Smart Banners: What your web-to-app customer journey is missing

The digital landscape is becoming increasingly complex. More devices, more channels, more touchpoints. As users bounce back and forth, how can app marketers continue to offer a great experience to gain loyal customers?
For many users the journey starts with searching the web to solve a pain point or find a product/service. In fact, 63% of shopping journeys begin on the web, and yet 70% of digital revenues are generated in mobile apps.
This begs the question, if the research and discovery are happening on the web, but the purchases are being made in app, why not connect them?
Enter Smart Banners, a powerful solution that creates an effortless link between your mobile website and your app.
What are Smart Banners?
Smart Banners are a facilitator that enables what is known as a web-to-app flow.
To end-users, it’s just a banner on your brand’s mobile website that can include a promotion, product, or call to action (CTA) that encourages them to use or download your app.
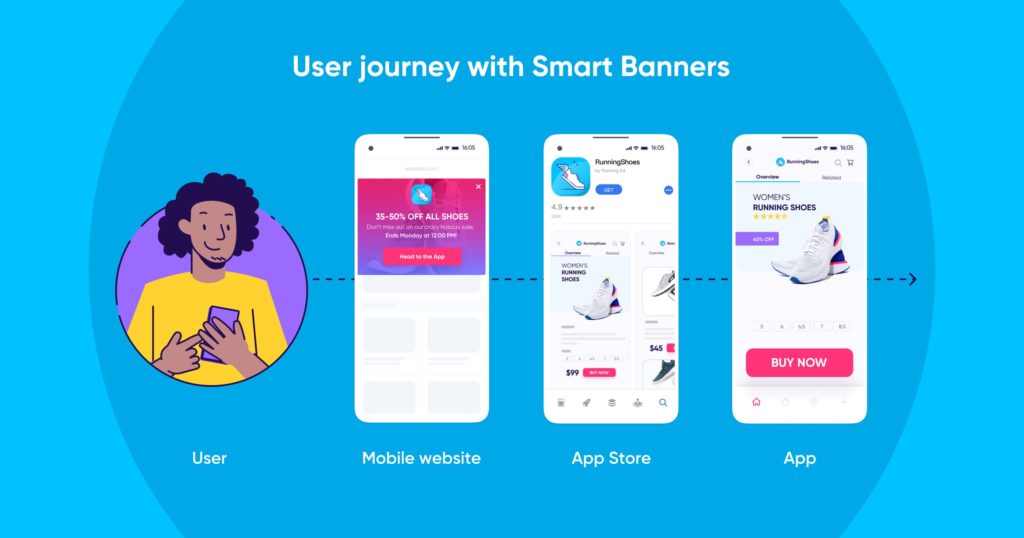
When a user clicks on a banner, it sends them straight to your app to continue their journey. If the app is not already installed, that user is first directed to the relevant app store for download and then to the correct in-app content in a process called deferred deep linking.

Thanks to deep linking technology, once the app is launched, users automatically reach in-app content that corresponds to the banner’s content.
How Smart Banners will benefit your business
Smart Banners offer many benefits for marketers and consumers alike. Let’s discuss this in more detail.
Capitalize on the web as a key discovery point
The web, and especially search, remain an extremely popular starting point of consumer journeys. It’s where people familiarize themselves with a brand or product before making any decisions on whether to buy it. In fact, 81% of consumers conduct research online before making a purchase.
The web essentially allows consumers to quickly learn about a brand without necessarily going deeper down the funnel: for example, installing an app, or making a purchase.
In fact, we’ve found that app installs with web touchpoints nearly doubled in 2020 with almost 1 in 10 visiting a brand’s website pre-download.
Takeaway: Capturing this audience in the research stage in the funnel and having the ability to seamlessly send them to your app is another not-to-be-missed opportunity to potentially boost sales.
Leverage the superior in-app experience
Although users often start their journey on the web, data shows that 58% of millennials prefer purchasing in an app because it’s easier and faster to make a purchase there.

So while the web is a key part of the journey, your ultimate goal should be to get them to the app.
Why? Because apps are native to the mobile environment.
They work faster and offer the best experience for users, by far. They also present additional engagement opportunities not available through the web such as in-app and push messaging to more efficiently communicate with customers and drive loyalty.
Reduce user acquisition (UA) costs

Acquiring app users gets more challenging and expensive every year.
In 2020 alone, user acquisition costs spiked 30%.
While this may be an extreme circumstance driven by COVID-19, acquiring users on the web is much cheaper even in a regular year. Not to mention the volume of users who reach your website organically, further reducing your effective acquisition costs.
Let’s look at an example. In its first month of deploying Smart Banners, a large North American grocery chain scored nearly 190,000 installs from its banners, resulting in over $3 million in actual revenue.

By using their hottest commodity, their mobile website, and displaying a Smart Banner, they generated installs and huge revenues at next to no cost.
Admittedly, this is a large retailer with lots of traffic. What about smaller websites?
Photosi, an Italian photography brand, implemented Smart Banners and saw 100% increase in app installs as a result. In the words of their UA manager:
“Smart Banners doubled our installs, and because they leverage existing web traffic, it effectively cost us nothing.”
In short, brands of any size stand only to gain from Smart Banners.
Ensure measurability post-iOS 14
With the introduction of iOS 14 and Apple’s SKAdNetwork, the quality and quantity of data available to the advertiser are greatly reduced.
As a result, marketers need to look for alternative solutions to help supplement this loss in data.
Smart Banners are a viable solution because they don’t need to collect Apple’s identifier (the IDFA). Instead, a brand can use first-party data to connect between its website and its app, which is permitted under Apple’s privacy guidelines.
Smart Banners can also be used in flows that originate in popular campaign platforms such as Facebook Ads and Google Ads.
The end result: measurability is maintained across the user journey.
To sum it all up, connecting the cost-effective web discovery channel with a high-performing app is key to successful consumer journeys in the age of privacy. Smart Banners is one simple and effective way to do so.
Getting started with Smart Banners today
What is it about Smart Banners that makes them “smart”?
Creating banners in a simple and intuitive interface
Smart Banners are also incredibly simple to execute and launch.
Using AppsFlyer Smart Banners’ editor you can create your own in minutes. The tool is intuitive, customizable, and easy to use. It requires little-to-no development resources and it’s completely free.

You simply create a banner, add your creative/copy and voilà, you’re set to go live. What’s more is you can specify the geo-locations where your banner will appear on your site, dates and times of day, and even the specific pages on which the banner will appear.
You can even display Smart Banners in different languages based on existing URL language parameters.
For example, you can define the parameters for a promotion offering 10% off a new style of sneaker to appear on any page on your site which mentions shoes, making the offer relevant to the page the user is browsing. If clicked, it will direct them to the corresponding product page in-app and automatically apply the promotion, helping to create a flawless user journey.
Leveraging OneLink deep linking technology

The fragmentation of the mobile landscape leads to many broken flows and too many frustrated users.
But know this: today’s consumers have exceptionally high standards when it comes to their experience and any slight glitch will cause them to abandon ship.
With our Smart Banners solution, OneLink deep linking technology is used to connect the dots. No matter where your user comes from, it will direct them to a specific page or content in your app, or to an app store if an install is required via deferred deep linking.
OneLink ensures a smooth path. No more broken flows. Instead, users will get a great experience that in turn improves the performance of your campaigns.
Because Smart Banners use deep linking technology, marketers are also able to include UTMs and gain insights into which links came from which campaign. Tagging links in this way can help gauge the effectiveness of a campaign and highlight when to double down, and when to optimize.
To sum up
In today’s competitive landscape, fostering customer loyalty is more important than ever, and yet harder to achieve. You need to leverage every trick and tool available to delight customers and secure their loyalty.
One way to achieve this is a top-notch user experience across web and app channels. Ensuring a smooth and simple journey from your mobile website to your app is therefore a top priority.
In a mobile-first and privacy-first world, Smart Banners are a vital tool to reach this goal.