб-страниц, которые быстро загружаются в мобильном браузере и тем самым улучшают пользовательский опыт работы с вашим сайтом.
Что такое страницы AMP?
AMP — это очень привлекательный фреймворк для создания веб-страниц, представленный Google в 2016 году.
Главная цель Accelerated Mobile Pages – повысить скорость загрузки страницы и улучшить пользовательский опыт в целом, но из-за некоторых связанных с этим сложностей AMP-страницы не так популярны.
AMP-страницы существуют параллельно с обычными мобильными страницами, а это означает, что контент обычно можно найти в двух разных версиях страниц. Две страницы соединяются специальным тегом заголовка, который GoogleBot использует для индексации.

Почему AMP-страницы важны?
Для большинства производителей контента такая мобильная страница привлекательна по двум причинам:
- Улучшенный пользовательский интерфейс (благодаря повышенной скорости загрузки)
- Видимость в Google
В эпоху, когда отложенная загрузка страницы может означать потерю потенциального нового пользователя навсегда, AMP приходится очень кстати.
Это особенно актуально для сайтов со сложным и неэффективным кодом или сайтов, которые взаимодействуют с другим контентом на платформе.
Настроить AMP несложно, и они значительно повышают качество пользовательского опыта, поскольку большую часть тяжелой работы берёт на себя Google.
С другой стороны, если ваш веб-сайт хорошо структурирован и работает стабильно, AMP-страницы также полезны для улучшения видимости в поиске Google.
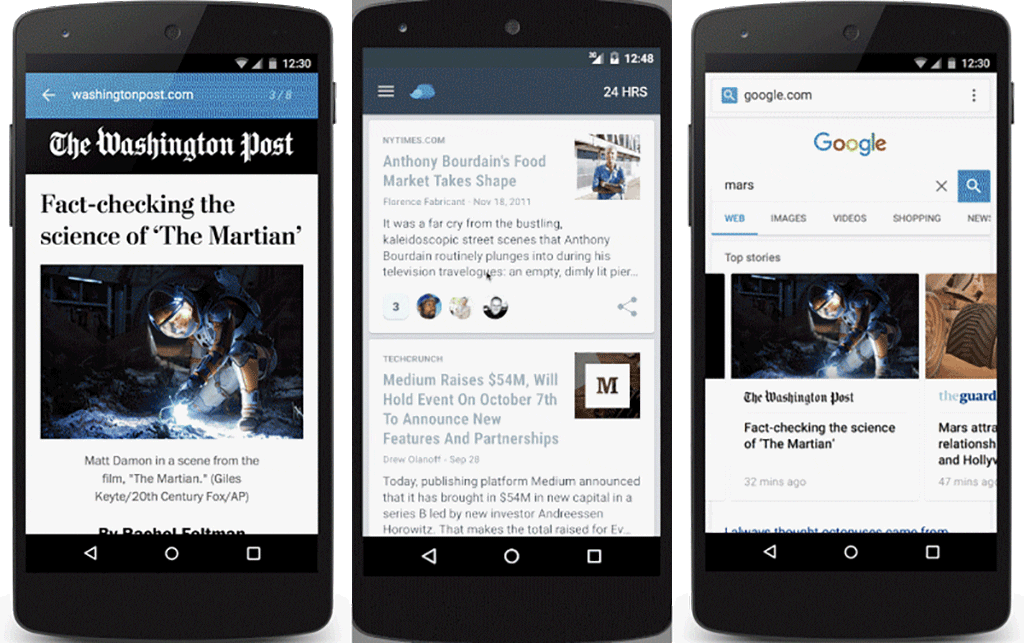
В карусели AMP, выпущенной Google вскоре после запуска фреймворка AMP, запросы, связанные с новостями, размещаются в верхней части страниц с результатами и пользуются особым вниманием благодаря известным фирмам, которые используют AMP (за исключением Facebook и Apple).
Каковы ограничения AMP?
С момента их появления несколько лет назад сообщества паблишеров и пользователей в основном критикуют два момента:
- «Украденный» бренд-трафик
- Плохие возможности монетизации
Из-за довольно ограниченной структуры AMP-страницы фактически не позволяют пользователям кликать на контент паблишера из самой страницы AMP. Вместо этого пользователи возвращаются к результатам поиска Google, тем самым «воруя» трафик бренда и затрудняя измерение эффективности веб-сайта в долгосрочной перспективе.
Другой основной проблемой AMP является то, что их очень сложно монетизировать. Упомянутое выше «воровство» трафика брендов также означает более низкие показатели трафика и доходов. К сожалению, с этим столкнулись многие паблишеры, когда начали внедрять AMP по той причине, что они отображаются в поиске Google.
Поэтому распространение AMP не так велико, как прочих новых технологий. Хотя есть очевидные преимущества для удобства пользователей и видимости страницы, есть также множество проблем, которые необходимо решить, прежде чем AMP получат известность в мобильном вебе.