The web-to-app opportunity
Web-to-app by the numbers
Web-to-app strategies have become a game-changer for businesses looking to boost user engagement and drive conversions. By seamlessly guiding users from mobile websites to apps, brands can deliver richer experiences that foster stronger loyalty and drive higher revenue.
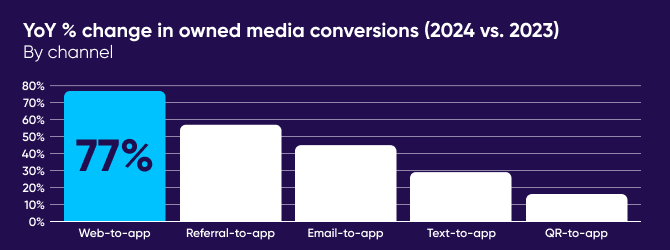
The numbers back it up. According to AppsFlyer data, web-to-app campaigns significantly boost owned media performance, driving a 77% increase in conversions in 2024 compared to 2023.

If we look at the share of paying users—those who made at least one in-app purchase within 30 days of conversion—web-to-app campaigns have an average conversion rate of 13.6% across all app categories. In Europe, Food & Drink apps achieve a 30.2% share of paying users, while in APAC, Shopping apps see 23.1%, and in North America, Finance apps reach 18.2%.
This shows that users who transition from web-to-app are more likely to complete desired actions, such as making purchases or subscribing to services.
Navigating the modern consumer journey
Web or app? Customers don’t see a difference—neither should you.
Consumer behavior has undergone a dramatic transformation. In fact, there are no longer separate ‘web’ and ‘app’ customers—just customers. Today’s consumers interact with brands across multiple devices, platforms, and touchpoints, blending web and app experiences into a fluid, interconnected purchasing journey. With digital touchpoints more fragmented than ever, marketing teams can no longer afford to operate in silos. Instead, they must embrace an omnichannel approach, ensuring a frictionless, connected experience across all platforms.

Whether users begin their journey through search, social ads, email, or a direct app launch, brands must maintain a consistent presence across all channels. A seamless experience across web and mobile is essential, as both channels complement each other in driving engagement and conversions.
Web-to-app strategies: greater than the sum of its parts
You might be wondering—how does my app connect to my website? The answer lies in the proven, incremental impact of integrating both web and app channels into your marketing strategy. Instead of treating web and app as separate entities, brands that integrate both effectively create a powerful flywheel effect, increasing engagement, conversions, and long-term customer value.
So, how does this work? Web-to-app strategies enable marketers to leverage the best of both worlds – using web campaigns to cost-effectively reach users early in their journey while capitalizing on mobile apps’ superior engagement and personalization to drive long-term loyalty.
Brands that successfully deliver a seamless web-to-app experience can maximize the full potential of this dual-channel approach, leveraging the strengths of each platform. By integrating web and app strategies, brands can drive greater engagement, retention, and revenue growth. To unlock this value, it’s essential to evaluate web and app performance holistically, ensuring a unified measurement framework that captures the total impact across both channels.

Key advantages of a seamless web-to-app strategy:
- Enhanced user experience – Deliver a smooth, frictionless transition between web and app to significantly increase conversions and generate incremental revenue.
- Increased engagement & retention – Keep users more engaged over time with experiences that encourage customer loyalty and drive repeat purchases.
- Cost-effective user acquisition – Improve efficiency by re-engaging web users and converting them into high-value app users.
- Improved measurement & analytics – Gain a holistic view of customer behavior across both web and app for better decision-making.

As the lines between web and app continue to blur, brands that invest in seamless, cross-channel experiences will be best positioned to drive long-term growth.
Now that we’ve explored the web-to-app opportunity, let’s dive into some of the challenges brands face in implementing these strategies and integrating the user journey across both web and app.

Key web-to-app challenges
Users crave a seamless experience between web and app. However, the reality is that businesses still have a long way to go.

In today’s fast-evolving digital landscape, businesses face significant obstacles in delivering a seamless web-to-app experience.
Key Challenges:
- Measurement gaps: As traditional identifiers disappear, businesses lose visibility into customer journeys, making it harder to accurately attribute conversions and achieve the same Return on Ad Spend (ROAS).
- Lack of cross-channel strategy: Complex user journeys and the absence of a cohesive cross-channel strategy make it difficult to accurately measure key metrics such as ROI, user retention, user LTV, and engagement across web and app campaigns. This hinders the ability to optimize the best-performing web-to-app journeys. A unified measurement approach is crucial for effectively measuring customer acquisition and engagement across platforms.
- Siloed teams, with misaligned KPIs: Web and app teams often operate independently, leading to disjointed experiences and missed opportunities. Without shared KPIs and a unified business strategy, performance suffers. Aligning teams through a joint task force ensures a seamless experience and success across channels.
- App adoption and onboarding struggles: High drop-off rates during onboarding—often caused by poor user experiences—prevent businesses from converting web customers into engaged, loyal app users. This challenge is especially pronounced in apps with complex onboarding flows, such as those requiring bank account creation or identity verification.
- Friction in the web-to-app journey: Poor user experiences and broken journeys, leads to frustrated users and lost business. A seamless transition to the right in-app content is essential for maximizing user satisfaction and retention.
While the opportunity is clear, we know it’s not easy—especially in the current climate. In the next chapter, you’ll learn how Google and AppsFlyer can help you unlock the full value of both web and app channels by showcasing solutions that turn web traffic into loyal app users.

Proven strategies to step up your web-to-app game
Web campaigns don’t just drive app installs — they also fuel meaningful post-install actions that directly contribute to business goals.
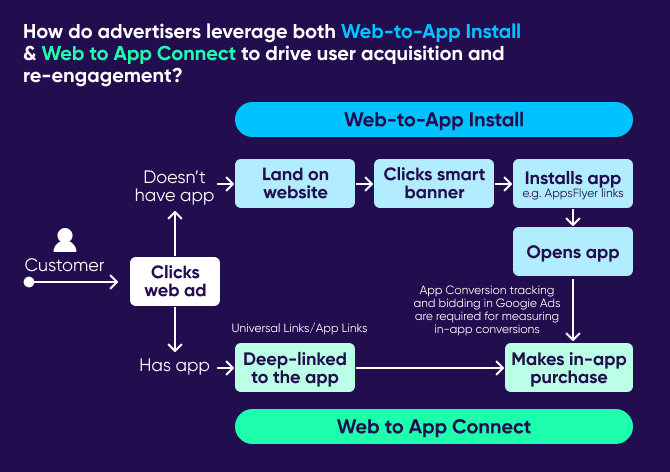
To efficiently convert web traffic into loyal app users with minimal time and effort, you can easily set up a web-to-app ad campaign on Google Ads using two methods: Web-to-App Install (via Google’s tracking templates) and Web to App Connect.
These campaigns complement each other to simultaneously drive both user acquisition and re-engagement while providing full-funnel measurement across web and app.


1. Web-to-App Install: your path to user acquisition
In addition to acquiring app users directly through App campaign for installs (ACi), you can also drive app user acquisition via web campaigns by leveraging tracking templates in Google Ads. These templates allow you to measure valuable in-app activity—such as purchases, sign-ups, and subscriptions—driven by web traffic, effectively turning web journeys into app conversions.
Follow these three steps to seamlessly convert web traffic into app users with Google Ads:
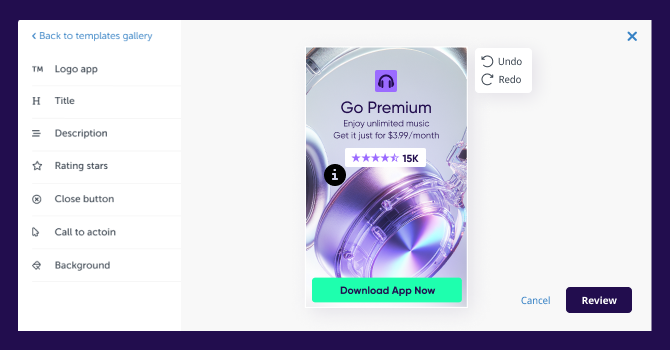
#1. Configure and design your Smart Banner in AppsFlyer
Powered by OneLink deep linking, AppsFlyer Smart Banners are a proven way to convert mobile web traffic into app installs and engaged app users. Get started by designing a Smart Banner that you can display on your mobile website to personalize the experience and ensure a seamless web-to-app journey across any operating system or user device. When users click on the banner, they are “deep linked” either directly to the relevant in-app content or to an app store if the app isn’t installed.

The beauty of AppsFlyer Smart Banners is that they don’t just direct users to the appropriate app store and stop there. Once the app is launched, users are seamlessly routed to the corresponding in-app content they were viewing on mobile web and can be greeted with a customized message. This personalized approach gives app marketers an edge in maintaining user interest and guiding them further along the activation funnel.
But the magic doesn’t end with the user experience—there’s also a powerful benefit for growth teams and marketers. Since measurement on web and app channels is inherently different, Smart Banners bridge the gap by converting web attribution parameters (like UTM tags) into app install parameters. This ensures accurate, granular measurement across the entire user journey—from click, to install, to in-app engagement.
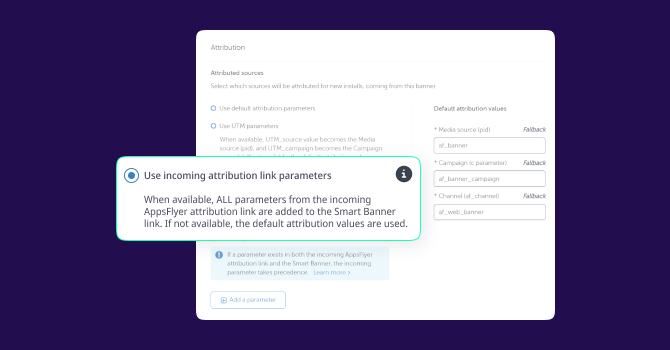
To enable this capability, go to your Smart Banner settings and select the attribution source option: ‘Use incoming attribution link parameters’.

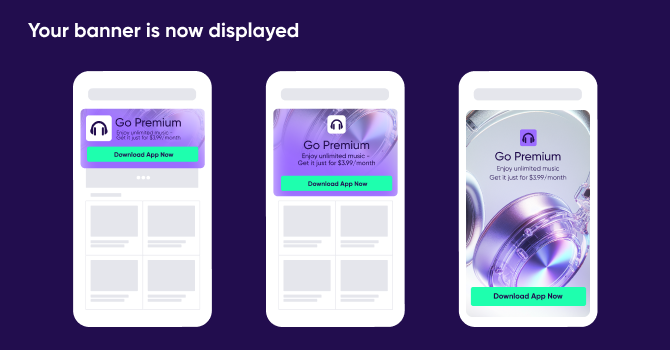
#2. Place the Smart Banner on your site
Add the Smart Banner to your site by using your tag manager or by embedding the code snippet in the desired webpage(s).

#3. Modify your Google Ads campaign
Whether your campaign is live or you’re setting up a new one, there are only two minor modifications you need to make in your Google Ads settings.
A. Add AppsFlyer parameters
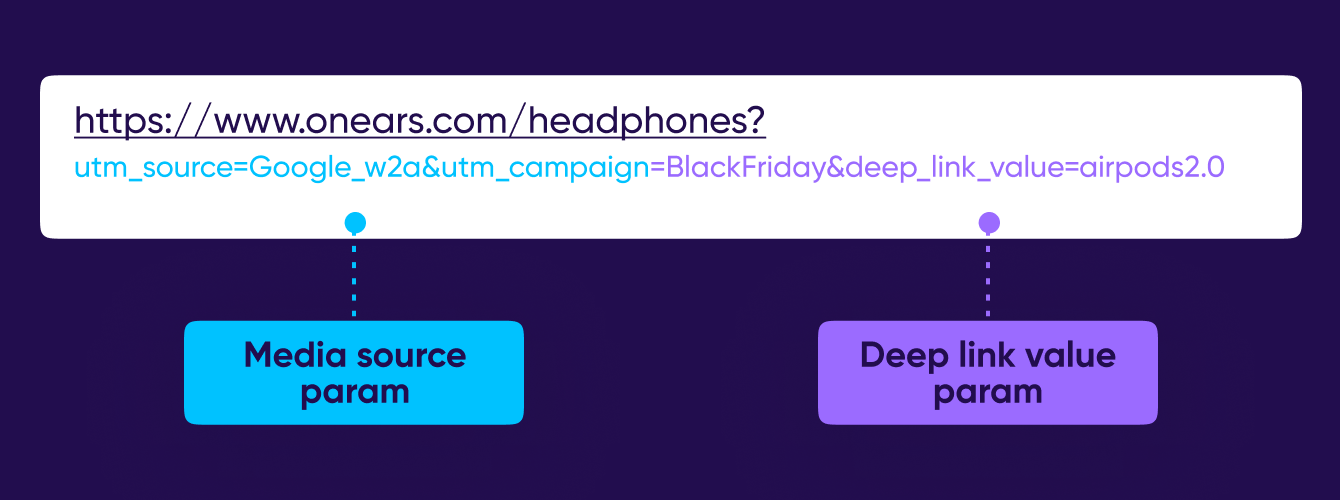
- Map UTM parameters to AppsFlyer attribution link parameters, such as media source and deep link value, to the “final URL suffix” field.
- These parameters will allow you to attribute installs and post-install activities back to your ad. They can also ensure a proper deep link flow—for example, a user is deep linked to a web product page and then deep linked to the same product page in the app after clicking on the banner.
- A final URL suffix can be applied at the account, campaign, ad group, dynamic ads target, and keyword levels.
- Once you’ve built the URL, place it in your campaign.

In this example, the campaign manager has added the media source and deep linking parameters to the URL.
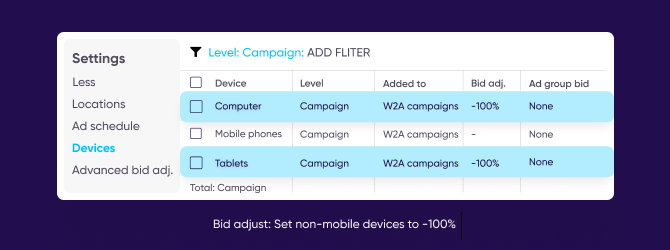
B. Run the campaign on mobile devices (highly recommended)
While Smart Banners can appear both on mobile and on desktop, we recommend running campaigns on mobile devices for a more cohesive and seamless user experience. For desktop users, consider using SMS or a QR code to guide them to your mobile app.
To enable this capability: Under”Devices,” decrease the bid adjustments for desktops to -100% (yes, negative 100%).

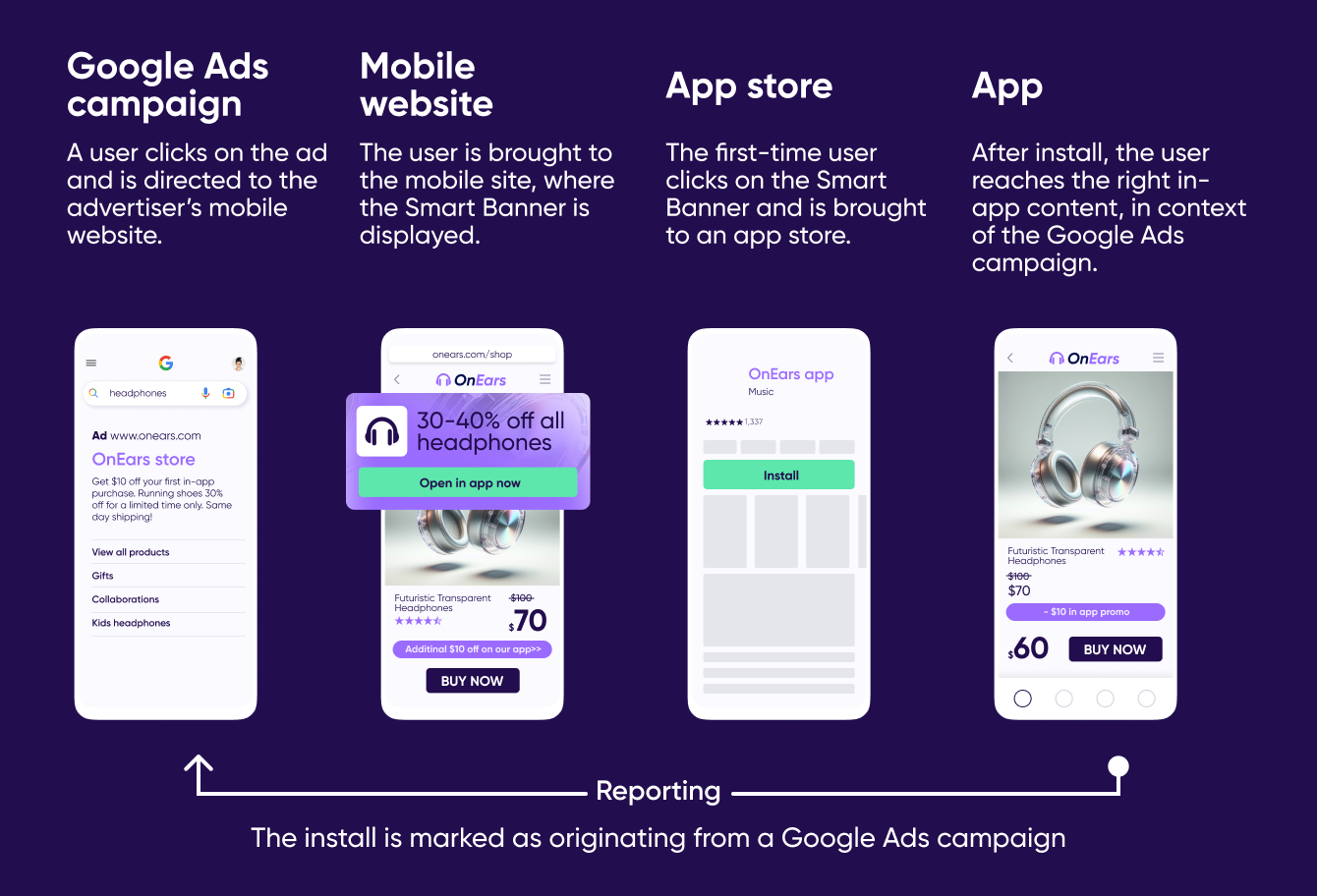
Now that you’ve followed the 3 steps, here’s how your campaign will play out.

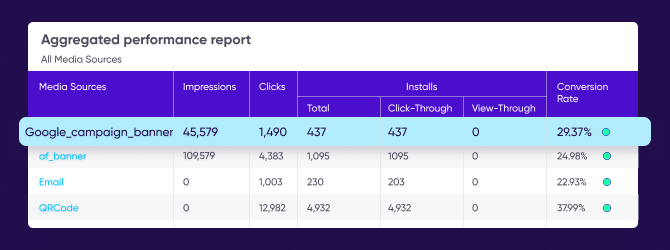
You can easily view and compare campaign performance metrics. By delivering a seamless browsing experience and directing users to the exclusive in-app offer they initially engaged with, brands can significantly boost both engagement and conversions.

2. Web to App Connect: your path to re-engagement
Once you’ve acquired app users—whether through direct app campaigns for installs or indirectly via web-to-app installs—you can continue engaging them by leveraging Google Ads’ Web to App Connect. This solution makes it easy to seamlessly direct users from the web back into your app after they click on your ads, provided the app is already installed.
To enable Web to App Connect in Google Ads, follow these three steps:

#1. Set up App Conversion Tracking
Leverage AppsFlyer to kickstart your web-to-app measurement by setting up app conversion solutions. This ensures you can accurately capture in-app conversions and optimize your campaigns more effectively.
Why is this important?
- Strengthen cross-channel measurement: As user journeys become increasingly complex, measuring the full impact of your marketing campaigns across your mobile site and app becomes more difficult. Linking the AppsFlyer SDK to Google Ads automatically enhances your web-to-app measurement, bridging this gap with additional attribution and coverage via gBraid, gCLID, and DeviceID attribution.
- Gain deeper insights into your website and app: Connecting the AppsFlyer SDK to Google Ads seamlessly integrates your app conversion data, unlocking enhanced reporting features like Ad Destination and providing greater visibility into campaign performance across both web and app.
How to do it:
- Set up App Conversion Tracking using the AppsFlyer SDK.
- Link the AppsFlyer SDK with your Google Ads account.
- Import your AppsFlyer app conversion events into Google Ads.
Tip: Take advantage of Google’s App advertising hub for step-by-step guidance on implementing Web to App Connect from start to finish.
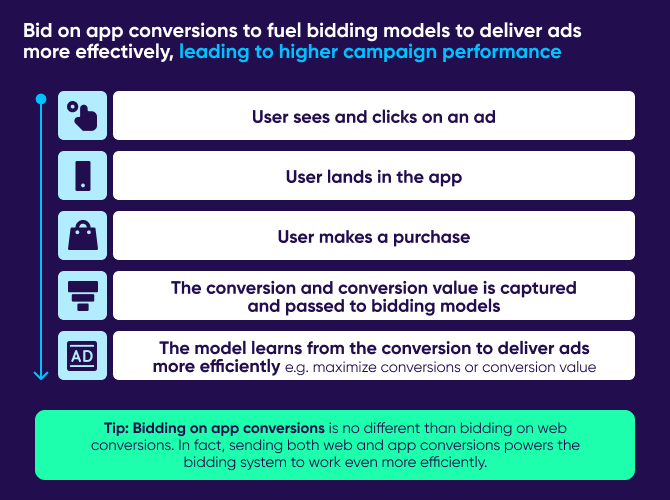
#2. Start bidding on AppsFlyer App Conversions in your Google Ads web campaigns
Your app users often represent a highly engaged and valuable segment of your customer base. By integrating AppsFlyer conversion data from your app into your Google web campaigns, you can provide valuable signals to the Google Ads platform, helping it identify the types of user behavior most likely to drive valuable outcomes for your business.
This approach allows Google Ads to learn and refine ad delivery, helping your campaigns better reach individuals with characteristics and behaviors similar to your engaged app user base.
The goal is to drive increased engagement and more conversions on your website from users who exhibit similar potential, ultimately improving your marketing ROI.
Why is this important?
- Improved campaign performance: Including app conversions in your campaign bidding optimizes ad delivery, driving more conversions and engagement at a lower cost, ultimately boosting your ROI.
How to do it:
- Confirm that the relevant conversion events imported from AppsFlyer are added to the conversion goals of your specific campaign.
- If you’re using account-default goals, ensure the app conversion is designated as a “primary” action.

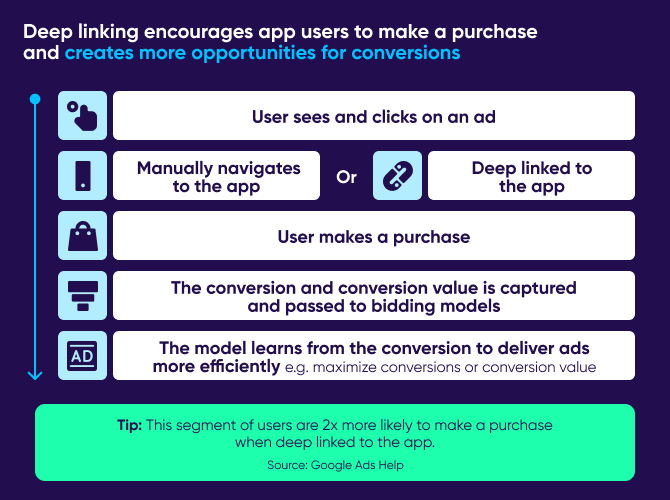
#3. Deep Link your users to the right in-app content
Deep links seamlessly direct users to the relevant page within your mobile app, allowing them to complete their desired action—whether it’s reading content, making a purchase, booking a trip, or leveling up in a game—without unnecessary steps.
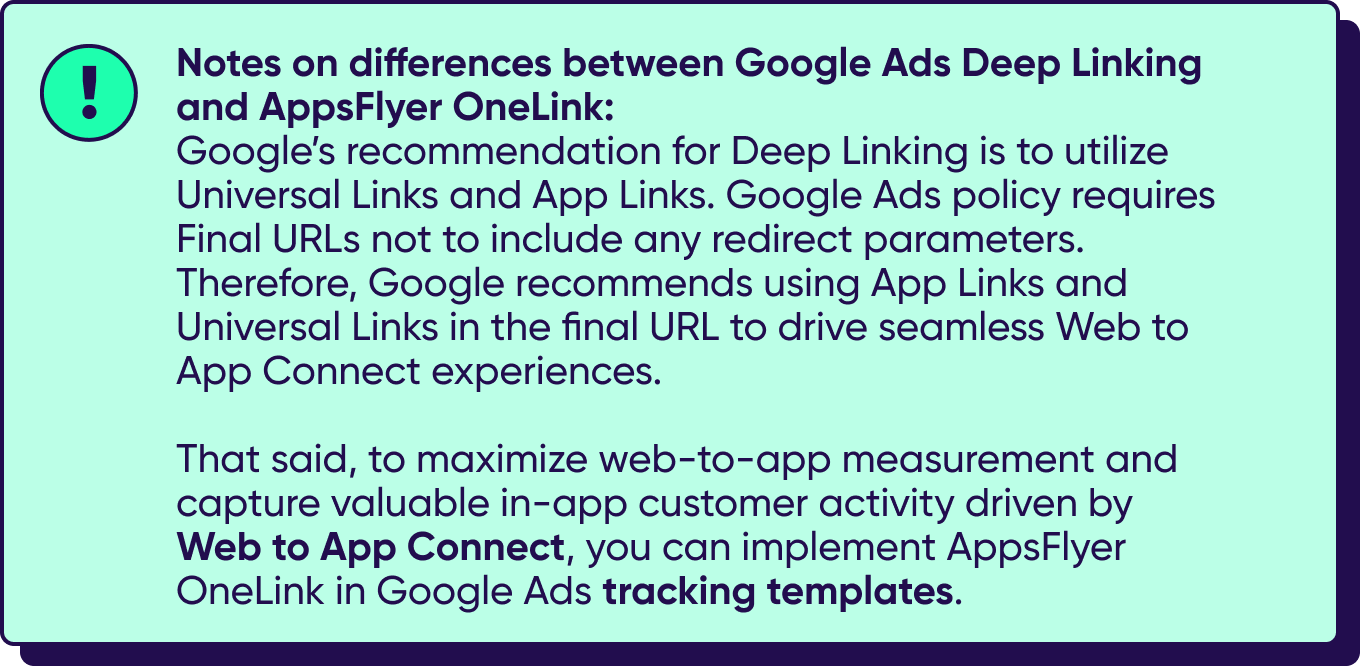
To maximize the effectiveness of Web to App Connect, Google Ads recommends using Universal Links and App Links in the Final URL of your web campaigns. This ensures a smooth user experience and higher conversion rates.

What are the benefits of deep linking?
- Seamless user experience
Directs users to specific in-app content rather than a generic landing page, reducing friction and improving user satisfaction. - Increased traffic to your app across channels
Boosts acquisition and re-engagement by enabling personalized journeys via email campaigns, SMS, referrals, social media, QR codes, and onboarding flows. - Higher engagement and conversion rates
Drives 2X higher conversion rates by bringing users directly to the content they were engaged with. - Improved ROI
Enhances the performance of your mobile marketing campaigns by shortening the path to action and increasing conversion rates. - Enhanced measurement and attribution
Enables more accurate measurement of user journeys, helping marketers better understand what channels and campaigns are delivering value.
Currently, Web to App Connect is supported across Search, Display, Shopping, Performance Max, Demand Gen, Hotel, YouTube, and Discovery campaigns.

Summary
By setting up in-app conversion tracking, bidding, and deep linking as outlined above, you can unlock deeper insights into campaign performance and user behavior—while creating a smoother, more engaging user experience.
These insights help you improve the effectiveness of your web campaigns and enable smarter budget allocation toward higher-performing channels, ultimately maximizing ROI. In fact, according to Google Internal Data (April 2025), advertisers using app landing pages have seen up to 2.8x higher conversion rates from ad clicks, demonstrating the measurable impact of a well-executed web-to-app strategy.
Your final checklist to optimize your web campaigns with your app:
1. Set up tracking
- To get started with Google Analytics 4, link your Google Ads account and start tracking conversion events.
- To get started with an App Attribution Partner, link it with Google Ads and refer to these guidelines.
2. Import app conversions
- Ensure your conversion settings are accurate. Note: iOS conversions need to count every conversion to track gBraid.
- Import session_start events to enable deep-link reporting within Ad Destination.
3. Activate Smart Bidding
- Mark core events as “Primary” to include in Smart Bidding (for SA360 guidance, reach out to your Account team).
- Ensure auto-tagging is enabled for your Google Ads account.
4. Deep link existing app users
- Campaign URLs should be set up as iOS Universal Links and Android App Links by your App Developer team.
- Use the Web to App Connect tool in the Google Ads UI to isolate top deep-linking opportunities.
3. Combining acquisition and re-engagement for full flywheel impact
Unlock the full potential of your Google web-to-app campaigns with AppsFlyer by integrating Web-to-App Install with Web to App Connect. This powerful combination delivers a seamless experience ,driving both new user acquisition and ongoing re-engagement for maximum impact across the user journey.


But how does the web-to-app opportunity translate into real-world results? Read the next chapter to see how leading brands are making it a reality.

Case studies: brands driving impact across web and app
adidas achieves 2.4X higher ROAS in Search and Performance Max with Web to App Connect
2.4x Higher ROAS from deeplinked users in Performance Max and Search campaigns
8% Deep link traffic directed to the app
The challenge
adidas is a global icon synonymous with athletic excellence and trend-defining style. As a brand built on innovation and performance, adidas embraces an omnichannel strategy to meet customers wherever they shop—whether in-store, on the web, or through the mobile app.
To maximize return on ad spend (ROAS) and tap into its most valuable users, adidas sought to seamlessly integrate its web and app channels within paid marketing. Why? Because adidas app users are not only more engaged but also have higher lifetime value (LTV) and stronger brand loyalty than web shoppers. By aligning teams and budgets around the customer journey, adidas aimed to create a frictionless, data-driven experience that drives long-term growth.
The approach
To engage customers across every touchpoint, adidas implemented a seamless, omnichannel web-to-app strategy. The marketing team adopted Web to App Connect (W2AC) with AI-powered Smart Bidding to drive profitability across key performance marketing channels, including Search, Performance Max (PMax), and App Campaigns.
By leveraging Web to App Connect and Google AI, adidas streamlined the purchase journey, making it easier for high-value app users to convert while maximizing campaign efficiency.
The results
By implementing app deep links and optimizing bidding for web and app purchases in Performance Max and Search campaigns, adidas achieved in Q4 2023 a 2.4X higher ROAS from app users compared to mobile web users.
Additionally, adidas increased its investment in App Campaigns for Installs, leveraging Google Analytics for Firebase (GA4F) and target ROAS (tROAS) bidding to acquire high-value app users and sustain long-term growth through the App Flywheel.
Web to App Connect allowed us to adapt to the changing customer journey to make informed decisions between our web and app performance. It allows us to funnel in-app purchases into our search and shopping campaigns.
Micah Charleston, Sr Manager Paid Search & Feeds, adidas

AirAsia boosts web-to-app conversions and booking rates with seamless anywhere-to-app journeys
19% improvement in flight booking rates over organic benchmarks
5% increase in total installs
The challenge
AirAsia launched what is now called the AirAsia MOVE app (formerly the airasia Superapp) to unify its services — including flights, hotels, eCommerce, and food delivery — under one seamless experience. However, many users still preferred the website, making it challenging to deliver a frictionless web-to-app transition. Migrating users across devices while preserving their experience and tracking performance added further complexity.
The approach
AirAsia integrated AppsFlyer’s Customer Experience and Deep Linking suite—including Smart Banners—into their web-to-app strategy to seamlessly direct users to download the app or deep link them to relevant in-app content. This led to a marked improvement in web-to-app conversions and flight bookings. By leveraging AppsFlyer’s Measurement Suite, AirAsia gained valuable insights into post-migration user behavior, such as sign-ups, conversion rates, and engagement levels. These insights enabled them to evaluate Smart Banner performance across channels and refine their strategy for optimal results. The approach not only reduced drop-offs and enhanced the inbound journey, but also drove sustained user engagement.
The results
AirAsia achieved a 5% increase in total installs by using Smart Banners to seamlessly guide users from web to app with tailored landing page offers. By streamlining the journey with AppsFlyer’s CX and Deep Linking suite, the team saw a 19% uplift in flight bookings compared to organic users, driven by higher click-to-install conversions and stronger post-install engagement.
With AppsFlyer’s Smart Banners, we no longer have to wonder if our web traffic is converting to app users. The ability to measure migrated users from web to app has been a game-changer for us. Now that we have access to concrete data showing how our web-to-app integration is driving business growth, we are able to make data-driven decisions with a lot more confidence.
Yen Huan Tai – Growth & Digital Marketing Manager, AirAsia
Conclusion
Web-to-app strategies present a powerful opportunity to meet users where they are—bridging the gap between mobile web and app experiences. As users continue to move fluidly across platforms, embracing a connected, data-driven approach will be essential to staying competitive and unlocking sustainable growth in 2025 and beyond.
By leveraging the AppsFlyer and Google solutions outlined in this playbook, brands can build a solid strategy and tech foundation to unlock the full value of their advertising across both web and app.
1 – Source: Google/Ipsos, Holiday Shopping Study, Oct 2022 – Jan 2023
2 – Source: MTM B2B and B2C Qualitative interviews 2021
3 – Source: Google / Greenberg, mWeb and App Study, US, 2021
4 – Source: Google and Greenberg mWeb and App Study, US Only, Q2 2021
5 – Google Internal Data, Nov 2023