
The web-to-app connection: AppsFlyer Smart Banners


Let’s face it, by now we are all aware of mobile app domination, as well as the daunting complexities of mobile marketing.
Before these became our reality, however, the world wide web was providing a stage for brands to engage with their customers and convert them through their websites.
Although mobile apps are steadily growing as the preferred platform for digital consumers (a fact backed by strong stats like 3X more completed sales on app compared to web) brands can’t afford to overlook their own mobile webpage.
There is undoubtedly a strong connection between the two, especially as the competitive marketing space continues to grow; and the competition is driving up cost.
Ignoring the link will eventually hurt advertisers on their quest to provide coherent and personalized messaging across platforms and devices; and by missing the opportunity to drive users from your mobile web to download your app, you are simply missing out on your most cost-effective real estate to do so.
The bottom line: web is one of the most cost effective ways for you to drive users to the app store and to drive app installs.
The importance of discovery on the web
Web provides the best channel for product search and brand discovery, making the web to app link more important than ever.
No matter how many apps are pumped into the market daily, the web is still the preferred search tool to discover those apps or search for specific products, as opposed to doing so within the app store directly.
Think about it, how easy is it for you to search on the app store for any in-app content?
Ever tried searching there for a red dress on sale or for a hotel in Ittoqqortoormiit (yes that’s a real place!)?
Not likely… but imagine a scenario where you are searching on the web for content on your dream destination and Voilà – you are directed to download a travel app with a 40% discount on your first booking!
The mobile web is far from a perfect user experience due to small real estate, limited functionality and a number of browser limitations. So ultimately, advertisers want to drive users to a better experience on their app.
Whether its desktop web or mobile web, both serve as a major source of lead generation and the preferred tool for brand and app discovery making it inseparable from app installs, especially if the goal is to get those users to download or convert through the app. AppsFlyer Smart Banners is one simple and easy way to bridge mobile web to app.
Apps account for 70% of mobile sales for retailers who invest in both mobile web and shopping apps – Global Commerce Review, Criteo (US, Q1 2018)
Smart Banners: A frictionless transition from web to app
Smart Banners, Web Banners, or App Banners (all ways to refer to the same feature), are banners that float on top of your mobile web screen and provide visitors with an opportunity to improve their browsing experience by using the app, instead.
This isn’t just a feature, but rather an incredibly valuable cost efficient performance hack to easily capture native web visitors and convert them into valuable app installs.
And the best part? By converting web to app, you’re boosting your bottom line without much marketing investment in return.
If the term ‘AppsFlyer’s Smart Banners’ sounds a bit familiar, that may be true.
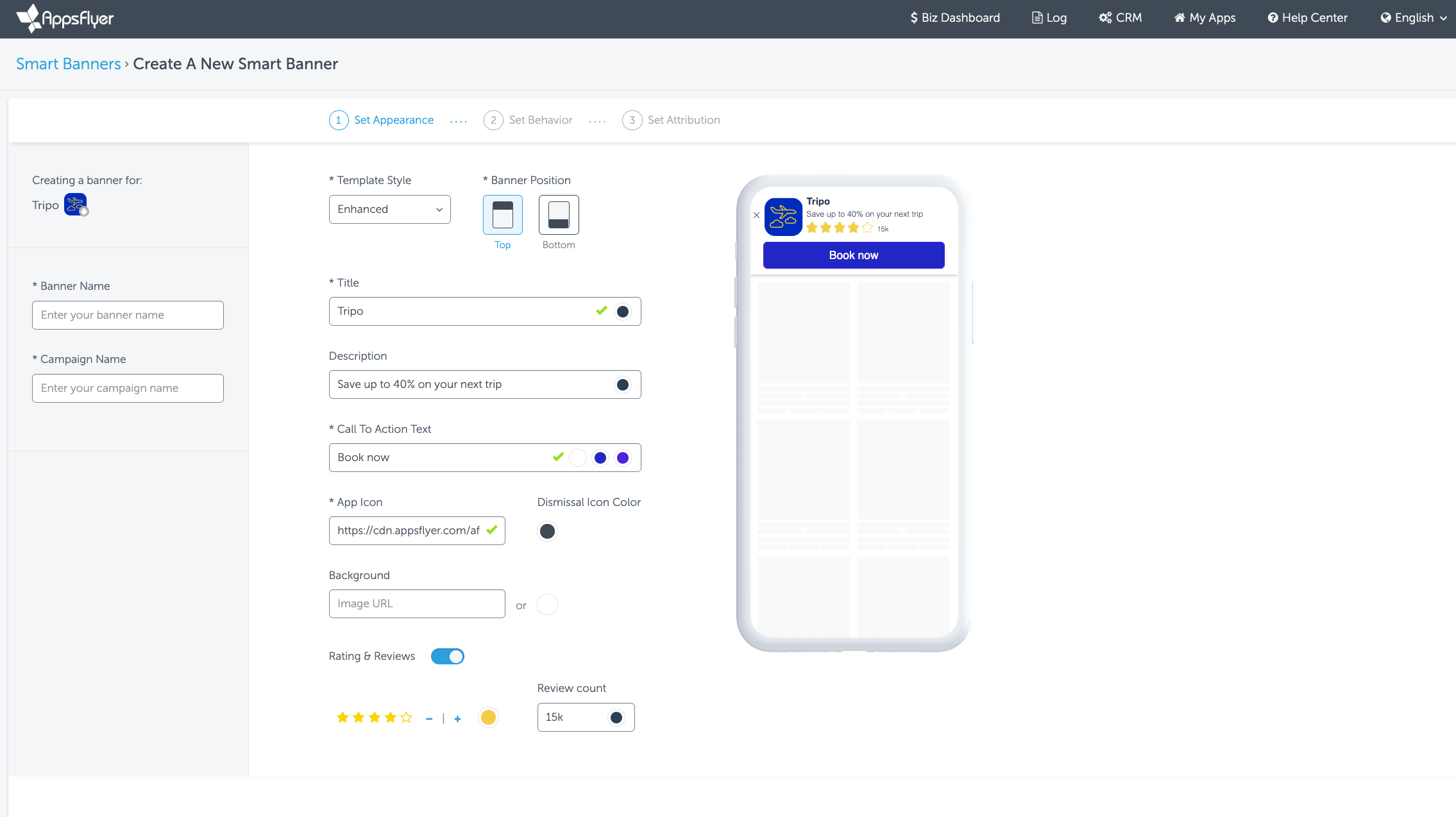
AppsFlyer has provided the ability to implement a smart banner for quite some time now, but we have recently released a major overhaul to the Smart Banner creation flow; and made the entire experience simpler and faster than ever. The new user interface guides you past a few easy steps before launching your banner directly from the AppsFlyer dashboard.
The “smart” in Smart Banners
When we say “Smart Banners,” we really mean smart.
Powered by AppsFlyer’s OneLink deep linking solution, users are redirected to the optimal page within the app depending on their latest web search.
By using a deferred deep linking capability, new app users will be directed to the specific page or in app content through install (via app store), resulting in a frictionless user experience and possibly a faster conversion, with fewer distractions along the way.
Customization and design at your control
Relying on web developers is a thing of the past. Color, placement, size and copy (to name a few) can all be customized to fit the look and feel of your brand.
The best type of banners are those that blend into your native webpage, so having full control to manipulate their design is key.
Our Smart Banners allow you to A/B test creative, messaging and other elements of your design depending on your audience, all in one centralized place.
To ensure that your users have an uninterrupted experience with your banners, you can customize the dismissal behavior by allowing users to dismiss the banner and continue their viewing experience as they did before.
Another advantage of building and launching Smart Banners with AppsFlyer, is the ability to set the frequency in which your banner will be shown to viewers. Foolproof flows ensure that any user can preview the changes as they go before setting the banner live, and even create a template for future use.
No need to get your developer involved, simply follow 3 easy steps within the creation flow. That’s how easily you can launch today!

Put your insights to action
By defining your Smart Banners as a media source, you can build your banner and analyze installs, clicks and even view-throughs associated with the banner side-by-side with your paid media campaigns.
See how your Smart Banner campaigns influence as ”assists” to your paid media efforts; something that we have seen across our client basis already.
Pretty impressive.
Eran Dunsky, Product Manager at AppsFlyer goes into this in a bit more depth:
AppsFlyer’s Smart Banners were built to empower marketers to easily convert their highly engaged mobile web users into app users, through a seamless user experience creating wow moments for their clients skyrocketing conversions and engagement.
You may have used a Chrome and Safari banner in the past to direct users to the respective app stores for app downloads.
But with today’s cross-device advancements, that functionality feels limited.
✘ Not a cross-platform solution
✘ Safari will only display banners on iOS devices
✘ No recognition of users that have already downloaded the app
✘ No way to directly place users in specific page within the app
✘ No performance measurement coming from these banners
What’s certain is that browser offered banners feel like a deepening black box. Sure, they’re free… but are they working well for your business?
So why should you be using Smart Banners now?
✔ Increase app installs from the web
✔ Improve retention rates
✔ Go from download to checkout in one flow
✔ Save on user acquisition costs
✔ Developer free, seamless creation and implementation
By now, all mobile advertisers know that apps outperform web, but the web is still the primary channel for brand and product discovery. Smart Banners have become a core part of a mobile-first business due to their powerful, unintrusive, simple, and easy implementation.
And perhaps the best part of all, it’s free! So what are you waiting for?
To learn more about Smart Banners, contact your Client Success Manager or request your AppsFlyer demo today!